Vue3 相對(duì)于 Vue2 有以下(xià)好處:
1. 更快(kuài)的(de)渲染速度: Vue3 引入了(le)虛拟 DOM 的(de)重寫,以及更高(gāo)效的(de)更新追蹤算(suàn)法,因此在渲染大(dà)型應用(yòng)或組件時(shí)能夠提供更快(kuài)的(de)性能。
- 更小的(de)包體積:通(tōng)過 Tree-shaking 和(hé)模塊分(fēn)離等優化(huà), Vue3 生成的(de)打包文件大(dà)小相對(duì)較小,有助于提升網頁加載速度。
- 更好的(de) TypeScript 支持: Vue3 内置了(le)對(duì) TypeScript 的(de)原生支持,并且完全重寫了(le) TypeScript 定義。這(zhè)意味著(zhe)使用(yòng) TypeScript 進行項目開發将更加流暢、無縫連接,并具備更強大(dà)類型推斷功能。
- 更靈活和(hé)可(kě)擴展:Composition API 是 Vue3 新增引入并推薦使用(yòng)的(de)特性。它提供了(le)一種不同于Options API 風格(data、 methods 等) 的(de)編程方式,可(kě)以幫助你編寫出結構清晰、易維護和(hé)複用(yòng)性強的(de)代碼。
