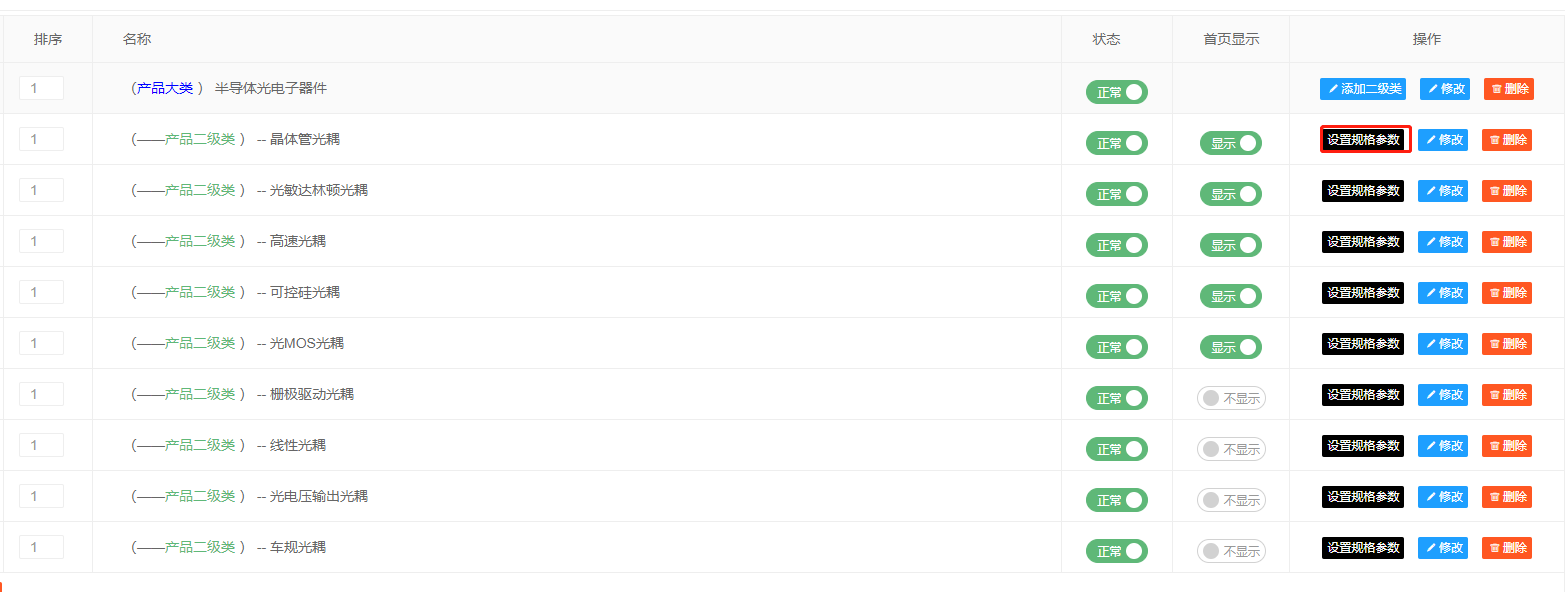
本文章(zhāng)來(lái)介紹一下(xià)不同産品的(de)類别,像一些半導體功率器件及模塊的(de)産品,它們的(de)類别不同,從而産品的(de)參數也(yě)是不同的(de),以下(xià)以其中一個(gè)半導體的(de)網站爲例,介紹一下(xià)介紹網站如何實現不同的(de)産品類别顯示和(hé)篩選不同的(de)參數的(de)過程。先來(lái)看後台,如下(xià)圖所示:

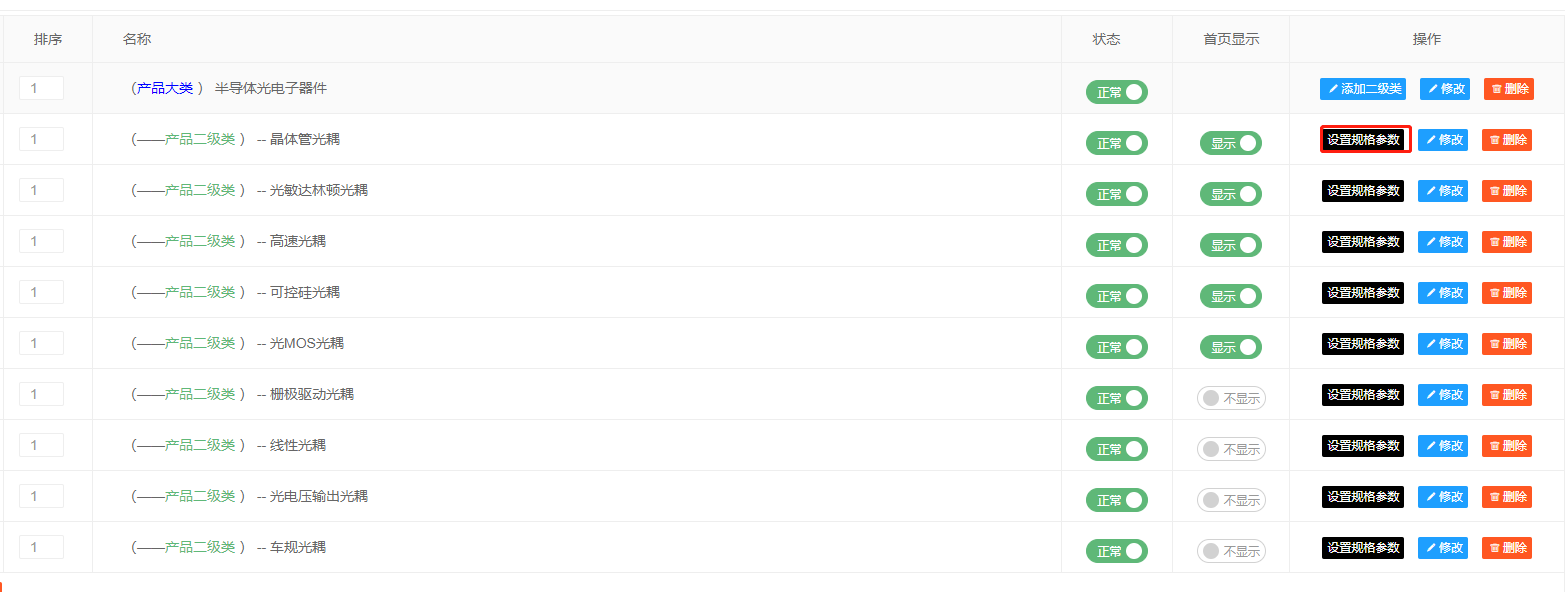
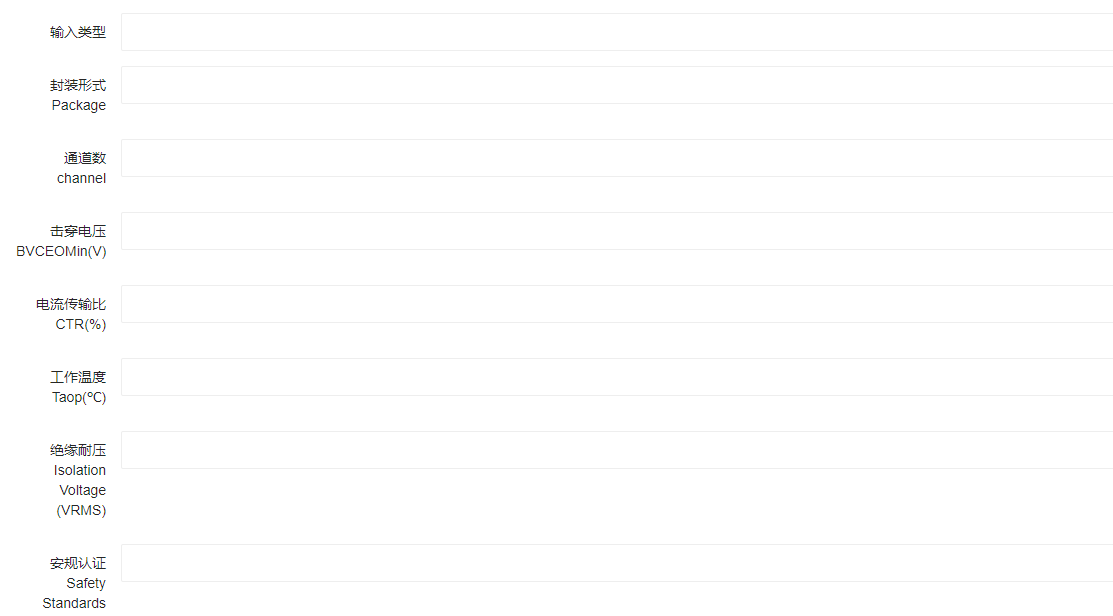
由于産品隻有二級類别,所以添加産品二級分(fēn)類完成後,需要對(duì)每個(gè)産品二級類别設置規格參數,點擊二級類别晶體管光(guāng)耦的(de)“設置規格參數”,如下(xià)圖所示:

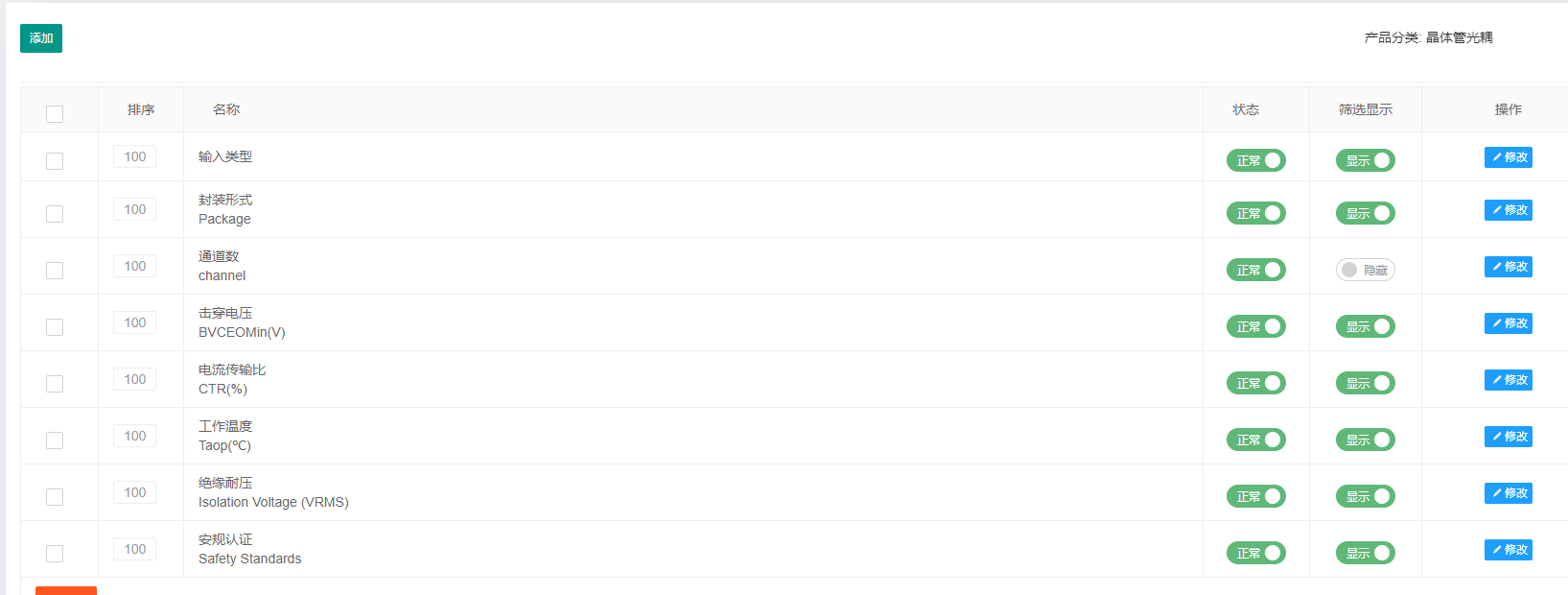
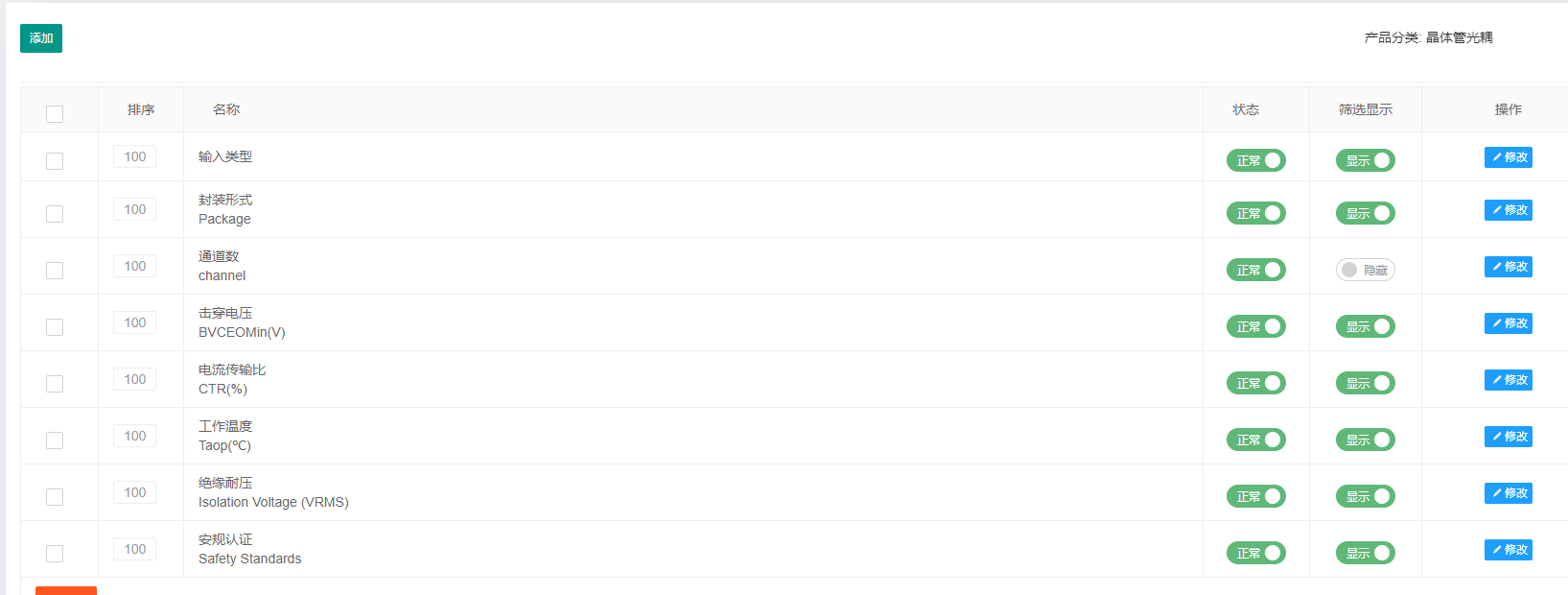
上面的(de)規格參數均爲二級類别晶體管光(guāng)耦的(de)參數,可(kě)以設置顯示狀态和(hé)篩選顯示,如果篩選是顯示狀态,則前台篩選時(shí)就會顯示這(zhè)個(gè)參數。接下(xià)來(lái)是添加産品的(de)内容,如下(xià)圖所示:

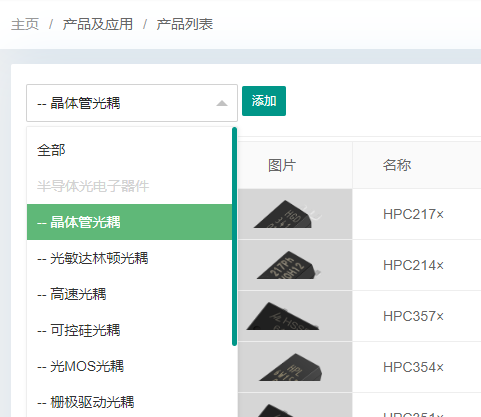
