整體評價:浏覽完整個(gè)網站之後,首先在設計上沒有看到比較鮮明(míng)的(de)特色點,其次感覺整體的(de)品牌感非常的(de)弱,幾乎是用(yòng)顔色來(lái)凸顯,完全沒有一點新穎的(de)東西。第三很多(duō)内容的(de)主次還(hái)是不夠分(fēn)明(míng),如果能把這(zhè)些主次内容去捋順,那麽可(kě)以方便用(yòng)戶更好地去浏覽内容,這(zhè)也(yě)是一個(gè)良好的(de)用(yòng)戶體驗。
首頁網站架構
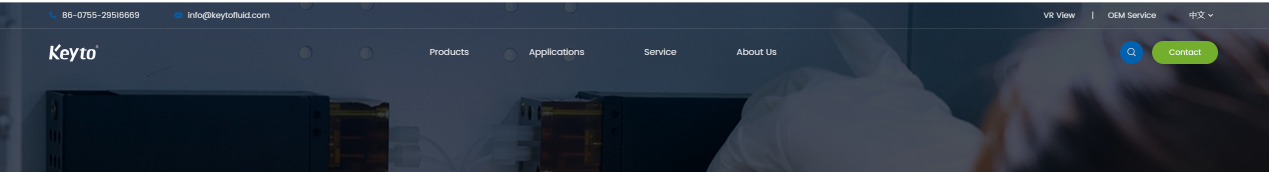
導航

從網站的(de)美(měi)觀度上來(lái)說,導航的(de)内容有點多(duō)且淩亂,而且下(xià)拉的(de)導航的(de)顔色不搭,那麽爲什(shén)麽這(zhè)樣說呢(ne)?讓我們一一來(lái)分(fēn)析
首先,我們先來(lái)說多(duō)的(de)問題,做(zuò)國外的(de)品牌站,大(dà)都講究一個(gè)幹淨整潔,那麽這(zhè)個(gè)整體風格的(de)調性肯定也(yě)是需要延續到現有的(de)網站上的(de),拿歐美(měi)的(de)網站來(lái)做(zuò)對(duì)比之後,這(zhè)個(gè)導航就顯得(de)内容很多(duō),所以需要改進。