- 更佳兼容性:由于底層經過重寫和(hé)優化(huà),在現代浏覽器中, Vue3 能夠更好地利用(yòng)現代 JavaScript 語言特性并進行充分(fēn)優化(huà)。
總體而言,盡管升級到新版本可(kě)能需要一定成本,但從長(cháng)遠(yuǎn)來(lái)看使用(yòng) Vue3 能夠帶來(lái)許多(duō)顯著改進與新特性。
接下(xià)來(lái)是創建vue3項目,首先是需要下(xià)載最高(gāo)版本的(de)node.js,步驟如下(xià):
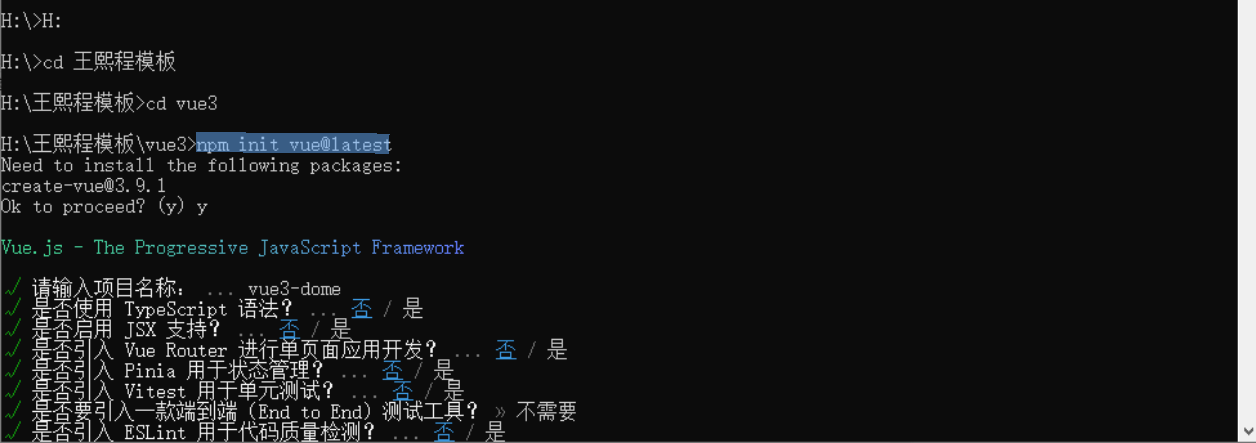
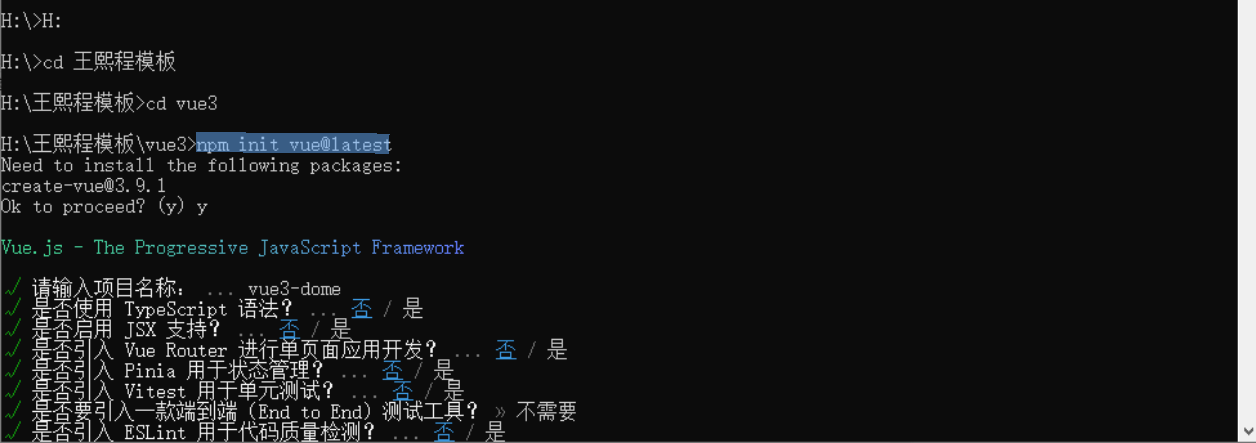
先選擇項目存儲的(de)地方,在輸入npm init vue@latest回車選擇需要的(de)環境

請輸入項目名稱:自己設定(必須小寫)
是否使用(yòng)TypeScript語法:否
是否啓用(yòng)JSX支持:否
是否引入Vue Router進行單頁面應用(yòng)開發:否
是否引入Pinia用(yòng)于狀态管理(lǐ):否