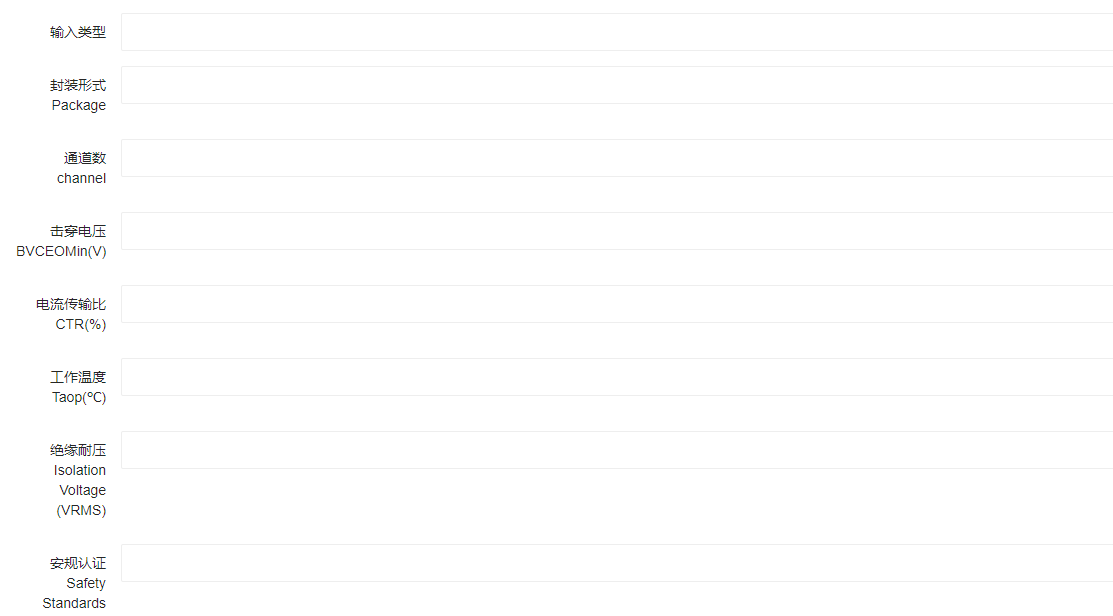
先選擇一個(gè)二級類别(由于不同的(de)類别參數不同,所以需要根據所選擇的(de)類别來(lái)添加産品,添加産品時(shí)的(de)參數就會出現所選類别的(de)規格參數),如下(xià)圖所示:

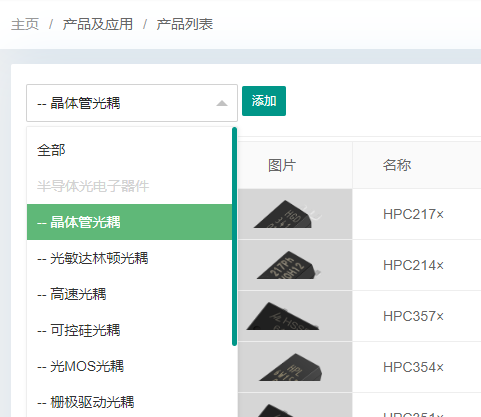
