怎麽用(yòng)vue寫一個(gè)能全選多(duō)選框
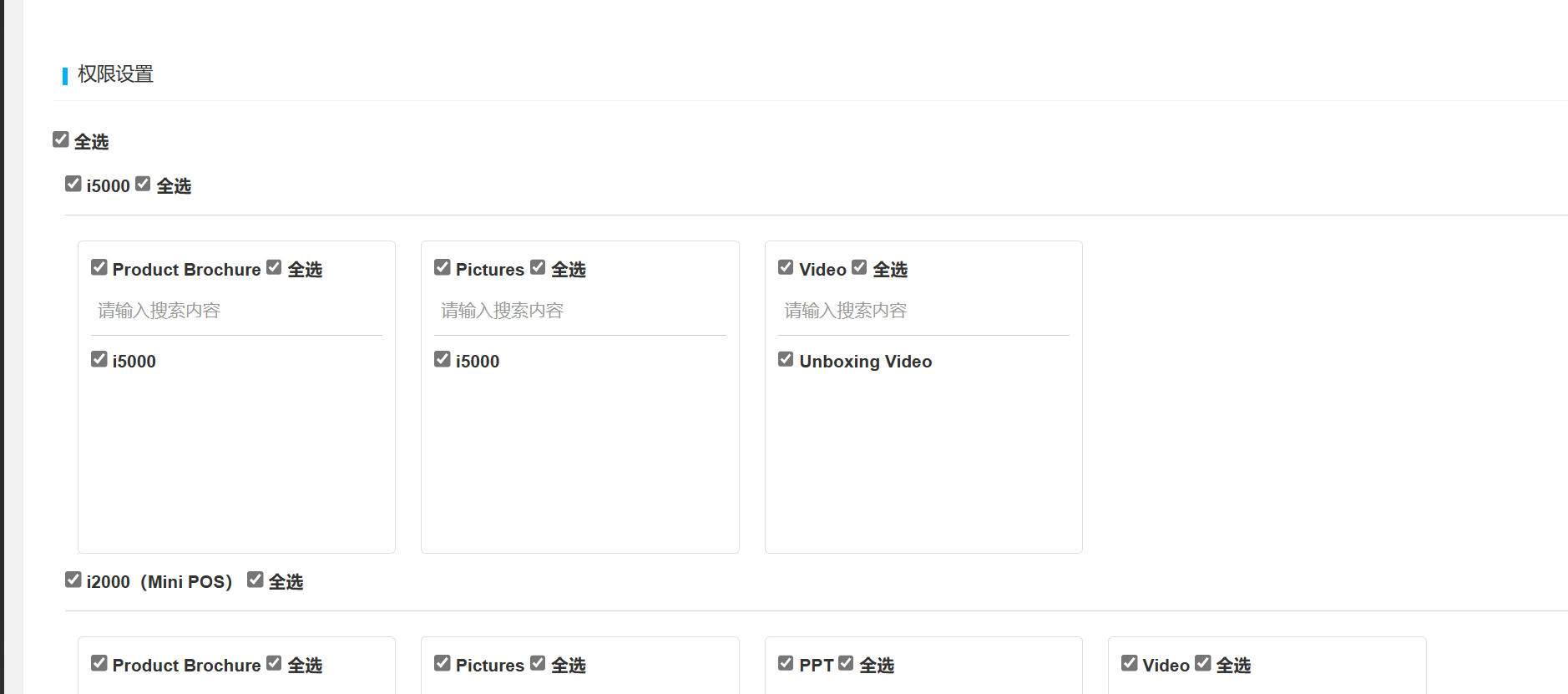
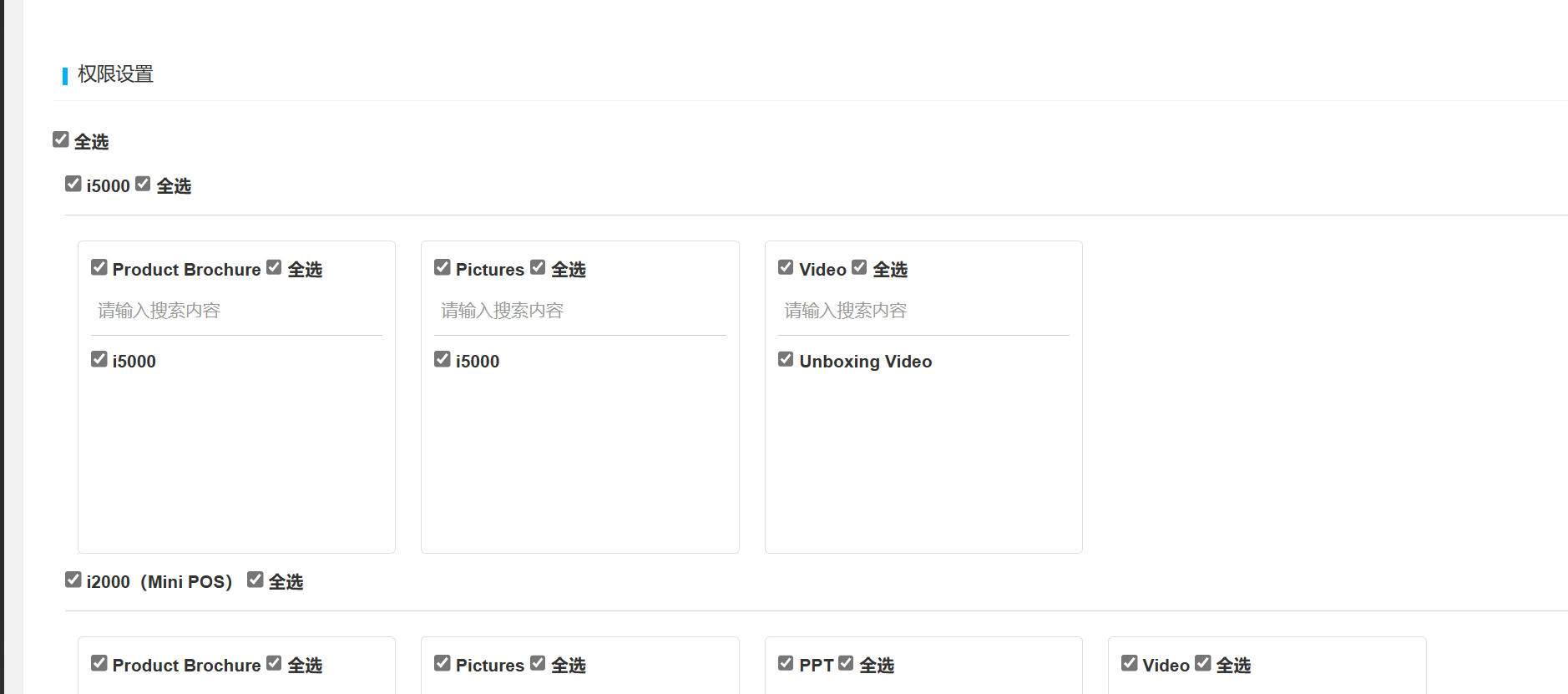
效果如下(xià)圖所示:

前端代碼:
<template>
<div >
<div class="all">
<input type="checkbox" id="all" v-model="checked" @change="doChange($event,'0')" >
<label for="all">全選</label>
</div>
<div v-for="(vo,key1) in checkboxObj" :key="key1">
<div class="box-item-cat">
<input type="checkbox" :id="key1" v-model="vo.goods_checked" :value="vo.id" @click='checkedCat(vo.id)' >
<label :for="key1">{{vo.name}}</label>
<input type="checkbox" :id="key1" v-model="vo.checked" @change="doChange($event,'1',key1)" >
<label :for="key1">全選</label>
</div>
<div class="half-transfer" v-for="(item,key) in vo.list" :key="key">
<div class="box-item-one">
<input type="checkbox" :id="key" v-model="item.cat_checked" :value="item.id" @click='checkedCat(item.id)' >
<label :for="key">{{item.name}}</label>
<input type="checkbox" :id="key" v-model="item.checked" @change="doChange($event,'2',key,key1)" >
<label :for="key">全選</label>
</div>
<el-input placeholder="請輸入搜索内容" clearable v-model="item.search" @change="doSearch($event,key)" ></el-input>
<div class="el-list-box">
<div class="el-transfer__list" v-for="(item2,index2) in item.list" :key="index2">
<input type="checkbox" :id="item2" :value="item2.id" @click='checkedOne(item2.id)' v-model="item.checkedNames" @change="doChange($event,'3',key,key1)" >
<label :for="item2">{{item2.name}}</label>
</div>
</div>
</div>
</div>
</div>
</template>
Vue代碼:
<script>
new Vue({
el: '#app',
data() {
return {
optionData:[],
checkboxObj:[],
oldObj:[],
isSubmitting: false,
rules:{},
ruleForm:{
id:"{$model.member_id}",
cat:[],
goods:[],
checked:[],
com1: "",
},
model_id:"{$model.member_id}",
};
},
computed: {
checked:function(){
let lens = Object.keys(this.checkboxObj).length;
let num = 0;
for (let ckey in this.checkboxObj) {
let currentItem2 = this.checkboxObj[ckey];
num += currentItem2.checked ? 1 : 0;