是否引入Vitest用(yòng)于單元測試:否
是否要引入一款端到端(End to End)測試工具:否
是否引入ESLint用(yòng)于代碼質量檢測:否
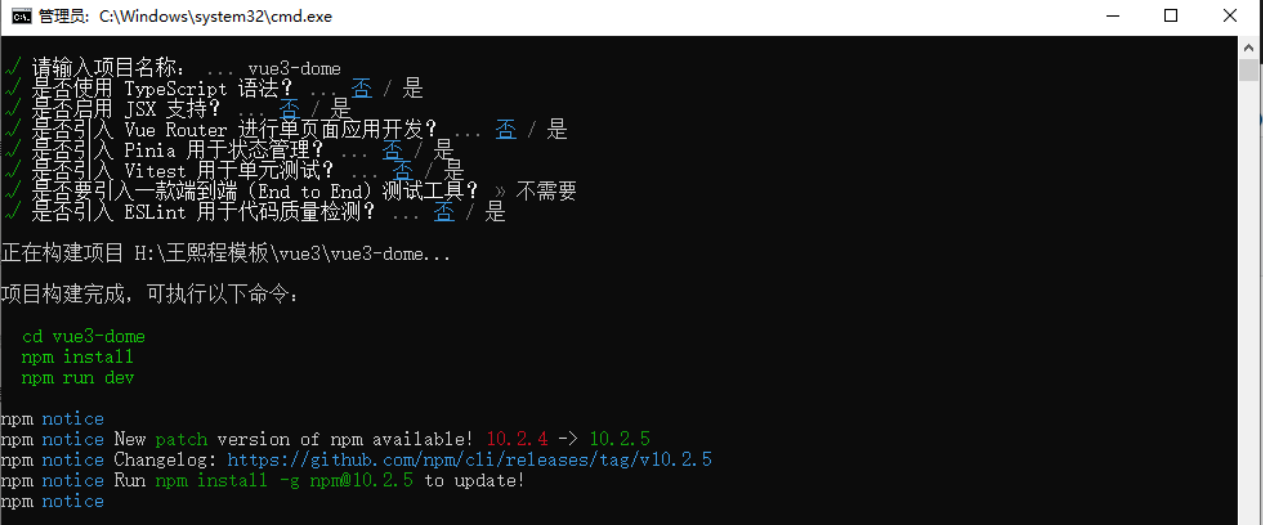
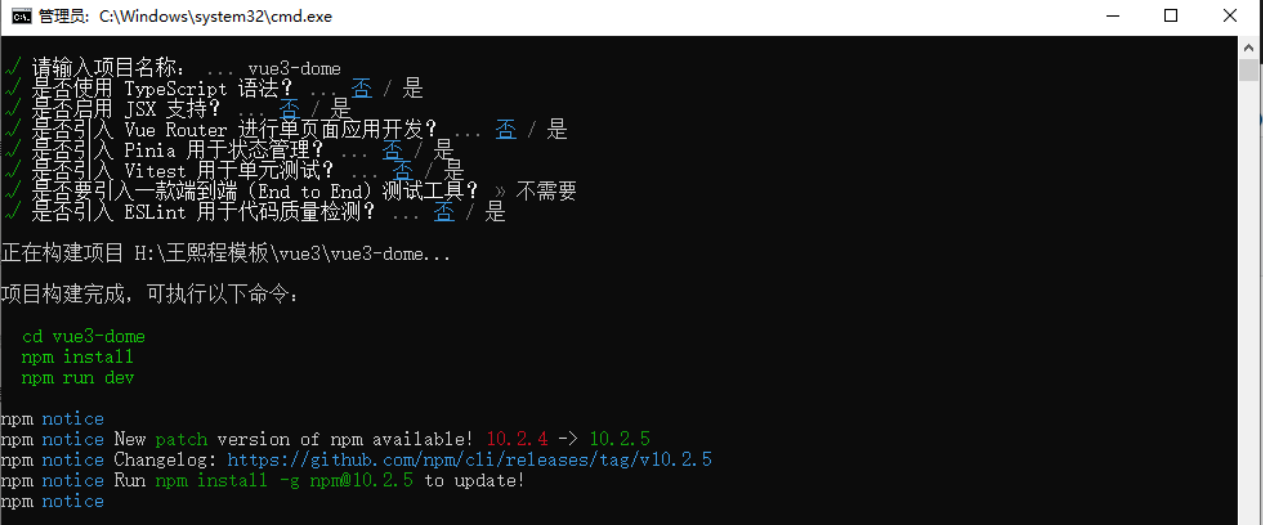
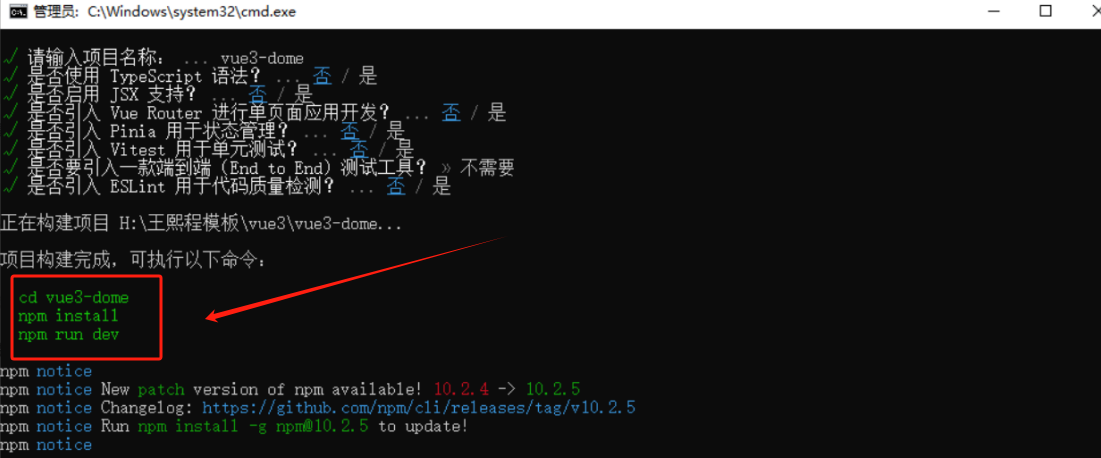
按照(zhào)我的(de)步驟就行,接下(xià)來(lái)開始配置,如下(xià)圖:

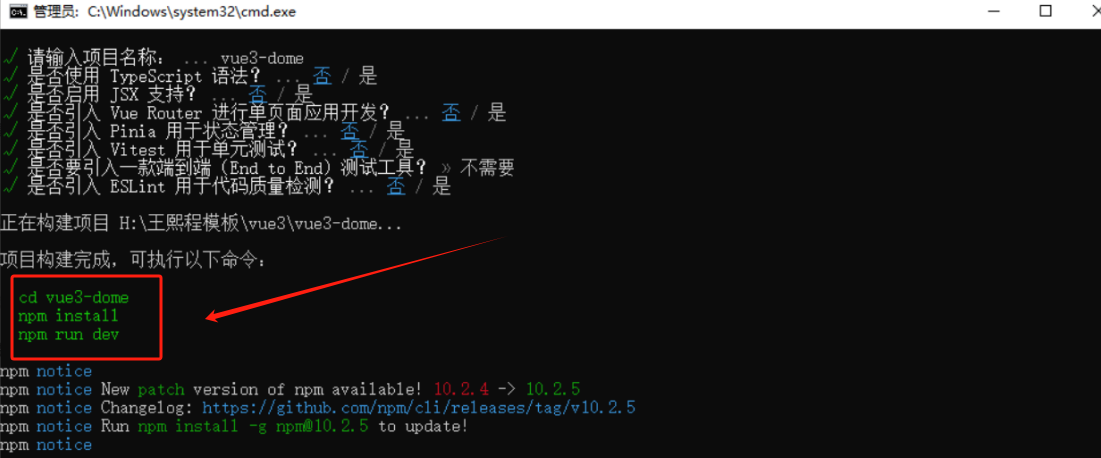