添加産品内容後,我們來(lái)看一下(xià)前台顯示,前台網頁點擊晶體管光(guāng)耦類别時(shí),産品的(de)列表
顯示如下(xià)圖所示:

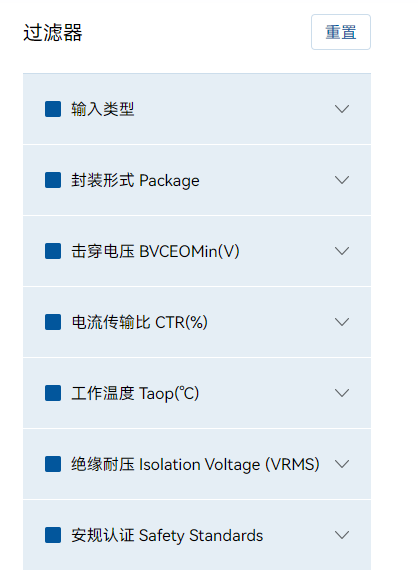
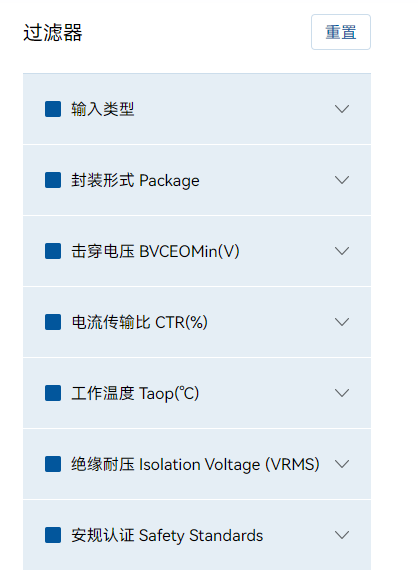
而可(kě)過篩選的(de)參數如下(xià)圖所示:

篩選的(de)内容如下(xià)圖所示:

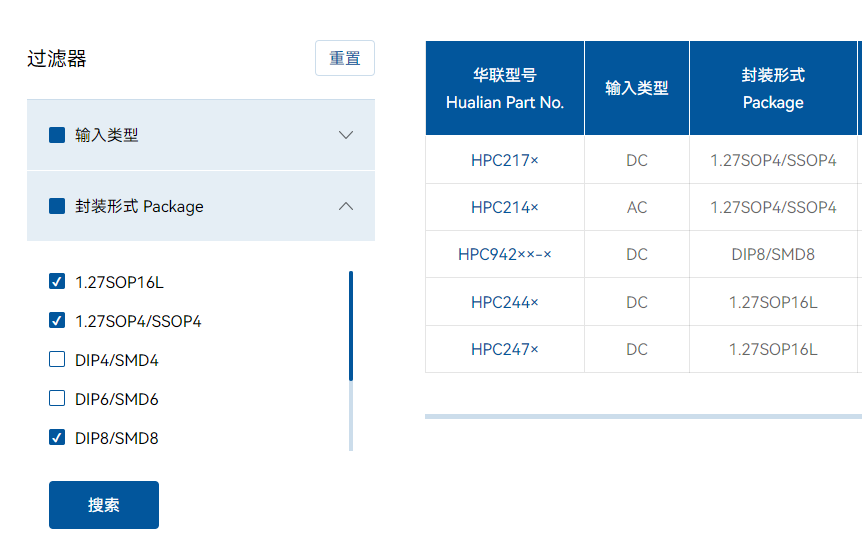