其次,我們來(lái)說一下(xià)淩亂的(de)問題,在一個(gè)導航裏,其實企業想要傳遞信息就是無非就是簡單的(de)網站欄目和(hé)聯系方式,在我們現有的(de)網站裏傳遞的(de)信息就沒有凸出這(zhè)些重點,讓整體的(de)導航非常的(de)淩亂,那麽改進的(de)方式就是把電話(huà)和(hé)郵箱就是需要格外的(de)加粗放大(dà)醒目一點,同時(shí)把網站的(de)下(xià)拉菜單做(zuò)的(de)簡單一點。
第三個(gè)就是下(xià)拉導航裏面,深藍色和(hé)黑(hēi)色放置在一起,導緻鼠标移動上去,文字都看不到了(le),而且下(xià)拉的(de)導航樣式不統一,設計的(de)樣式比較單一,可(kě)以再豐富一點,例如加一些圖片或者簡短的(de)文字介紹。
Banner

對(duì)于這(zhè)個(gè)banner上,我們發現了(le)三個(gè)問題
首先我們來(lái)說第一個(gè)問題,背景圖片的(de)問題,我們網站的(de)首頁的(de)banner背景圖要麽凸顯公司産品,要麽凸顯企業文化(huà),那麽這(zhè)兩個(gè)内容都是非常重要的(de),所以蒙上一層黑(hēi)色蒙版,反而讓大(dà)家覺得(de)這(zhè)些内容不那麽重要,光(guāng)凸顯文字的(de)重要性了(le)。
第二個(gè)問題,就是了(le)解更多(duō)的(de)按鈕,這(zhè)些按鈕首先在真個(gè)banner上不夠明(míng)顯,讓人(rén)不容易去點擊,造成一個(gè)交互的(de)困擾。