按照(zhào)上圖中出現的(de)執行命令依次執行,如下(xià)圖:

cd vue3-dome
npm install
npm run dev
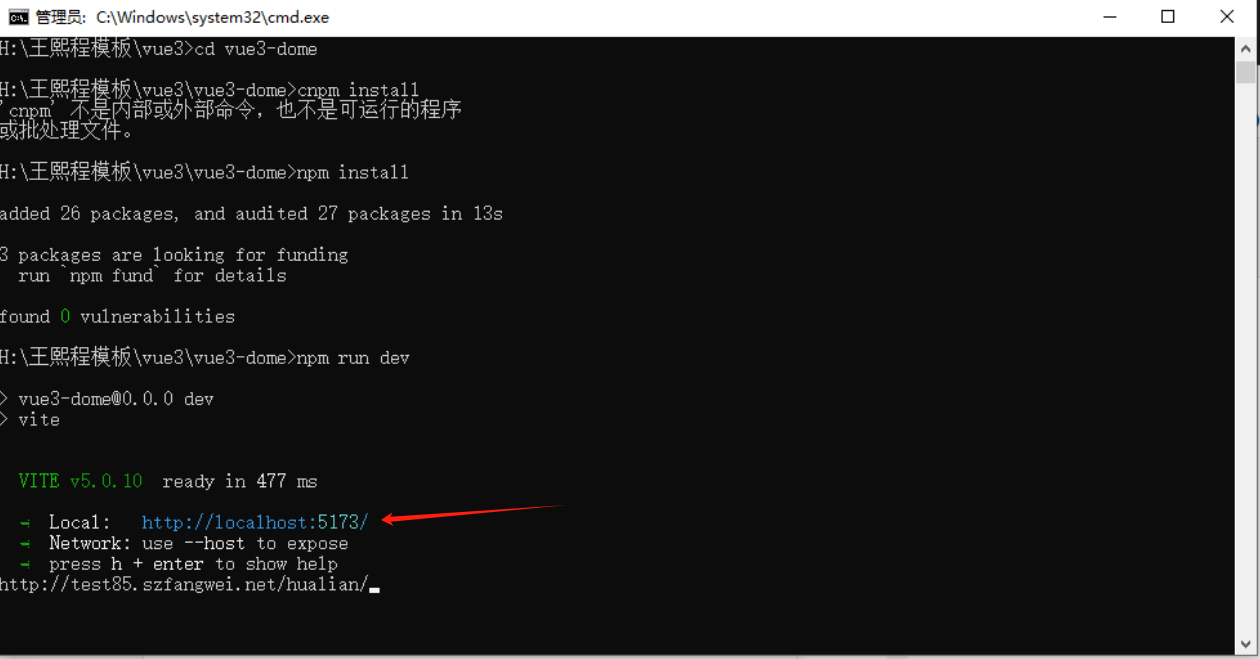
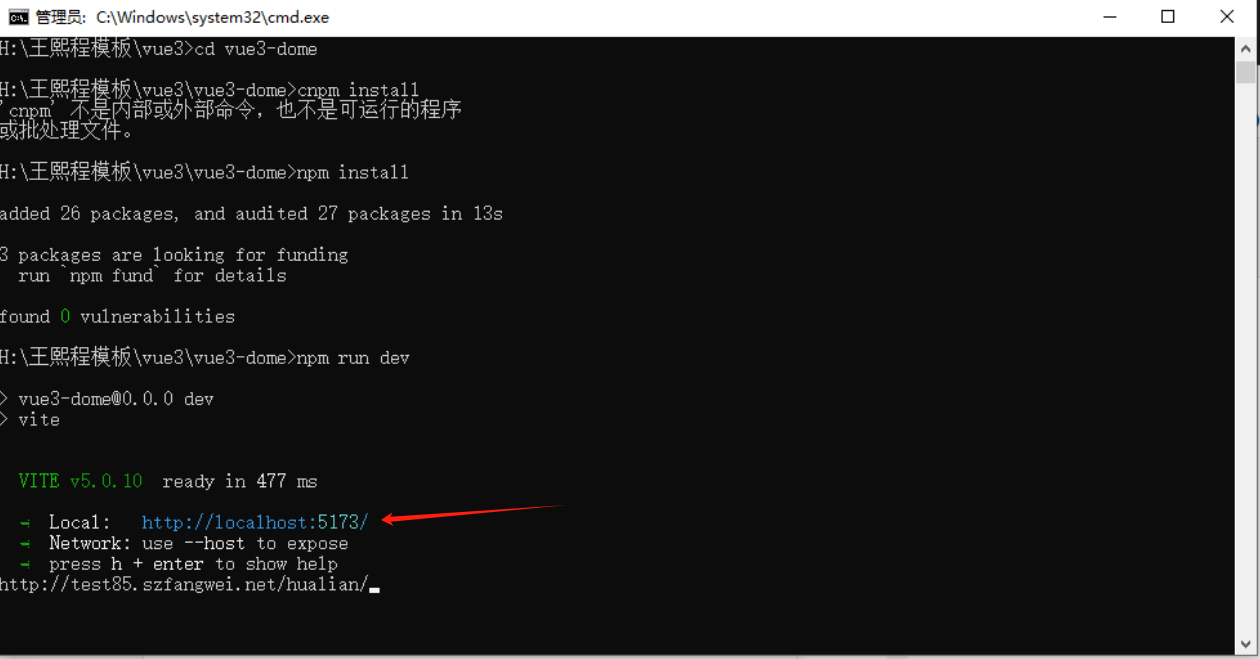
接下(xià)來(lái)就會出現如下(xià)圖内容,箭頭指向處ctrl + 左鍵浏覽vue3項目的(de)頁面

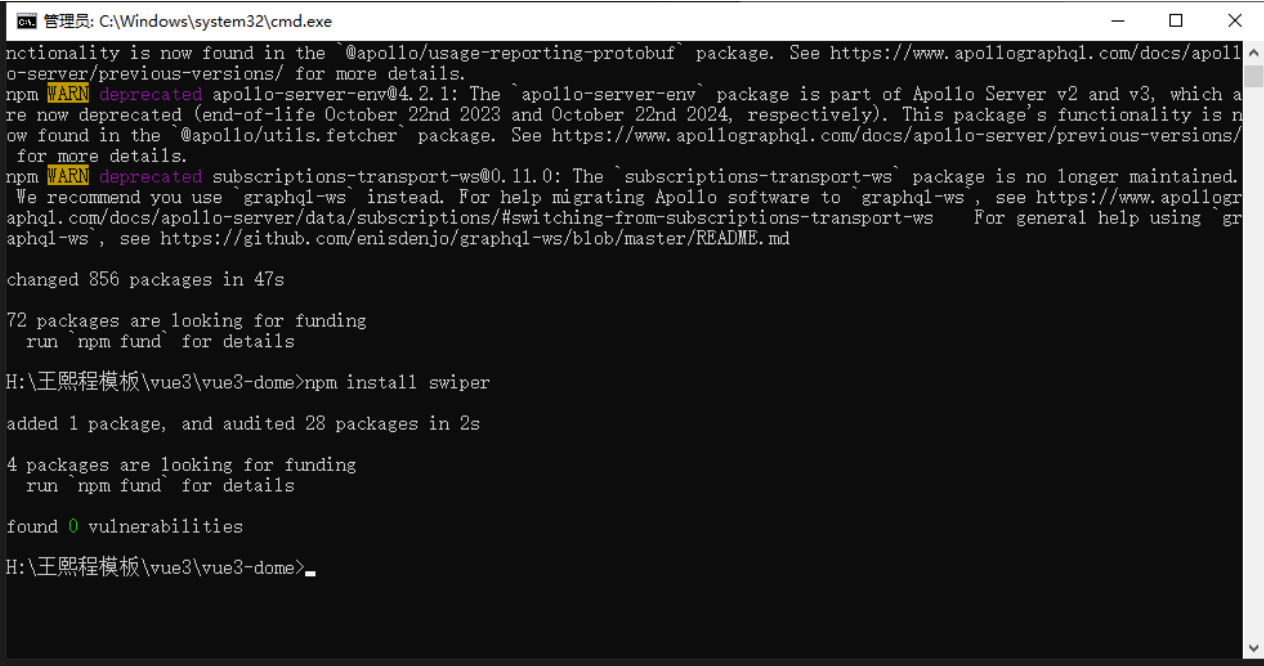