}
return lens == num;
}
},
created:function (){
this.getAllCategory();
},
methods: {
clearSearch() {
this.searchInput = '';
},
/*選中分(fēn)類*/
checkedCat (id) {
console.log( this.ruleForm.cat);
let idIndex = this.ruleForm.cat.indexOf(id)
if (idIndex >= 0) {
// 如果已經包含了(le)該id, 則去除(單選按鈕由選中變爲非選中狀态)
this.ruleForm.cat.splice(idIndex, 1)
} else {
// 選中該checkbox
this.ruleForm.cat.push(id)
}
},
/*選中産品*/
checkedOne (id) {
let idIndex = this.ruleForm.checked.indexOf(id)
if (idIndex >= 0) {
// 如果已經包含了(le)該id, 則去除(單選按鈕由選中變爲非選中狀态)
this.ruleForm.checked.splice(idIndex, 1)
} else {
// 選中該checkbox
this.ruleForm.checked.push(id)
}
},
/*選中全部*/
checkedAll () {
this.ruleForm.cat = [];
this.ruleForm.checked = [];
for (let ckey in this.checkboxObj) {
let currentItem = this.checkboxObj[ckey];
if(currentItem){
this.ruleForm.cat = currentItem.checkedNames;
if(currentItem.cat_checked){
this.ruleForm.cat.push(currentItem.id)
}
}
}
},
doSearch(ev,key){
let currentItem = this.checkboxObj[key];
if(currentItem.search){
this.checkboxObj[key].list=currentItem.list.filter((option) => option.toLowerCase().includes( currentItem.search.toLowerCase()));
}else{
this.checkboxObj[key].list=this.oldObj[key].list
}
},
doChange(ev, type, key,parent) {
let checked = ev.target.checked;//當前項勾選狀态
if (type == 0) { //全選
this.ruleForm.cat = [];
this.ruleForm.goods = [];
this.ruleForm.checked = [];
for (let ckey in this.checkboxObj) {
let currentItem = this.checkboxObj[ckey];
if(currentItem.list){
currentItem.checkedNames = checked ? currentItem.list.map((option) => option.id) : [];
if(checked){
currentItem.list.forEach(function (item) {
this.ruleForm.cat.push(item.id)
item.checked = checked;
item.cat_checked = checked;
item.checkedNames =item.list.map((option) => option.id);
item.list.forEach(function (item2) {
this.ruleForm.checked.push(item2.id);
},this);
}, this);
this.ruleForm.goods.push(currentItem.id)
}else{
currentItem.list.forEach(function (item) {