第三個(gè)問題,輪播的(de)切換點,人(rén)的(de)視覺一般是從上到下(xià),那麽我們的(de)首頁banner圖上也(yě)是需要這(zhè)樣去呈現的(de),既然我們的(de)文字内容都是居中處理(lǐ),那麽爲了(le)方便用(yòng)戶浏覽,這(zhè)幾個(gè)輪播的(de)點應該也(yě)是居中處理(lǐ)才符合邏輯,所以這(zhè)個(gè)設計是不合理(lǐ)的(de)。
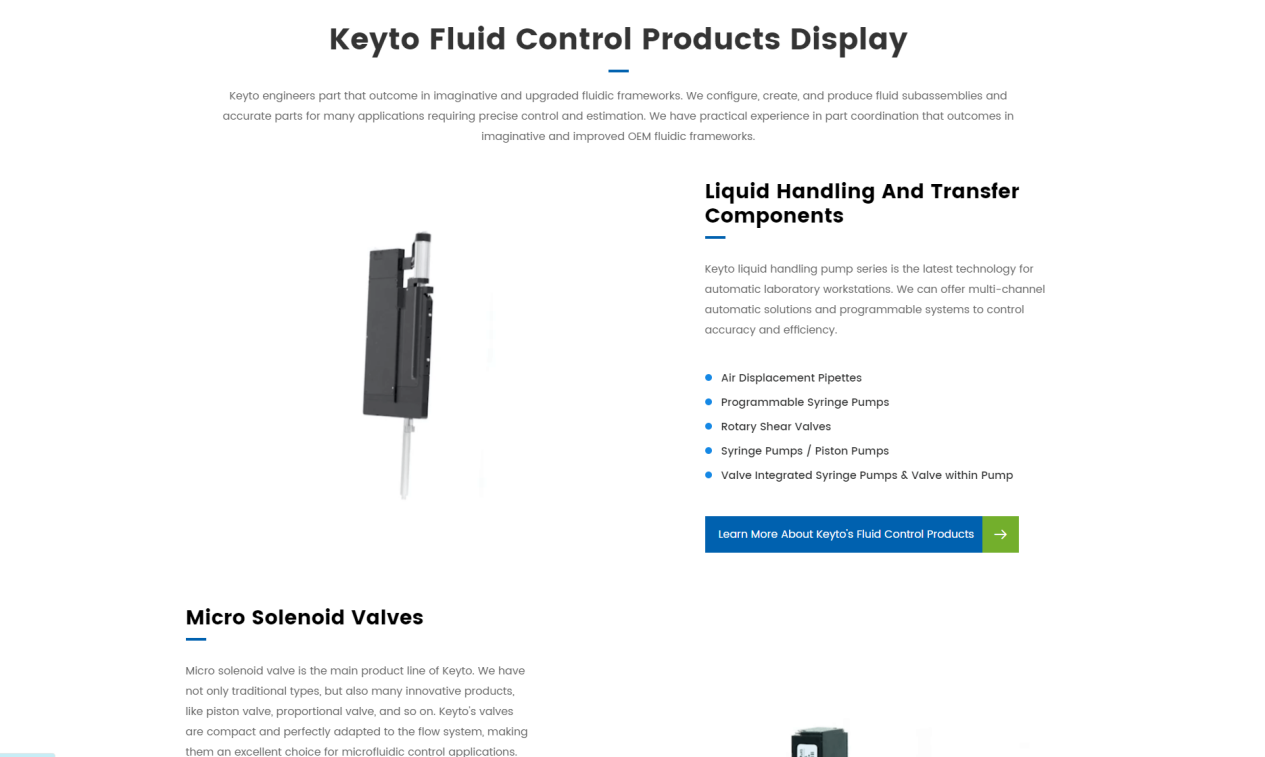
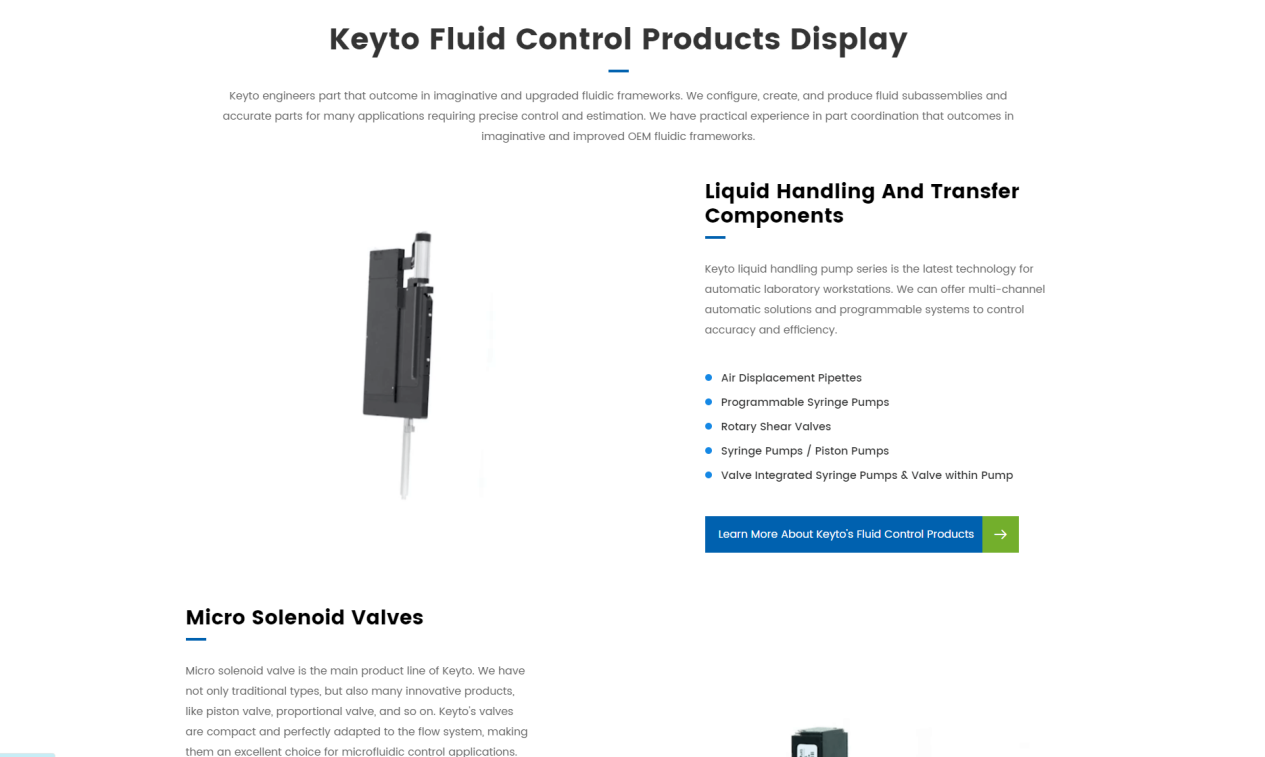
産品展示闆塊

産品闆塊是整個(gè)網站的(de)核心,如果在整個(gè)網站上産品的(de)核心的(de)設計不花點心思凸顯一下(xià),那麽對(duì)于企業的(de)産品宣傳也(yě)是大(dà)打折扣。
首先的(de)問題就是内容太多(duō),當所有的(de)浏覽者在首頁就浏覽完你的(de)産品,那麽他(tā)必然不會更加深入的(de)去了(le)解你的(de)産品詳情,這(zhè)樣你産品的(de)一些優勢就不能體現出來(lái),錯失一些客戶。
第二個(gè)問題就是産品闆塊太長(cháng),而且産品是動圖,那麽這(zhè)樣用(yòng)戶在浏覽的(de)時(shí)候,首先會覺得(de)你的(de)産品太多(duō),其次這(zhè)個(gè)動圖一直轉動,影(yǐng)響整體的(de)觀賞性。