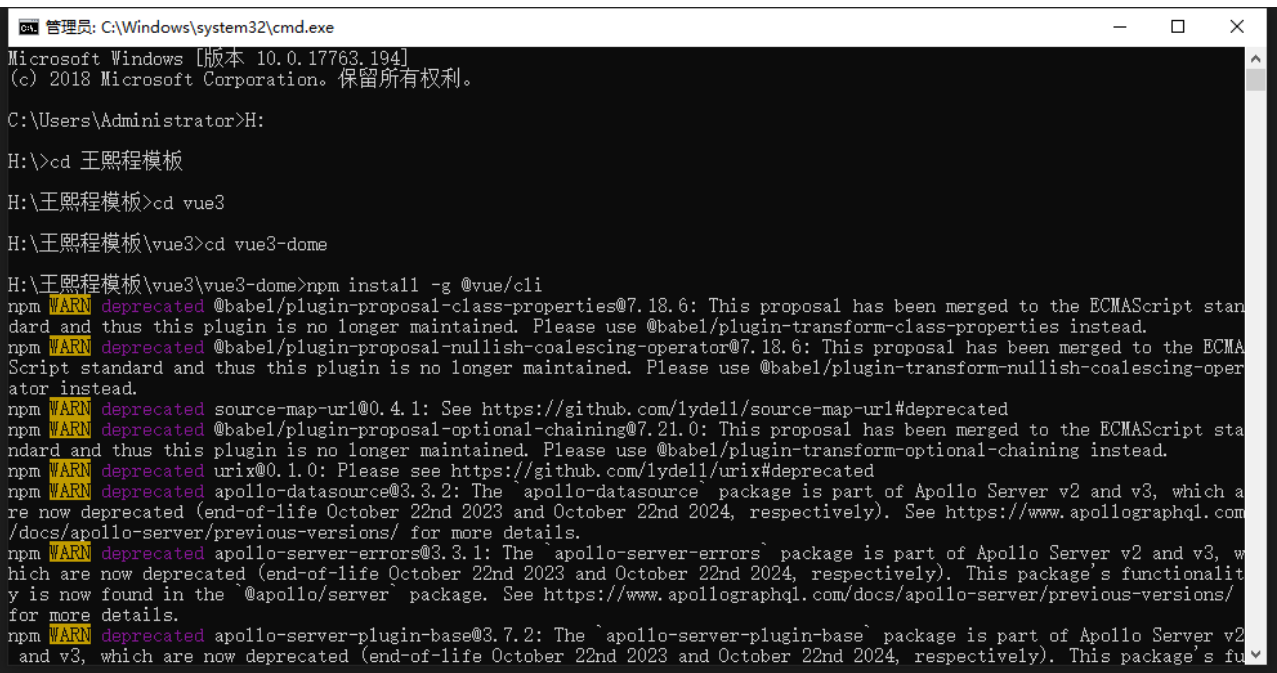
如果你還(hái)想引用(yòng)swiper框架,按照(zhào)以下(xià)步驟,如下(xià)圖:

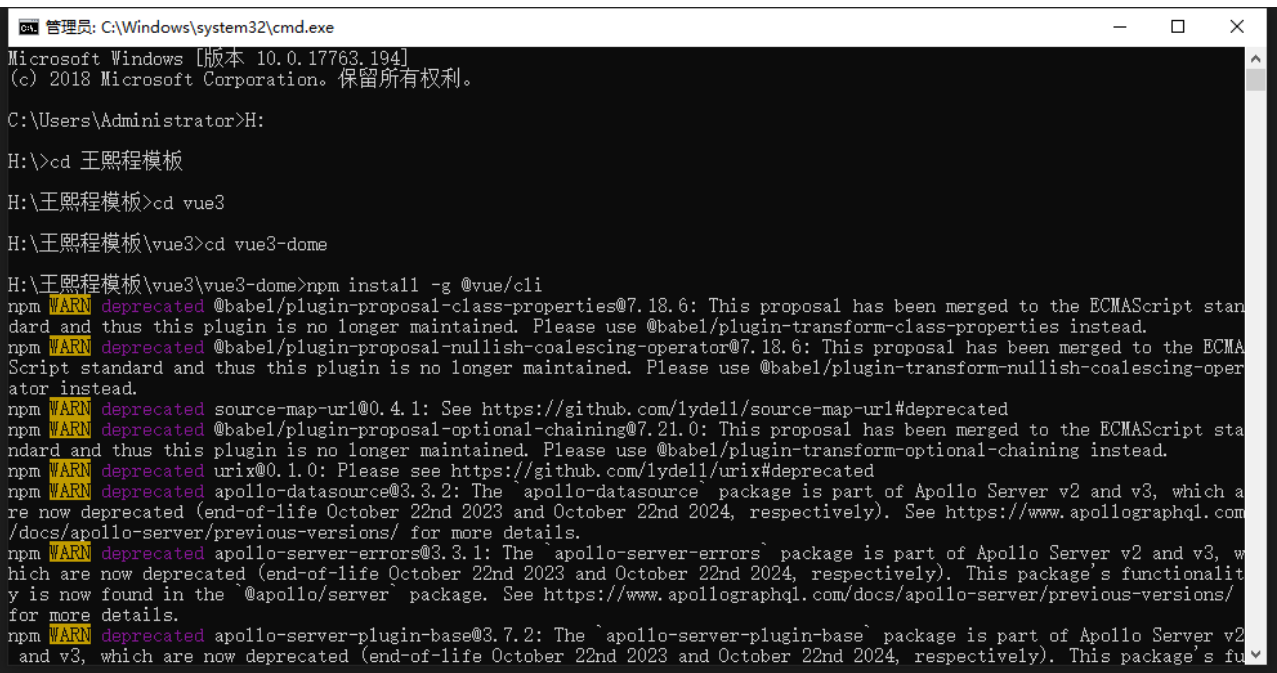
找到項目地址,然後輸入npm install -g @vue/cli回車

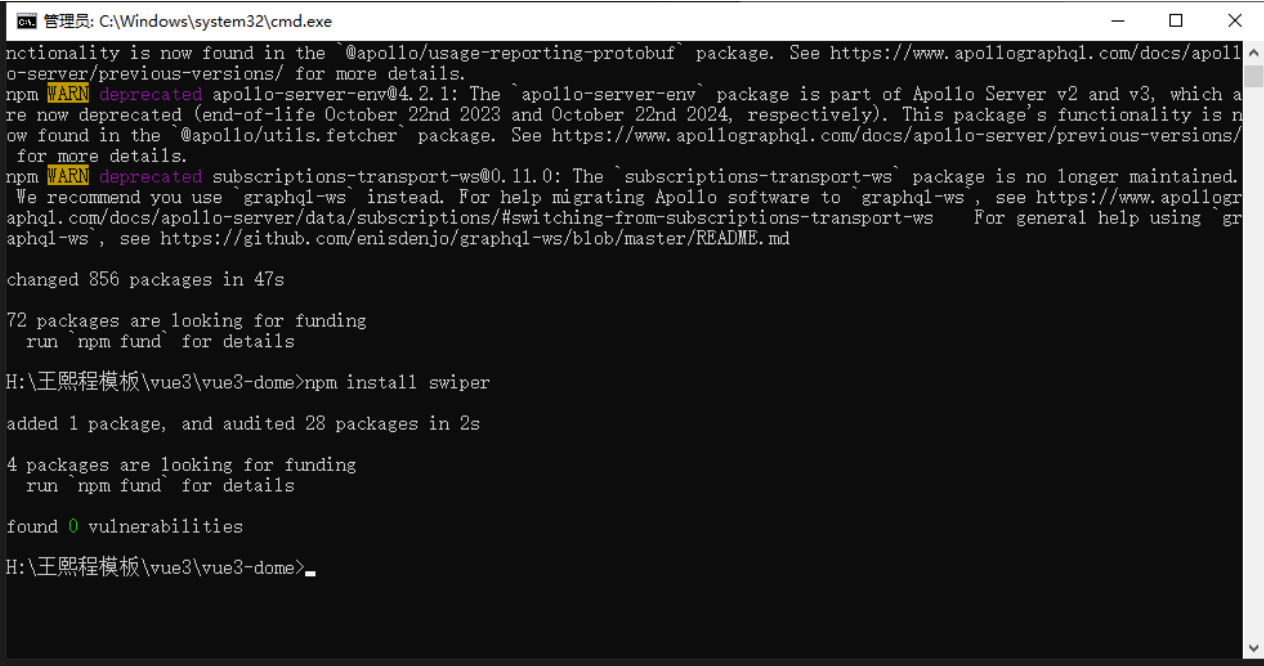
如下(xià)圖所示沒有出現報錯就是安裝成功,接下(xià)來(lái)我們在輸入命令npm install swiper回車就安裝成功了(le),今天的(de)教學就到這(zhè)裏了(le)想學習(xí)更多(duō)找客服咨詢。
深圳方維,創新網站建設,打造卓越用(yòng)戶體驗!爲您打造獨一無二的(de)在線品牌展示平台!我們緻力于創新設計和(hé)卓越用(yòng)戶體驗,讓您的(de)網站與衆不同,吸引更多(duō)的(de)訪客和(hé)客戶。無論是企業網站、電子商務平台還(hái)是個(gè)人(rén)博客,我們都能提供全方位的(de)解決方案,讓您的(de)網站在競争激烈的(de)互聯網世界中脫穎而出。與深圳方維合作,讓您的(de)網站成爲您業務成功的(de)關鍵!