item.checked = false;
item.cat_checked = false;
item.checkedNames =[];
}, this);
this.ruleForm.cat = [];
this.ruleForm.goods = [];
this.ruleForm.checked = [];
}
}
console.log(this.ruleForm.checked);
currentItem.checked = checked;
currentItem.goods_checked = checked;
}
} else if (type == 1) { //一級
// 設置當前項二級的(de)值
let currentItem = this.checkboxObj[key];
currentItem.checkedNames = checked ? currentItem.list.map((option) => option.id) : [];
currentItem.goods_checked = checked;
if(checked){
currentItem.list.forEach(function (item) {
this.ruleForm.cat.push(item.id);
item.checked = checked;
item.cat_checked = checked;
item.checkedNames =item.list.map((option) => option.id);
item.list.forEach(function (item2) {
this.ruleForm.checked.push(item2.id);
},this);
}, this);
this.ruleForm.goods.push(currentItem.id)
}else{
currentItem.list.forEach(function (item) {
item.checked = false;
item.cat_checked = false;
item.checkedNames =[];
let idIndex = this.ruleForm.cat.indexOf(item.id)
if (idIndex >= 0) {
this.ruleForm.cat.splice(idIndex, 1)
}
item.list.forEach(function (item2) {
let idIndex3 = this.ruleForm.checked.indexOf(item2.id)
if(idIndex3>=0){
this.ruleForm.checked.splice(idIndex3,1);
}
},this);
}, this);
let idIndex2 = this.ruleForm.goods.indexOf(currentItem.id)
if(idIndex2>=0){
this.ruleForm.goods.splice(idIndex2,1);
}
console.log(this.ruleForm.cat);
}
// 循環一級的(de)狀态,設置全選狀态
// this.setAllStatus();
} else if (type == 2) { //二級
// 設置當前項一級的(de)值
let currentItem = this.checkboxObj[parent].list[key];
console.log(currentItem);
if(checked){
currentItem.cat_checked=checked;
currentItem.checkedNames = currentItem.list.map((option) => option.id);
}else{
currentItem.cat_checked=checked;
currentItem.checkedNames = [];
let idIndex = this.ruleForm.cat.indexOf(currentItem.id)
if (idIndex >= 0) {
this.ruleForm.cat.splice(idIndex, 1)
}
currentItem.list.forEach(function (item) {
item.checked = false;
