在互聯網時(shí)代,産品網站作爲品牌與用(yòng)戶溝通(tōng)的(de)橋梁,其重要性不言而喻。一個(gè)出色的(de)産品網站,不僅能夠清晰傳達品牌理(lǐ)念,還(hái)能激發用(yòng)戶興趣,提高(gāo)轉化(huà)率。近年來(lái),随著(zhe)設計理(lǐ)念的(de)不斷創新和(hé)技術的(de)飛(fēi)速發展,一些新銳武器逐漸成爲産品網站匠(jiàng)心獨造的(de)關鍵因素。方維網站建設将爲您揭秘這(zhè)些新銳武器,帶您了(le)解産品網站的(de)匠(jiàng)心獨造之路。
一、用(yòng)戶體驗至上:以用(yòng)戶爲中心的(de)設計理(lǐ)念

用(yòng)戶體驗始終是産品網站設計的(de)核心。在用(yòng)戶體驗至上的(de)時(shí)代,以用(yòng)戶爲中心的(de)設計理(lǐ)念成爲新銳武器之一。這(zhè)意味著(zhe),在設計産品網站時(shí),我們需要從用(yòng)戶的(de)需求和(hé)習(xí)慣出發,關注以下(xià)幾點:
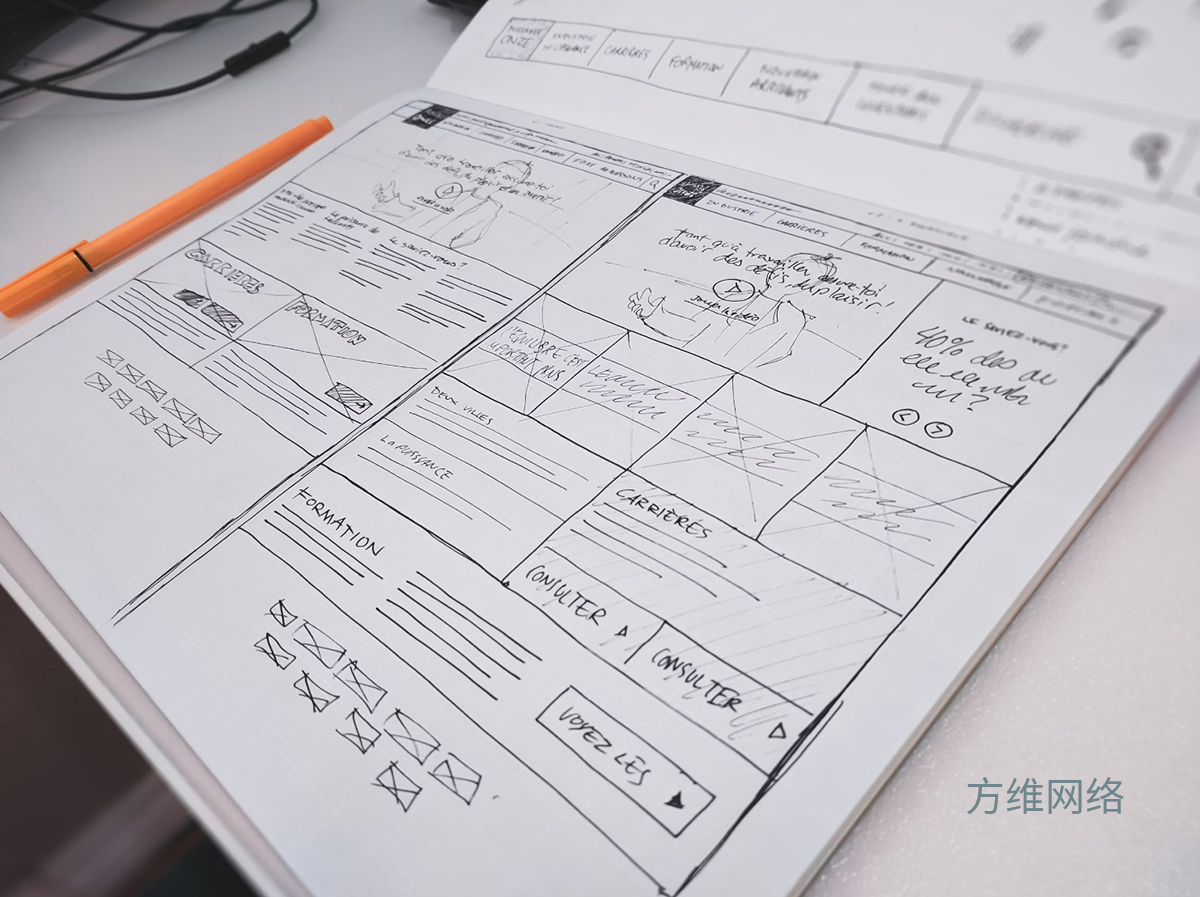
1. 網站結構清晰:讓用(yòng)戶一目了(le)然地了(le)解網站的(de)核心内容,方便用(yòng)戶快(kuài)速找到所需信息。
2. 界面簡潔美(měi)觀:遵循“少即是多(duō)”的(de)設計原則,去除冗餘元素,讓用(yòng)戶在視覺上感受到舒适和(hé)愉悅。

3. 導航便捷:提供直觀的(de)導航欄,幫助用(yòng)戶輕松切換頁面,提高(gāo)浏覽效率。
4. 響應式設計:針對(duì)不同設備提供合适的(de)布局,确保用(yòng)戶在任何設備上都能獲得(de)良好的(de)浏覽體驗。
二、視覺沖擊力:創意與審美(měi)的(de)完美(měi)結合

在這(zhè)個(gè)信息爆炸的(de)時(shí)代,如何在短時(shí)間内吸引用(yòng)戶的(de)注意力,成爲産品網站的(de)一大(dà)挑戰。新銳武器之二便是視覺沖擊力,即創意與審美(měi)的(de)完美(měi)結合。以下(xià)是一些建議(yì):
1. 獨特的(de)視覺元素:運用(yòng)富有創意的(de)圖形、色彩和(hé)字體,打造個(gè)性化(huà)的(de)視覺風格,讓用(yòng)戶過目難忘。
2. 動态效果:合理(lǐ)運用(yòng)動畫(huà)、視頻(pín)等動态效果,增加網站的(de)趣味性和(hé)互動性,提升用(yòng)戶體驗。

3. 高(gāo)清圖片:使用(yòng)高(gāo)質量的(de)圖片素材,展示産品細節,讓用(yòng)戶産生身臨其境的(de)感受。
4. 創意排版:打破傳統排版方式,采用(yòng)新穎的(de)布局,提升網站的(de)整體視覺效果。
三、内容策略:有價值、有溫度的(de)内容傳遞

内容是産品網站的(de)靈魂。新銳武器之三便是内容策略,即有價值、有溫度的(de)内容傳遞。以下(xià)是内容策略的(de)關鍵點:
1. 精準定位:了(le)解目标用(yòng)戶群體,針對(duì)用(yòng)戶需求提供相關内容,提高(gāo)内容的(de)吸引力。
2. 故事化(huà)表達:通(tōng)過講述品牌故事、用(yòng)戶案例等,讓用(yòng)戶産生共鳴,增強品牌認同感。

3. 互動性内容:設置問答(dá)、投票(piào)、評論等互動環節,激發用(yòng)戶參與熱(rè)情,提高(gāo)用(yòng)戶粘性。
4. 定期更新:保持内容的(de)時(shí)效性,定期發布行業資訊、産品更新等内容,讓用(yòng)戶感受到品牌的(de)活力。
四、技術創新:驅動産品網站升級的(de)關鍵力量

随著(zhe)技術的(de)不斷進步,新銳武器之四便是技術創新。以下(xià)是一些值得(de)關注的(de)技術趨勢:
1. 前端框架:運用(yòng)Vue、React等前端框架,提高(gāo)網站開發效率和(hé)性能。
2. 人(rén)工智能:利用(yòng)AI技術,實現智能推薦、智能客服等功能,提升用(yòng)戶體驗。
3. 大(dà)數據分(fēn)析:通(tōng)過數據分(fēn)析,了(le)解用(yòng)戶行爲,優化(huà)網站設計和(hé)内容策略。
4. 雲計算(suàn):利用(yòng)雲計算(suàn)技術,實現網站的(de)快(kuài)速部署和(hé)彈性擴展,确保網站穩定運行。
總之,新銳武器爲産品網站的(de)匠(jiàng)心獨造提供了(le)有力支持。隻有緊跟時(shí)代潮流,不斷創新,才能打造出獨具特色的(de)産品網站,爲品牌創造更多(duō)價值。