第三個(gè)問題就是産品與内容的(de)關聯程度不夠緊密,根據設計的(de)關聯性,離得(de)近的(de),肯定是關聯性就強,離得(de)遠(yuǎn)的(de),關聯性就弱。但是在我們現有的(de)産品上,這(zhè)種關系反而有點混亂,你可(kě)以說上面是産品,下(xià)面的(de)是産品的(de)一些詳細介紹,也(yě)可(kě)以說左邊是産品,右邊是産品詳情,所以會有一些混淆的(de)視覺浏覽,這(zhè)個(gè)也(yě)是不可(kě)取的(de)。
第四點也(yě)就是按鈕的(de)問題,我們一般建議(yì)在按鈕上采用(yòng)一個(gè)顔色來(lái)表現,這(zhè)樣會醒目一點,同時(shí)也(yě)顯得(de)幹淨,那麽在我們這(zhè)裏按鈕顯示采用(yòng)了(le)兩個(gè)顔色,這(zhè)樣就有點刻意的(de)去凸出企業的(de)VI色了(le),反而顯得(de)此處不倫不類。
第五點,我們所有的(de)内容都有二級的(de)小分(fēn)類,那麽右邊用(yòng)一些實際的(de)産品圖片來(lái)表示還(hái)是不太準确的(de),這(zhè)個(gè)還(hái)需要再改進。
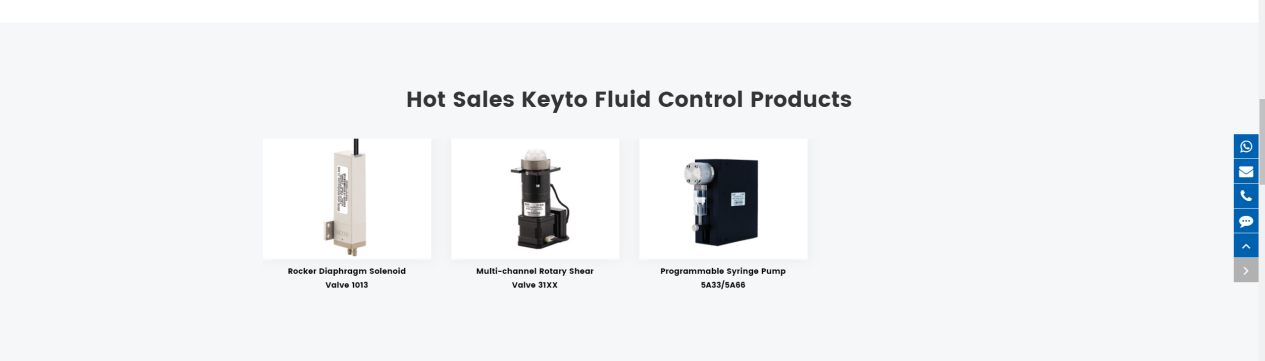
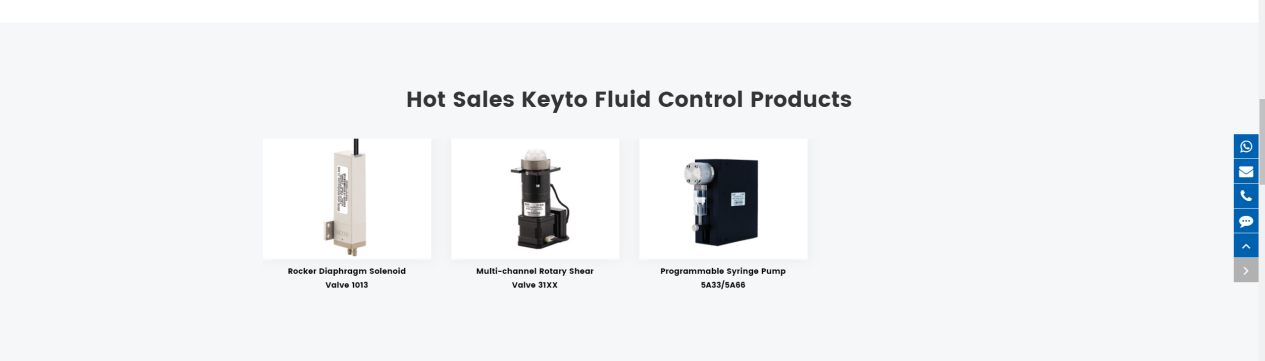
熱(rè)銷産品闆塊

熱(rè)銷産品這(zhè)一塊的(de)設計就顯得(de)太過單調了(le),首先在背景上,可(kě)以采用(yòng)一些科技或者是機械感強的(de)線條或者線稿來(lái)鋪墊,其次就是我們的(de)熱(rè)銷産品太少了(le),公司的(de)熱(rè)銷産品是需要源源不斷的(de)冒出,那麽做(zuò)一個(gè)輪播的(de)效果是非常有必要的(de),加上輪播的(de)箭頭,這(zhè)樣方便客戶浏覽,同時(shí)我們的(de)産品的(de)圖片應該要更大(dà)氣一些,不然整個(gè)網站的(de)産品重點就不夠凸出。
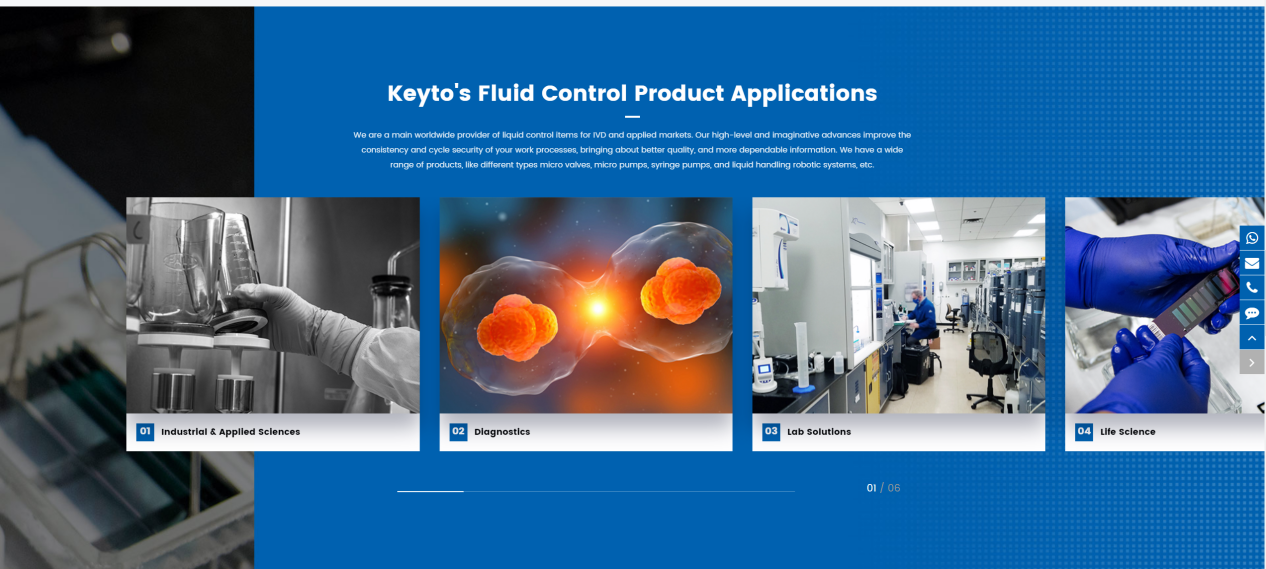
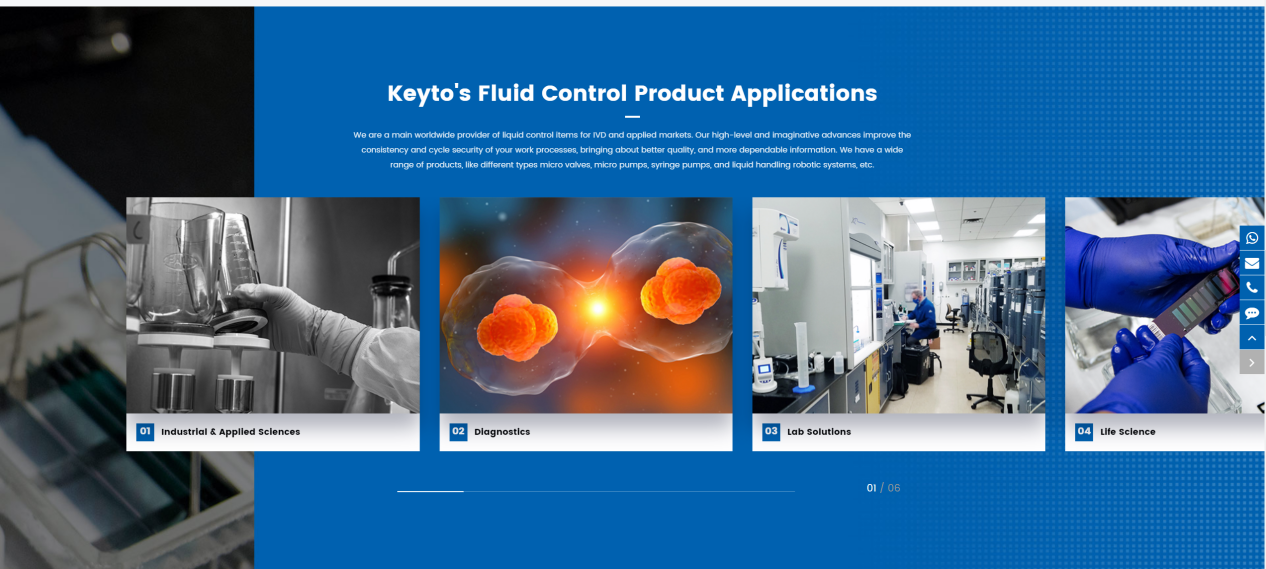
應用(yòng)闆塊

這(zhè)一塊的(de)設計看的(de)出還(hái)是用(yòng)了(le)心的(de),但是這(zhè)個(gè)設計還(hái)是有一些不合理(lǐ)的(de)地方,首先就是背景圖上那個(gè)實物(wù)圖,放在這(zhè)裏有點不倫不類的(de)感覺,和(hé)右邊的(de)藍色的(de)科技點不太搭。
其次就是我們不知道這(zhè)個(gè)圖片是否可(kě)以輪播,是否需要點擊才能輪播,但是按鈕沒有,有些用(yòng)戶是不知道能左右拉動的(de)。
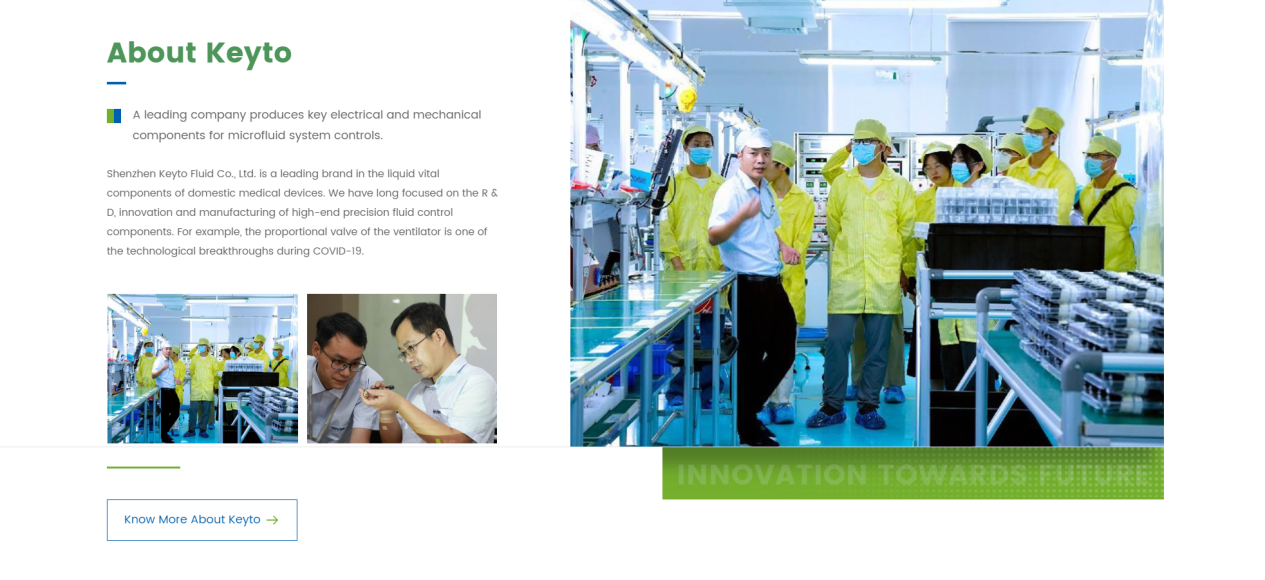
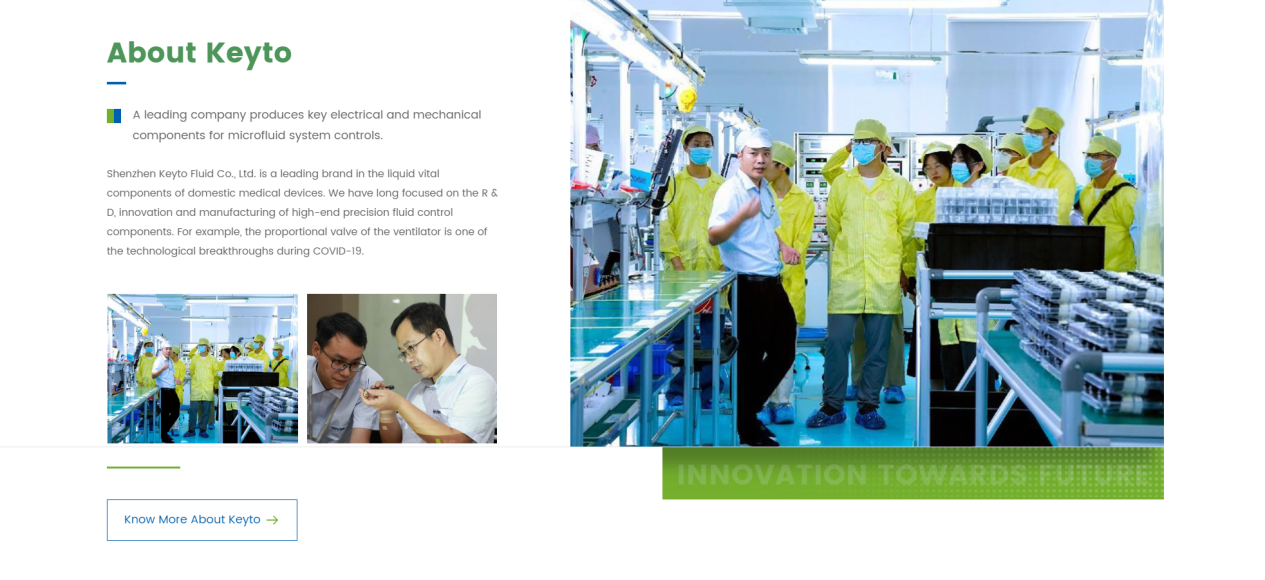
關于我們闆塊

在這(zhè)個(gè)闆塊裏,整體覺得(de)還(hái)是太小氣了(le),公司介紹的(de)信息也(yě)是非常多(duō),但還(hái)是犯了(le)和(hé)産品一樣的(de)錯誤,内容太多(duō),人(rén)家在首頁就浏覽完了(le),就不會去内頁更加深入了(le)解你們的(de)公司,其次在現有的(de)網站上,沒有體現公司整體的(de)實力的(de)東西,例如一些數據什(shén)麽的(de),沒有一些有核心說服力的(de)東西。而且右邊的(de)配圖也(yě)和(hé)左邊的(de)文案不太匹配,同時(shí)圖下(xià)面壓一個(gè)綠色的(de)色塊,都沒看懂(dǒng)用(yòng)意是什(shén)麽。
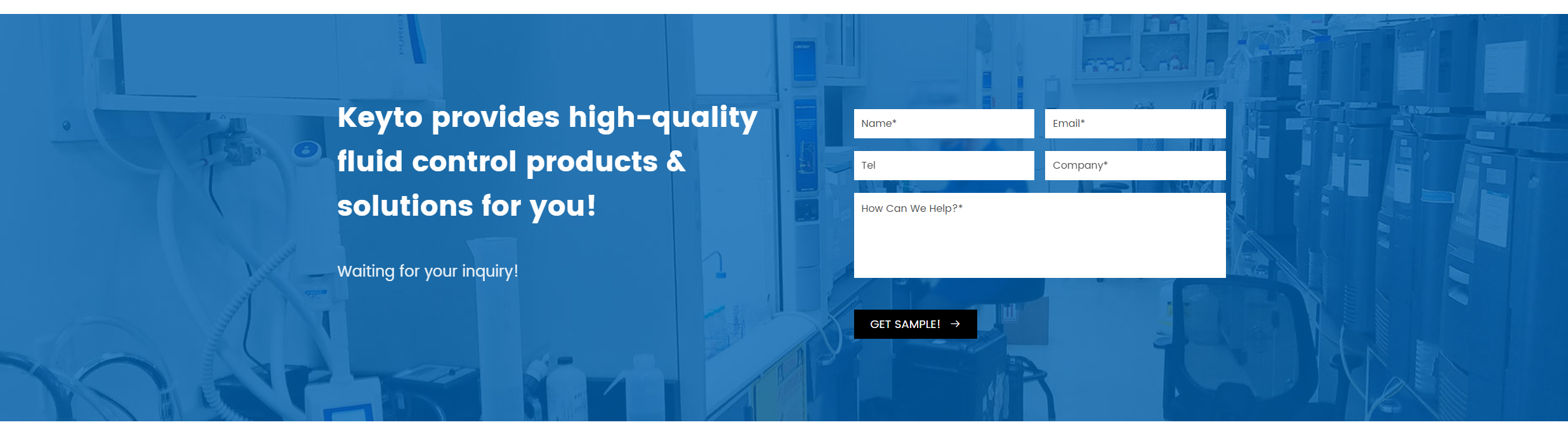
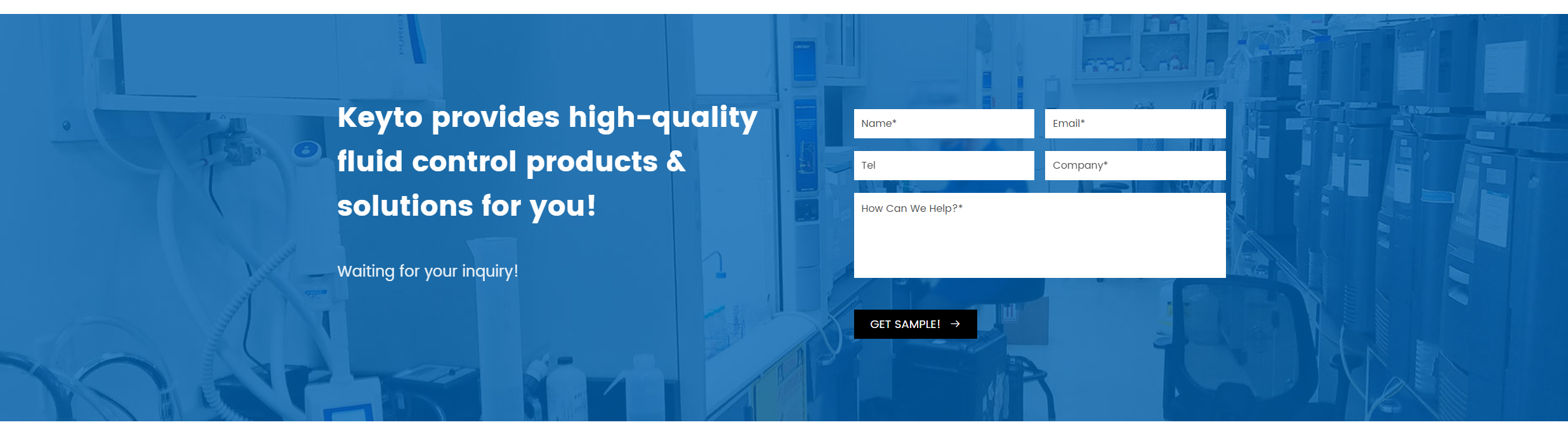
聯系我們闆塊

聯系我們的(de)闆塊放置在這(zhè)裏,在我們看來(lái)是非常不合理(lǐ)的(de),一般來(lái)說聯系我們的(de)表單都是會放置在最下(xià)面的(de),因爲客戶浏覽完所有的(de)内容才會去留言是否需要合作,那在現有的(de)網站上下(xià)面還(hái)有一塊重要的(de)新聞資訊,這(zhè)樣用(yòng)戶就可(kě)能被下(xià)面的(de)資訊所吸引從而忽視這(zhè)個(gè)表單的(de)重要性了(le),而且整體的(de)背景圖也(yě)太過于明(míng)顯雜(zá)亂,明(míng)顯不合适。
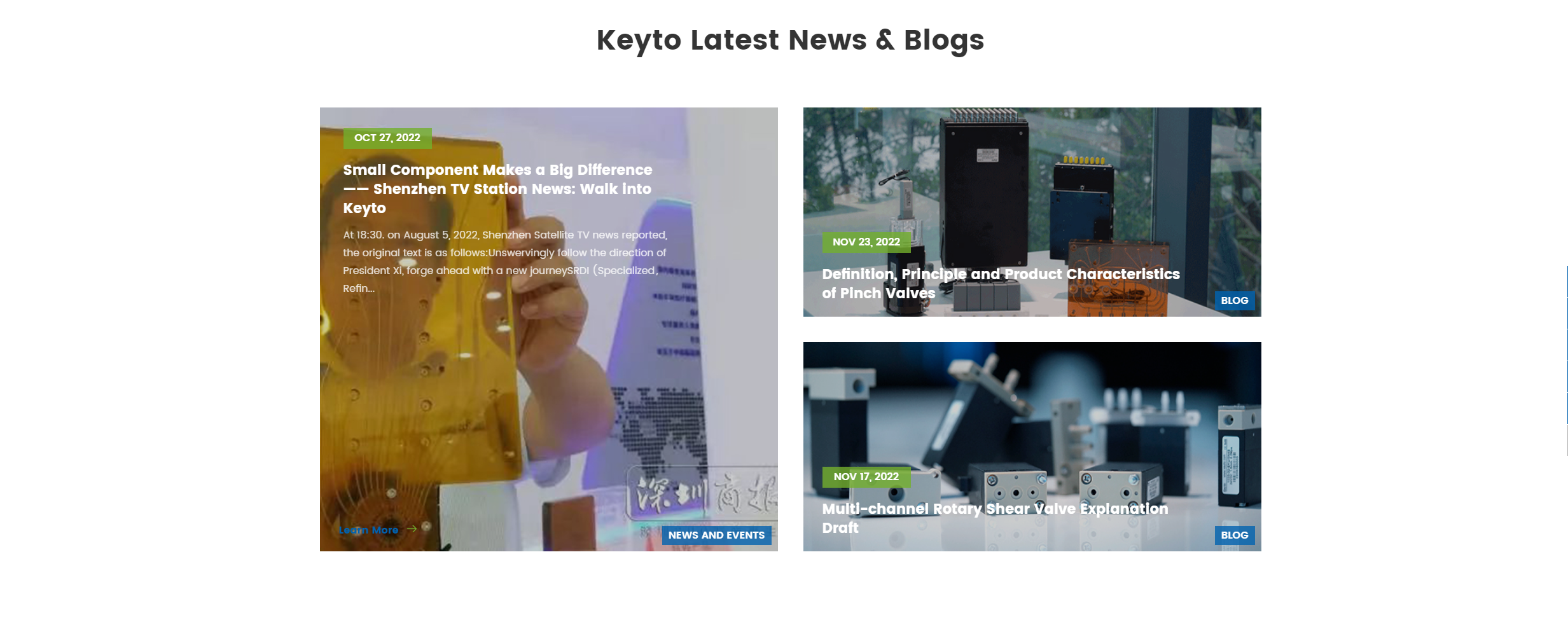
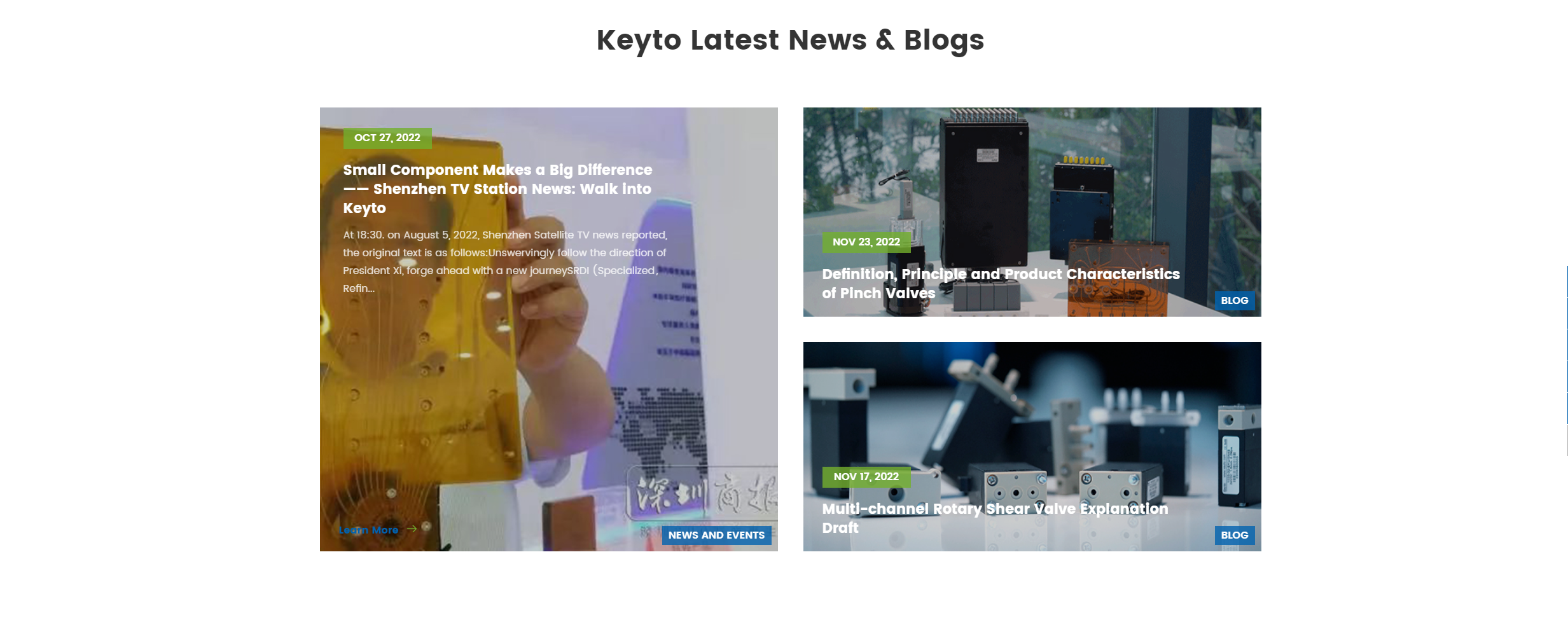
新聞資訊闆塊

首先我們來(lái)說這(zhè)裏的(de)設計的(de)表達方式是沒有問題的(de),但是當我們去操作的(de)時(shí)候,明(míng)顯發現這(zhè)裏的(de)設計的(de)一些細節處理(lǐ)還(hái)是有很多(duō)問題的(de),首先就是文字的(de)問題,所有的(de)文字變色都是需要鼠标移動到當前的(de)位置才會變色,這(zhè)一塊的(de)設計就非常不合理(lǐ),會讓用(yòng)戶認爲這(zhè)有這(zhè)些東西可(kě)以點,其他(tā)的(de)東西是不能點的(de),其次對(duì)于整個(gè)文字的(de)放置是淩亂的(de),一個(gè)頂部對(duì)齊,一個(gè)是底部對(duì)齊,這(zhè)樣的(de)設計就讓用(yòng)戶看起來(lái)非常的(de)淩亂,不利于浏覽。再者這(zhè)些文字和(hé)背景圖片的(de)搭配,如果背景圖片太亮,那麽上面的(de)文字是看不清楚的(de),非常影(yǐng)響浏覽,可(kě)以考慮加一個(gè)VI色的(de)蒙版去處理(lǐ)選中時(shí)候的(de)狀态。
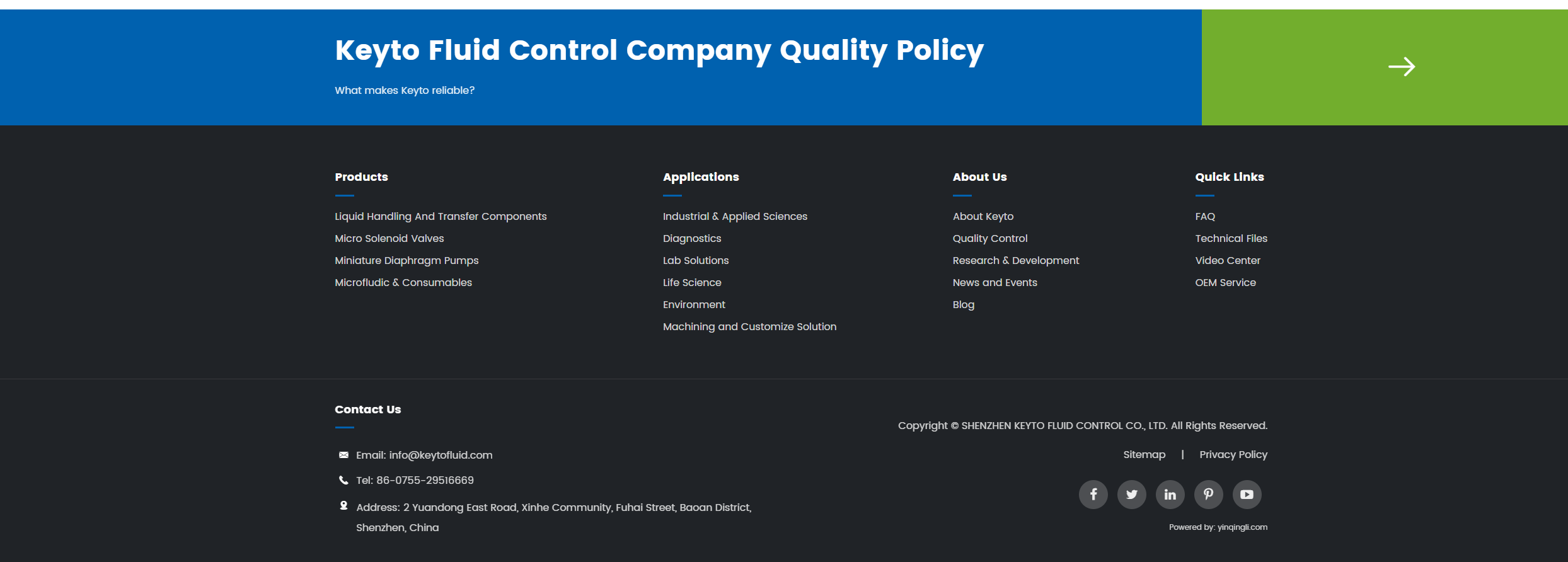
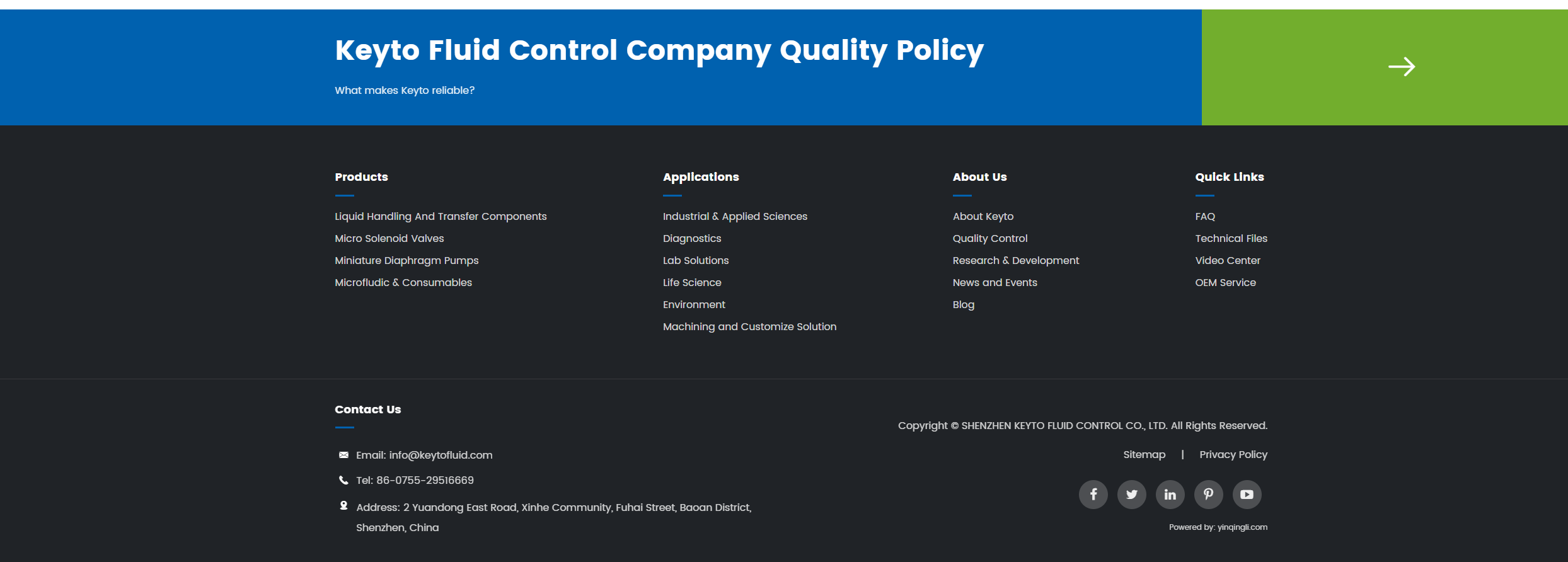
底部導航闆塊

底部這(zhè)個(gè)樣式目前看著(zhe)顔色有點混亂,對(duì)于品牌網站而言,這(zhè)樣是非常不可(kě)取的(de),那麽在用(yòng)戶體驗上而言,顔色的(de)使用(yòng)一般不超過三種,然而實際使用(yòng)的(de)情況一般都是一種顔色,這(zhè)樣就顯得(de)整個(gè)版面幹淨整潔。其次我們覺得(de)還(hái)是信息的(de)主次沒有體現出來(lái),網站的(de)底部其實也(yě)是一個(gè)很好地引流渠道,那麽主要的(de)信息肯定就是電話(huà)和(hé)郵箱地址之類,我們現在看到的(de)是這(zhè)兩個(gè)信息直接放到最底部,同時(shí)也(yě)沒有放大(dà)來(lái)凸顯,而且版權信息這(zhè)一塊應該是最不需要凸出的(de),目前也(yě)是和(hé)上面是同一個(gè)級别,所以這(zhè)些也(yě)是不太合理(lǐ)的(de)地方。
二級欄目
1、産品欄目
選中的(de)導航欄文字看不到,這(zhè)個(gè)是整個(gè)網站上最明(míng)顯的(de)用(yòng)戶體驗差的(de)表現。其次一些按鈕的(de)顔色選中非常多(duō)的(de)樣式,看起來(lái)非常的(de)不統一,而且文字顔色的(de)使用(yòng)上也(yě)是比較混亂,選中的(de)樣式也(yě)是不統一,面包屑導航也(yě)不統一。
其次在設計的(de)詳情頁這(zhè)些部分(fēn)的(de)設計感比較弱,樣式也(yě)比較傳統一些。
2、應用(yòng)、關于我們、服務欄目
整體的(de)設計感還(hái)是欠缺了(le)一些,如果能在一些地方應用(yòng)上一些輔助圖形去搭配,那麽整體的(de)融合感會好很多(duō)。同時(shí)在一些地方的(de)設計還(hái)是太過于傳統,不能很好地展現整體公司品牌。