item.checkedNames =[];
let idIndex3 = this.ruleForm.checked.indexOf(item.id)
if(idIndex3>=0){
this.ruleForm.checked.splice(idIndex3,1);
}
}, this);
}
// 設置全選狀态
// this.setAllStatus();
}else if(type=3){
let currentItem = this.checkboxObj[parent].list[key];
currentItem.checked = currentItem.checkedNames.length == currentItem.list.length ? true : false;
currentItem.cat_checked=currentItem.checkedNames.length>0 ? true : false;
}
},
setAllStatus(){
let lens = Object.keys(this.checkboxObj).length;
let num = 0;
for (let ckey in this.checkboxObj) {
let currentItem2 = this.checkboxObj[ckey];
num += currentItem2.checked ? 1 : 0;
}
this.checked = lens == num;
},
//選擇分(fēn)類
change(val) {
if (val) {
//根據第一個(gè)控件所選項确定第二個(gè)控件下(xià)拉内容的(de)對(duì)象數組,并使默認爲第一個(gè)數組項
this.getList();
}
},
//選擇分(fēn)類 獲取産品
getList() {
var that=this;
var cat1=this.ruleForm.com1;
var id=this.ruleForm.id;
if(cat1){
$.ajax({
url:'/Urovoadmin/Member/getlist',
type:'POST',
data:{id:id,cat1:cat1},
cache: false,
success:function(res) {
if(res.status==1){
that.checkboxObj=res.info;
that.old=res.info;
that.checkedAll();
}else{
}
},
})
}else{
alert('請選擇分(fēn)類')
}
},
// 獲取産品分(fēn)類
getAllCategory(){
var that=this;
$.ajax({
url:'/Urovoadmin/Member/category',
type:'POST',
data:'',
cache: false,
success:function(res) {
if(res.status==1){
that.optionData=res.info;
}else{
}
},
})
},
// 提交表單
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
console.log(this.ruleForm);
that=this;
that.isSubmitting = true;
$.ajax({
url:'/Urovoadmin/Member/info',
type:'POST',
data:this.ruleForm,
cache: false,
success:function(res) {
that.isSubmitting = false;
if(res.status==1){
that.$message({
message:res.info,
type: "success",
});
}else{
that.$message({
message:res.info,
type: "error",
});
}
},
error: function (res) {
that.$message({
message: res.info,
type: "error",
});
}
})
} else {
console.log("error submit!!");
return false;
}
});
},
},
});
</script>
數據結構: