微交互是用(yòng)戶界面中微小但強大(dà)的(de)接觸點,塑造了(le)我們的(de)數字體驗。恰到好處的(de)點擊、令人(rén)滿意的(de)滑動、令人(rén)愉悅的(de)動畫(huà)。這(zhè)些小設計元素具有顯著(zhe)的(de)影(yǐng)響。
近十分(fēn)之四的(de)用(yòng)戶隻會訪問具有良好設計或内容美(měi)觀的(de)網站。另一方面,良好的(de)第一印象可(kě)以将整體用(yòng)戶滿意度提高(gāo)多(duō)達 39%。微交互可(kě)以打造令人(rén)難忘的(de)第一印象,并吸引用(yòng)戶進一步參與。
這(zhè)些時(shí)刻将用(yòng)戶的(de)旅程聯系在一起。他(tā)們通(tōng)過微妙的(de)提示和(hé)有益的(de)互動來(lái)引導他(tā)們,使數字平台感覺直觀、反應靈敏、人(rén)性化(huà)。它們是良好用(yòng)戶體驗和(hé)出色用(yòng)戶體驗之間的(de)區(qū)别。
本文将全面介紹了(le)微交互,我們将引導您了(le)解微交互對(duì)用(yòng)戶的(de)微妙但重大(dà)的(de)影(yǐng)響。
微交互的(de)類型
微交互是促進用(yòng)戶參與數字界面的(de)核心元素。它們有不同的(de)形式,每種形式都在豐富用(yòng)戶體驗方面發揮著(zhe)獨特的(de)作用(yòng)。
反饋微交互
它們是系統和(hé)用(yòng)戶之間溝通(tōng)的(de)重要形式。當用(yòng)戶采取行動時(shí),系統會通(tōng)過視覺或聽(tīng)覺提示做(zuò)出響應。例如,發送電子郵件時(shí)令人(rén)滿意的(de)“ping”聲或按下(xià)觸摸屏上的(de)按鈕時(shí)的(de)視覺波紋效果。這(zhè)些提示向用(yòng)戶确認他(tā)們的(de)操作已被接收并處理(lǐ),這(zhè)對(duì)于創建流暢的(de)用(yòng)戶體驗至關重要。
控制微交互
這(zhè)些微交互使用(yòng)戶能夠控制其界面交互。其中包括響應用(yòng)戶輸入的(de)切換開關和(hé)滑塊等元素。它們提供對(duì)設置或首選項的(de)即時(shí)控制。當滑塊流暢移動或清脆地切換時(shí),用(yòng)戶會收到即時(shí)、有形的(de)交互反饋。它增強了(le)直接操縱數字環境的(de)感覺。
情感微互動
它們旨在喚起與用(yòng)戶的(de)感覺或聯系。這(zhè)些可(kě)能是異想天開的(de)動畫(huà)、個(gè)性化(huà)的(de)問候語或爲數字交互帶來(lái)人(rén)性化(huà)的(de)有趣的(de)聲音(yīn)。例如,當用(yòng)戶“喜歡”Facebook 上的(de)某個(gè)帖子時(shí),大(dà)拇指圖标會以動畫(huà)形式出現在屏幕上,并提供令人(rén)滿意的(de)視覺反饋。這(zhè)種微小的(de)互動增強了(le)積極的(de)情緒,并鼓勵進一步參與該平台。
每種類型的(de)微交互在創建功能齊全且令人(rén)愉悅的(de)用(yòng)戶界面方面都發揮著(zhe)關鍵作用(yòng)。通(tōng)過精心設計,微交互可(kě)以促進用(yòng)戶和(hé)技術之間的(de)深層聯系。
用(yòng)戶參與度的(de)重要性
微交互擁有将用(yòng)戶體驗從平凡轉變爲愉悅的(de)力量。它們減少了(le)人(rén)與機器之間的(de)脫節,無縫集成到交互流程中。
這(zhè)些小設計元素具有雙重目的(de)——它們增強可(kě)用(yòng)性,同時(shí)減少用(yòng)戶摩擦。任務完成時(shí)的(de)流暢動畫(huà)或發生錯誤時(shí)的(de)微妙振動可(kě)以引導用(yòng)戶并使用(yòng)戶放心。它可(kě)以使複雜(zá)的(de)數字交互變得(de)輕松且直觀。
信任在數字交互中的(de)重要性怎麽強調都不爲過,94% 的(de)網頁設計師都認爲精心設計的(de)界面可(kě)以促進用(yòng)戶信任。此外,75% 的(de)用(yòng)戶通(tōng)過網站設計對(duì)公司的(de)可(kě)信度形成評價。
微交互在建立信任的(de)過程中至關重要。他(tā)們提供響應式反饋,讓用(yòng)戶放心他(tā)們的(de)行爲已得(de)到認可(kě)。因此,用(yòng)戶與網站的(de)互動時(shí)間更長(cháng),互動也(yě)更有意義。
考慮社交媒體平台上的(de)“點贊”功能——簡單的(de)點擊即可(kě)産生即時(shí)的(de)視覺和(hé)觸覺反饋。它确認操作并獎勵用(yòng)戶,這(zhè)對(duì)于平台的(de)參與度指标至關重要。
另一個(gè)例子是許多(duō)移動應用(yòng)程序上的(de)“拉動刷新”手勢。此功能爲用(yòng)戶提供了(le)既實用(yòng)又令人(rén)滿意的(de)直觀控制機制。
這(zhè)種深思熟慮的(de)微交互實施增強了(le)即時(shí)的(de)用(yòng)戶體驗,并對(duì)用(yòng)戶參與度指标産生了(le)可(kě)衡量的(de)影(yǐng)響。通(tōng)過鼓勵探索、減少挫敗感和(hé)獎勵交互,微交互對(duì)于創建用(yòng)戶需要使用(yòng)和(hé)想要使用(yòng)的(de)界面是不可(kě)或缺的(de)。
有效微交互的(de)設計原則
設計有效的(de)微交互是一門藝術,需要遵守某些原則。這(zhè)些原則确保微交互可(kě)以增強用(yòng)戶體驗,但又不會壓垮用(yòng)戶體驗。
一緻性
微交互設計的(de)一緻性确保了(le)連貫且直觀的(de)用(yòng)戶體驗。在整個(gè)界面中一緻使用(yòng)視覺提示、動畫(huà)和(hé)反饋機制有助于用(yòng)戶學習(xí)和(hé)預測交互。它還(hái)可(kě)以減少認知負荷。
例如,如果滑動手勢删除了(le)應用(yòng)程序某個(gè)部分(fēn)中的(de)一項,則相同的(de)手勢應該在其他(tā)部分(fēn)中具有類似的(de)效果。這(zhè)種一緻性建立了(le)一種熟悉感和(hé)可(kě)靠性。
符合品牌形象和(hé)用(yòng)戶期望
微交互應體現品牌個(gè)性并滿足用(yòng)戶期望。如果一個(gè)品牌以有趣和(hé)充滿活力而聞名,那麽它的(de)微交互應該通(tōng)過生動的(de)動畫(huà)和(hé)有趣的(de)聲音(yīn)來(lái)呼應這(zhè)一點。
另一方面,面向業務的(de)應用(yòng)程序可(kě)能會選擇更微妙和(hé)專業的(de)交互。這(zhè)種一緻性有助于強化(huà)品牌形象。它确保用(yòng)戶通(tōng)過每次互動感受到與品牌的(de)聯系。
簡單性和(hé)創造力
簡單性和(hé)創造力之間的(de)平衡是微妙的(de)。微交互應該足夠簡單,可(kě)以立即理(lǐ)解,但又要有創意,足以取悅用(yòng)戶。它們應該在沒有不必要的(de)複雜(zá)性的(de)情況下(xià)實現其目的(de)。
例如,加載動畫(huà)可(kě)以是一個(gè)簡單的(de)圓圈或品牌徽标的(de)創意表示。關鍵是保持功能性,同時(shí)激發歡樂(yuè)和(hé)興趣。

這(zhè)些原則指導設計師創建功能性且對(duì)整體用(yòng)戶體驗不可(kě)或缺的(de)微交互。設計師可(kě)以通(tōng)過确保一緻性并使微交互與品牌保持一緻來(lái)創建有吸引力的(de)微交互。他(tā)們還(hái)需要在簡單性與用(yòng)戶參與度的(de)創造力之間取得(de)平衡。
日常應用(yòng)程序和(hé)網站中的(de)微交互
微交互是應用(yòng)程序和(hé)網站中增強用(yòng)戶體驗和(hé)交互的(de)微妙功能。它們的(de)範圍從項目管理(lǐ)工具中的(de)慶祝動畫(huà)到電子郵件應用(yòng)程序中直觀的(de)滑動操作以及社交平台上富有表現力的(de)表情符号反應。以下(xià)是一些很好的(de)例子:
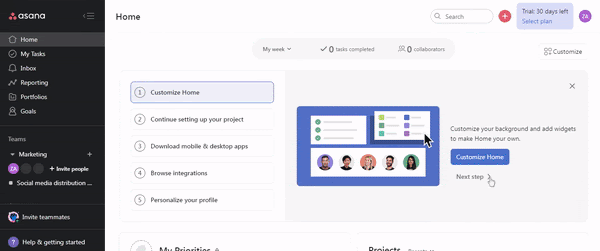
體式的(de)獎勵

Asana 的(de)入門清單将日常設置轉變爲有益的(de)體驗。它指導用(yòng)戶定制他(tā)們的(de)工作空間。設置完成後,Asana 将通(tōng)過令人(rén)愉悅的(de)獨角獸和(hé)其他(tā)動物(wù)動畫(huà)來(lái)慶祝這(zhè)一成就。它将任務的(de)完成變成了(le)喜悅的(de)時(shí)刻。
要點
l 遊戲化(huà)清單可(kě)以推動用(yòng)戶交互和(hé)應用(yòng)程序探索。
l 慶祝動畫(huà)增添樂(yuè)趣并鼓勵任務完成。
l 用(yòng)戶體驗的(de)個(gè)性化(huà)可(kě)以提高(gāo)滿意度和(hé)産品忠誠度。
其他(tā)應用(yòng)程序可(kě)以使用(yòng)類似的(de)方法來(lái)促進用(yòng)戶參與。
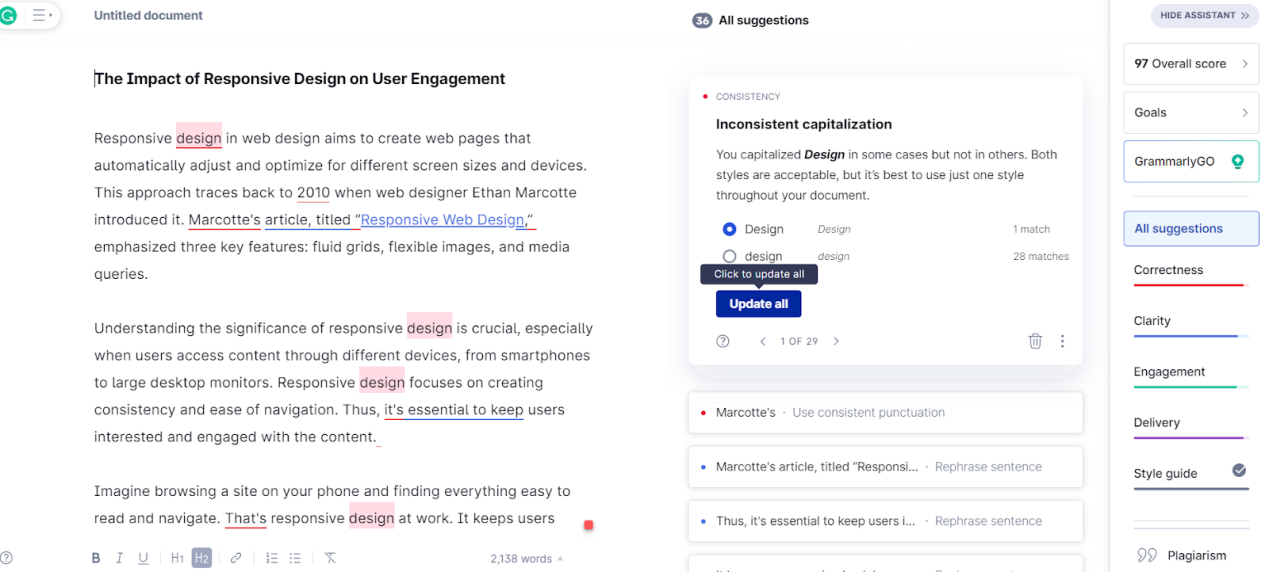
Grammarly 的(de)熱(rè)點

Grammarly 在入職過程中對(duì)微妙熱(rè)點的(de)使用(yòng)是工作中微交互的(de)富有洞察力的(de)例證。這(zhè)些閃爍的(de)小圖标激發了(le)用(yòng)戶的(de)好奇心,但又不會壓倒他(tā)們。他(tā)們将注意力集中在關鍵領域,簡化(huà)了(le)學習(xí)曲線。
當與這(zhè)些熱(rè)點交互時(shí),它們會顯示更多(duō)信息。它引導用(yòng)戶自然地進入軟件之旅的(de)下(xià)一步。
要點
l 閃爍的(de)圖标可(kě)以吸引注意力,但不會分(fēn)散注意力。
l 互動元素激發興趣并鼓勵探索。
l 透明(míng)的(de)增量信息支持用(yòng)戶進步。
結合深思熟慮的(de)微交互可(kě)以顯著(zhe)改善用(yòng)戶體驗。他(tā)們将指導與參與相結合,以增強數字交互。
電子郵件滑動操作
電子郵件應用(yòng)程序中的(de)滑動操作是豐富日常數字任務的(de)微交互的(de)一個(gè)主要示例。這(zhè)些操作使用(yòng)戶能夠通(tōng)過快(kuài)速滑動來(lái)存檔、删除電子郵件或将電子郵件标記爲已讀。它們使電子郵件管理(lǐ)更加高(gāo)效和(hé)愉快(kuài)。
這(zhè)種簡單的(de)基于手勢的(de)控制減少了(le)整理(lǐ)電子郵件所花費的(de)時(shí)間。它利用(yòng)了(le)智能手機用(yòng)戶自然理(lǐ)解的(de)滑動直觀行爲。
要點
l 滑動操作簡化(huà)了(le)電子郵件排序。
l 直觀的(de)手勢與自然的(de)用(yòng)戶行爲一緻。
l 滑動設置通(tōng)常可(kě)以定制,以滿足個(gè)人(rén)喜好。
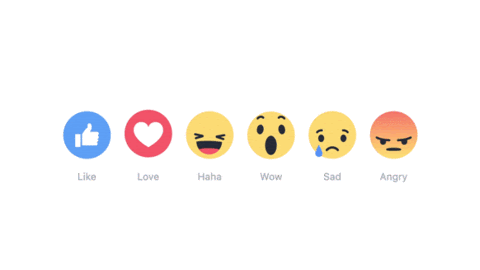
Facebook

Facebook 的(de)表情符号反應巧妙地利用(yòng)了(le)微交互,使用(yòng)戶能夠快(kuài)速輕松地表達對(duì)内容的(de)一系列情感。除了(le)簡單的(de)“喜歡”之外,這(zhè)些表情符号反應還(hái)提供了(le)一種更微妙的(de)回應方式。它們增強了(le)用(yòng)戶交互而不使界面混亂。這(zhè)些表情符号提供了(le)視覺和(hé)情感上的(de)速記,豐富了(le)溝通(tōng)并反映了(le)一系列用(yòng)戶情緒。
要點
l 用(yòng)戶可(kě)以快(kuài)速傳達複雜(zá)的(de)情感。
l 更全面的(de)反應可(kě)以鼓勵更頻(pín)繁的(de)互動。
l 此功能保持界面幹淨,同時(shí)增加用(yòng)戶響應的(de)深度。
微交互心理(lǐ)學
微交互對(duì)用(yòng)戶體驗的(de)微妙而強大(dà)的(de)影(yǐng)響常常被低估。以下(xià)是對(duì)這(zhè)些設計元素如何塑造用(yòng)戶行爲和(hé)感知的(de)更深入研究。
應用(yòng)程序放棄和(hé)用(yòng)戶心理(lǐ)
微交互直接影(yǐng)響用(yòng)戶對(duì)應用(yòng)程序的(de)初始體驗,從而影(yǐng)響應用(yòng)程序的(de)放棄率。根據統計,21% 的(de)用(yòng)戶在使用(yòng)一次應用(yòng)程序後就會放棄該應用(yòng)程序。這(zhè)些數字凸顯了(le)從一開始就吸引用(yòng)戶的(de)重要性。
通(tōng)過微交互創建響應式體驗
應用(yòng)程序響應速度超過了(le)快(kuài)速加載時(shí)間;它包含應用(yòng)程序确認用(yòng)戶交互的(de)能力。微交互通(tōng)過爲用(yòng)戶提供即時(shí)反饋來(lái)實現這(zhè)一目的(de)。當用(yòng)戶感覺他(tā)們的(de)行爲立即被識别時(shí),就會創造出更流暢、更直觀的(de)體驗。例如,交互時(shí)按鈕顔色變化(huà)等視覺提示可(kě)以立即确認用(yòng)戶的(de)操作。
通(tōng)過深思熟慮的(de)設計建立情感聯系
微交互還(hái)可(kě)以成爲用(yòng)戶和(hé)界面之間形成情感紐帶的(de)橋梁。精心設計的(de)微交互可(kě)以讓用(yòng)戶感到被關心,就好像應用(yòng)程序理(lǐ)解并預測他(tā)們的(de)需求一樣。這(zhè)種情感投入可(kě)以将平凡的(de)任務變成令人(rén)愉快(kuài)的(de)體驗。它可(kě)以增加用(yòng)戶返回應用(yòng)程序的(de)可(kě)能性。
微交互對(duì)入職的(de)影(yǐng)響
入職流程是微交互最能發揮作用(yòng)的(de)地方。Android 和(hé) iOS 應用(yòng)程序的(de)第一天留存率分(fēn)别徘徊在22.6% 和(hé) 25.6%左右,顯然初始用(yòng)戶體驗至關重要。充分(fēn)利用(yòng)微交互的(de)引導序列可(kě)以讓用(yòng)戶感到受歡迎并快(kuài)速引導他(tā)們,從而降低應用(yòng)程序放棄的(de)風險。
微交互對(duì)于塑造用(yòng)戶體驗至關重要。它們提供反饋、增強受衆參與度并建立情感聯系,這(zhè)對(duì)于保留用(yòng)戶至關重要。設計師應該了(le)解微交互的(de)心理(lǐ)學,以打造減少放棄并提高(gāo)滿意度的(de)體驗。
在不同平台上實現微交互
實現微交互需要深思熟慮,尤其是在跨越多(duō)個(gè)移動、網絡和(hé)桌面平台時(shí)。
移動應用(yòng)微交互
微交互可(kě)以顯著(zhe)增強移動應用(yòng)程序的(de)用(yòng)戶體驗。51% 的(de)智能手機用(yòng)戶通(tōng)過搜索發現新産品或公司。精心設計的(de)微交互可(kě)以提高(gāo)用(yòng)戶參與度——這(zhè)是 Google 算(suàn)法考慮的(de) SEO 因素。
例如,考慮一下(xià)用(yòng)戶在購(gòu)物(wù)應用(yòng)程序中将商品添加到購(gòu)物(wù)車時(shí)收到的(de)動畫(huà)反饋。這(zhè)種反饋在視覺上令人(rén)愉悅并确認了(le)操作,鼓勵進一步的(de)互動。這(zhè)種類型的(de)積極強化(huà)可(kě)以增加用(yòng)戶在應用(yòng)程序中的(de)時(shí)間。
Web 和(hé)桌面微交互
在網絡界面和(hé)桌面應用(yòng)程序上,微交互必須适應不同的(de)用(yòng)戶行爲和(hé)期望。例如,懸停動畫(huà)可(kě)以引導桌面上的(de)用(yòng)戶。它可(kě)以提供微妙的(de)反饋和(hé)視覺興趣。
以 LinkedIn 的(de)通(tōng)知圖标爲例,當新通(tōng)知到達時(shí),它會表現出微妙的(de)反彈效果。這(zhè)會吸引用(yòng)戶的(de)注意力,并在不離開當前頁面的(de)情況下(xià)提供令人(rén)滿意的(de)交互,從而促進持續參與。

跨平台設計注意事項
設計跨平台使用(yòng)的(de)微交互既帶來(lái)了(le)挑戰,也(yě)帶來(lái)了(le)機遇。主要挑戰是在具有不同輸入方法、屏幕尺寸和(hé)功能的(de)不同設備上保持一緻的(de)功能和(hé)客戶反饋。
解決方案是設計适應性強的(de)微交互,例如同時(shí)支持觸摸和(hé)鼠标點擊的(de)響應式按鈕動畫(huà)。跨平台設計的(de)一個(gè)機會是能夠從多(duō)個(gè)來(lái)源收集用(yòng)戶反饋。它可(kě)以指導微交互的(de)細化(huà),以獲得(de)更統一的(de)客戶體驗。
跨不同平台實現微交互需要了(le)解每個(gè)平台的(de)細微差别和(hé)用(yòng)戶的(de)需求。
衡量對(duì)用(yòng)戶滿意度的(de)影(yǐng)響
- 衡量微交互對(duì)用(yòng)戶滿意度的(de)影(yǐng)響取決于直接反饋和(hé)數據驅動的(de)見解。
- 通(tōng)過調查和(hé)直接用(yòng)戶測試會議(yì)收集的(de)用(yòng)戶反饋提供了(le)有關設計元素有效性的(de)定性見解。
- 可(kě)用(yòng)性測試明(míng)确允許設計人(rén)員(yuán)觀察實時(shí)交互。它清晰地展示了(le)微交互的(de)成功或不足之處。
爲了(le)定量評估微交互設計,關鍵績效指标(例如用(yòng)戶參與時(shí)間、轉化(huà)率和(hé)應用(yòng)保留率)非常寶貴。這(zhè)些指标的(de)上升通(tōng)常與廣受好評的(de)直觀設計改進相關。
例如,通(tōng)過有效的(de)微交互實現簡化(huà)的(de)結帳流程可(kě)能會提高(gāo)用(yòng)戶保留率。
微交互的(de)設計過程是叠代的(de)。它依靠持續的(de)用(yòng)戶響應和(hé)數據分(fēn)析來(lái)改善用(yòng)戶體驗。設計師和(hé)開發人(rén)員(yuán)必須保持敏捷并準備好進行調整。他(tā)們必須基于用(yòng)戶數據增強微交互,以确保用(yòng)戶滿意度的(de)持續提高(gāo)。
微交互設計的(de)未來(lái)趨勢
微交互設計的(de)未來(lái)将被新興技術所改變。這(zhè)些技術可(kě)以帶來(lái)更直觀、更身臨其境的(de)用(yòng)戶體驗。
新興技術的(de)影(yǐng)響
增強現實 (AR) 和(hé)虛拟現實 (VR) 徹底改變了(le)微交互設計。例如,AR 可(kě)以實現融合物(wù)理(lǐ)世界和(hé)數字世界的(de)新型微交互。它允許對(duì)用(yòng)戶操作做(zuò)出更自然和(hé)直觀的(de)響應。
觸覺反饋技術是通(tōng)過提供觸覺響應來(lái)增強微交互的(de)另一個(gè)領域。它增加了(le)超越視覺提示的(de)另一層交互。
微交互設計的(de)趨勢
微交互設計的(de)預期趨勢指向個(gè)性化(huà)和(hé)情境感知交互。随著(zhe)機器學習(xí)算(suàn)法變得(de)更加複雜(zá),微交互可(kě)能會變得(de)更具适應性。這(zhè)種個(gè)性化(huà)将使用(yòng)戶體驗感覺更加量身定制和(hé)更具吸引力。
塑造用(yòng)戶體驗的(de)未來(lái)
微交互現在是完善用(yòng)戶體驗設計的(de)關鍵。它們塑造了(le)用(yòng)戶的(de)感受以及與技術的(de)交互方式。随著(zhe)界面變得(de)更加複雜(zá)和(hé)功能豐富,微交互簡化(huà)了(le)交互并使技術更易于使用(yòng)。未來(lái)可(kě)能會出現響應性且可(kě)預測的(de)微交互。這(zhè)些将以輕松直觀的(de)方式引導用(yòng)戶完成數字化(huà)旅程。
微交互設計的(de)發展将使我們與技術的(de)交互變得(de)更加有吸引力、個(gè)性化(huà)和(hé)令人(rén)滿意。
結論
微交互是微妙但有影(yǐng)響力的(de)元素,可(kě)以顯著(zhe)提高(gāo)用(yòng)戶參與度。他(tā)們引導用(yòng)戶完成任務并改善他(tā)們的(de)體驗。他(tā)們通(tōng)過提供即時(shí)反饋來(lái)确認用(yòng)戶的(de)操作。這(zhè)可(kě)以讓用(yòng)戶了(le)解情況并進行控制。
設計師請注意:關注這(zhè)些細節是有回報的(de)。微交互将平凡的(de)任務變成愉快(kuài)的(de)體驗。例如,有趣的(de)加載動畫(huà)可(kě)以減少感知的(de)等待時(shí)間。微妙的(de)聲音(yīn)确認動作成功。這(zhè)些元素爲您的(de)産品增添個(gè)性。它們使它更具有相關性和(hé)難忘性。
結合微交互應該有一個(gè)目的(de):引導用(yòng)戶、防止錯誤或隻是帶來(lái)歡樂(yuè)。這(zhè)種方法可(kě)以将用(yòng)戶體驗從滿意轉變爲卓越。