在當今互聯網時(shí)代,大(dà)公司的(de)崛起往往與其強大(dà)的(de)網站建設密不可(kě)分(fēn)。一個(gè)優秀的(de)網站不僅能提升企業形象,還(hái)能吸引潛在客戶,促進業務發展。那麽,大(dà)公司網站建設究竟有哪些藝術與科學呢(ne)?方維網站建設将爲您揭秘。
一、藝術篇

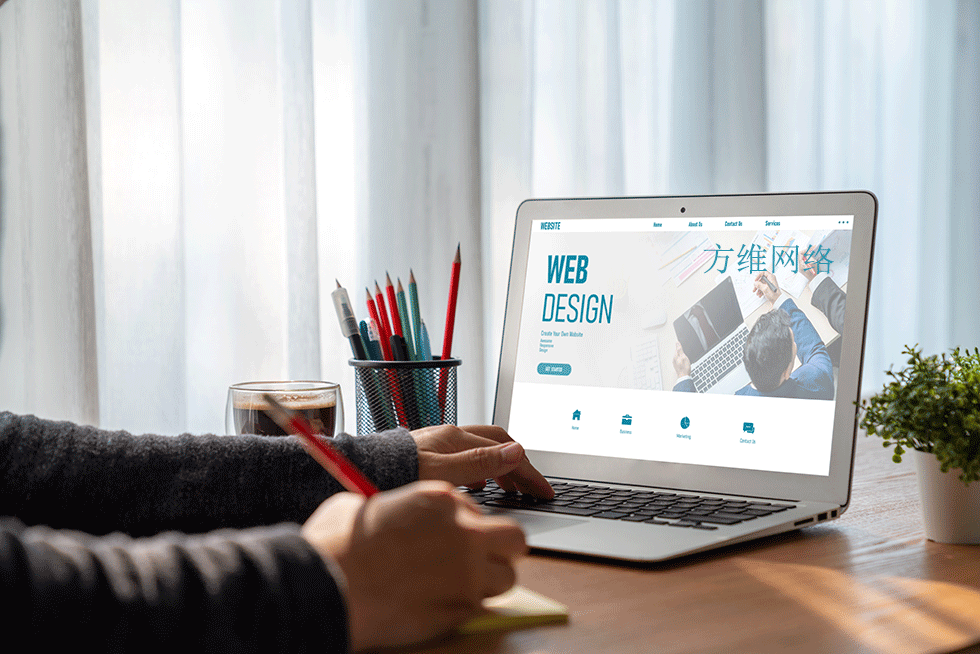
1. 設計風格
大(dà)公司網站的(de)設計風格往往與其品牌形象保持一緻。在設計過程中,設計師需要充分(fēn)考慮企業VI視覺識别系統,運用(yòng)色彩、字體、布局等元素,展現出企業的(de)獨特氣質。
2. 用(yòng)戶體驗

優秀的(de)網站設計注重用(yòng)戶體驗,讓用(yòng)戶在浏覽過程中感受到舒适、便捷。以下(xià)幾點是用(yòng)戶體驗的(de)重要方面:
(1)導航清晰:網站結構合理(lǐ),用(yòng)戶能夠快(kuài)速找到所需信息。
(2)頁面布局:合理(lǐ)布局頁面内容,突出重點,避免冗餘。

(3)響應速度:優化(huà)網站代碼,提高(gāo)加載速度,減少用(yòng)戶等待時(shí)間。
(4)兼容性:确保網站在不同設備和(hé)浏覽器上的(de)兼容性,提升用(yòng)戶體驗。
3. 視覺效果

視覺效果是藝術性的(de)重要體現。大(dà)公司網站通(tōng)常運用(yòng)以下(xià)技巧提升視覺效果:
(1)高(gāo)質量的(de)圖片和(hé)視頻(pín):展示企業實力,提升網站品質。
(2)動畫(huà)效果:合理(lǐ)運用(yòng)動畫(huà)效果,增加網站趣味性和(hé)互動性。

(3)視覺層次:通(tōng)過色彩、大(dà)小、位置等元素,打造視覺層次感,引導用(yòng)戶關注重點内容。
二、科學篇
1. 技術選型

大(dà)公司網站建設需要根據業務需求選擇合适的(de)技術棧。以下(xià)是一些常見的(de)技術選型:
(1)前端技術:HTML5、CSS3、JavaScript等,實現網站界面和(hé)交互效果。
(2)後端技術:PHP、Java、Python等,處理(lǐ)網站業務邏輯和(hé)數據存儲。

(3)數據庫技術:MySQL、Oracle、MongoDB等,存儲和(hé)管理(lǐ)網站數據。
(4)服務器技術:雲計算(suàn)、負載均衡、CDN等,保障網站穩定性和(hé)訪問速度。
2. 網站優化(huà)
爲了(le)提高(gāo)網站在搜索引擎的(de)排名,大(dà)公司網站建設需要關注以下(xià)優化(huà)措施:
(1)關鍵詞優化(huà):合理(lǐ)布局關鍵詞,提高(gāo)網站在搜索引擎的(de)曝光(guāng)度。
(2)網站結構優化(huà):優化(huà)網站導航和(hé)鏈接,提高(gāo)蜘蛛抓取效率。
(3)内容優化(huà):原創、高(gāo)質量的(de)内容,提升用(yòng)戶體驗,吸引搜索引擎關注。
(4)技術優化(huà):優化(huà)網站代碼,提高(gāo)網站加載速度,降低跳出率。
3. 數據分(fēn)析
大(dà)數據時(shí)代,數據分(fēn)析在網站建設中的(de)作用(yòng)愈發重要。以下(xià)是一些數據分(fēn)析的(de)應用(yòng)場(chǎng)景:
(1)用(yòng)戶行爲分(fēn)析:了(le)解用(yòng)戶在網站上的(de)行爲,優化(huà)網站設計和(hé)布局。
(2)流量分(fēn)析:分(fēn)析網站流量來(lái)源,制定有針對(duì)性的(de)營銷策略。
(3)轉化(huà)率分(fēn)析:分(fēn)析用(yòng)戶轉化(huà)路徑,優化(huà)網站業務流程,提高(gāo)轉化(huà)率。
總之,大(dà)公司網站建設是一門藝術與科學的(de)結合。隻有充分(fēn)考慮設計、用(yòng)戶體驗、技術、優化(huà)等方面,才能打造出既美(měi)觀又實用(yòng)的(de)網站,助力企業巨頭崛起。