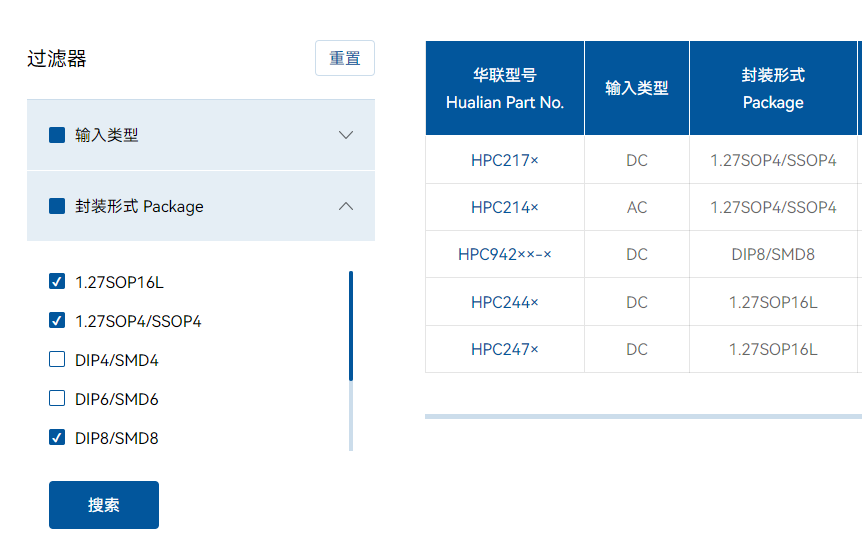
例如篩選封裝形式,點擊以上三個(gè)參數,點擊“搜索”,則右邊的(de)産品列表會顯示符合封裝形式條件的(de)産品出來(lái)。
以上内容隻是提供一種設計方案的(de)想法,具體是需要由前端和(hé)程序來(lái)實現的(de),産品的(de)功能會比一般網站的(de)産品功能複雜(zá)一些,但邏輯是沒問題的(de)。