作爲一名設計師,解釋視覺作品并将其轉化(huà)爲文字可(kě)能會很棘手,因爲并非每個(gè)人(rén)都有組織語言的(de)能力。作爲一名設計師,您可(kě)以将想法傳達給潛在客戶并将其描述或銷售您的(de)設計。
在本文中,我們彙總了(le) 65 個(gè)設計術語,這(zhè)些術語可(kě)以幫助您将視覺想法轉化(huà)爲口頭對(duì)話(huà)。設計術語很龐大(dà),解釋起來(lái)可(kě)能很複雜(zá),尤其是對(duì)其他(tā)非設計師而言。所以我們希望這(zhè)個(gè)列表能幫助你理(lǐ)解并提供一種簡單的(de)方法來(lái)描述必須知道的(de)設計詞彙術語。
您将在本基本設計術語指南(nán)中學到的(de)内容:
10 個(gè)基本設計術語
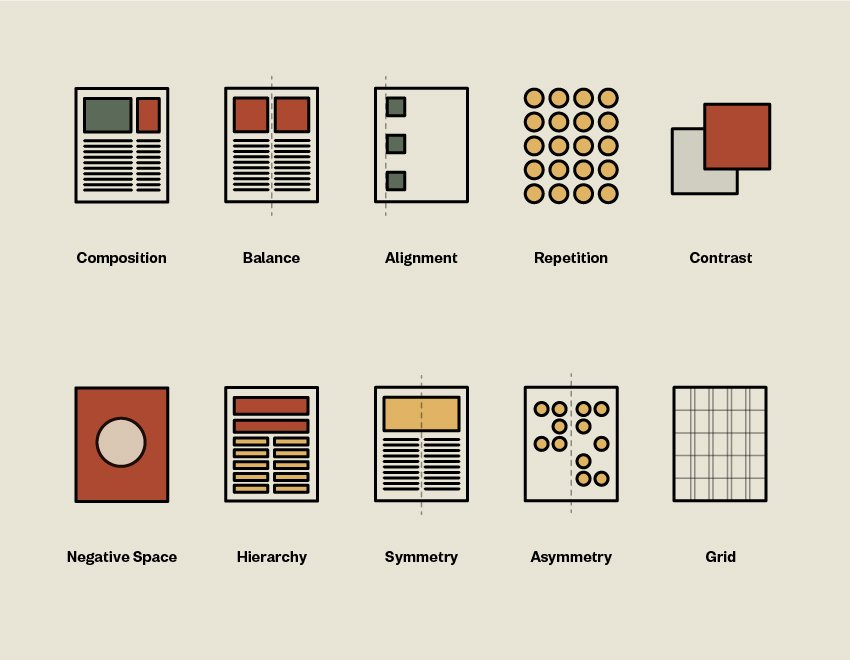
什(shén)麽是構圖?
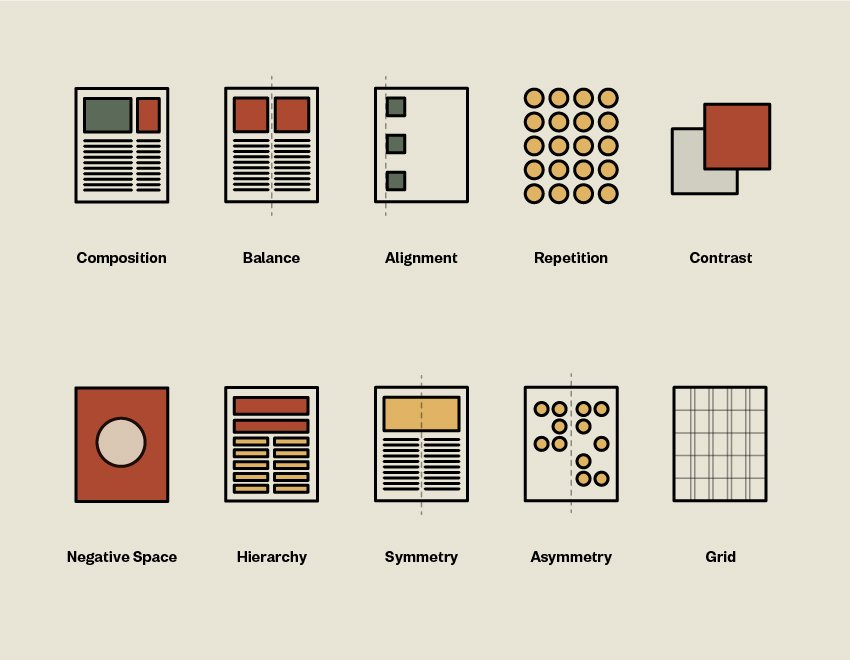
構圖,也(yě)稱爲布局,是創建完整圖像的(de)設計元素的(de)視覺排列。在一個(gè)作品中,您可(kě)以使用(yòng)不同的(de)設計原則來(lái)創建視覺上令人(rén)愉悅的(de)作品,以提供功能性布局。

什(shén)麽是設計中的(de)平衡?
放置在頁面上的(de)任何元素都具有視覺權重,可(kě)能會受到形式、大(dà)小、顔色和(hé)紋理(lǐ)的(de)影(yǐng)響。爲了(le)使布局平衡,某些元素可(kě)能需要具有一定的(de)比例。
對(duì)齊的(de)類型有哪些?
對(duì)齊是指元素在布局上的(de)位置——視覺元素的(de)排列方式,以便它們對(duì)齊。對(duì)齊方式可(kě)以是左、右、兩端對(duì)齊或居中。
什(shén)麽是設計中的(de)重複?
重複通(tōng)過多(duō)次重複布局中的(de)相同元素來(lái)創建一緻性。
有哪些類型的(de)對(duì)比?
對(duì)比度是創建視覺層次結構的(de)不同設計元素之間的(de)差異程度。變化(huà)可(kě)能是形式、顔色、質地和(hé)大(dà)小。
什(shén)麽是負空間?
負空間是設計元素周圍的(de)空白區(qū)域。它用(yòng)于強調布局的(de)某些部分(fēn)并專注于特定元素。
平面設計中的(de)層次結構是什(shén)麽?
在平面設計術語中,您将很快(kuài)學會按重要性級别排列元素。層次結構正是如此。爲了(le)創建層次結構,您需要在設計中進行對(duì)比。如果一個(gè)圖像比另一個(gè)大(dà),這(zhè)将把重點放在更大(dà)的(de)圖像上,讀者會先看它。
對(duì)稱和(hé)不對(duì)稱有什(shén)麽區(qū)别?
對(duì)稱性是指在頁面上反映的(de)元素數量相等。如果您要通(tōng)過其中心繪制一條垂直線,則有時(shí)可(kě)以鏡像元素,或者從一半到另一半的(de)視覺重量可(kě)以相同。
對(duì)稱的(de)反面是不對(duì)稱。中心線兩側的(de)元素不相等,會産生不平衡的(de)設計。
什(shén)麽是網格?
網格是一組相交的(de)垂直和(hé)水(shuǐ)平線,可(kě)以幫助您組織頁面上的(de)内容。有許多(duō)類型的(de)網格用(yòng)于不同的(de)用(yòng)途,但共同點是它們有助于保持内容的(de)組織和(hé)清潔。
你應該知道的(de) 11 個(gè)重要的(de)顔色術語和(hé)定義
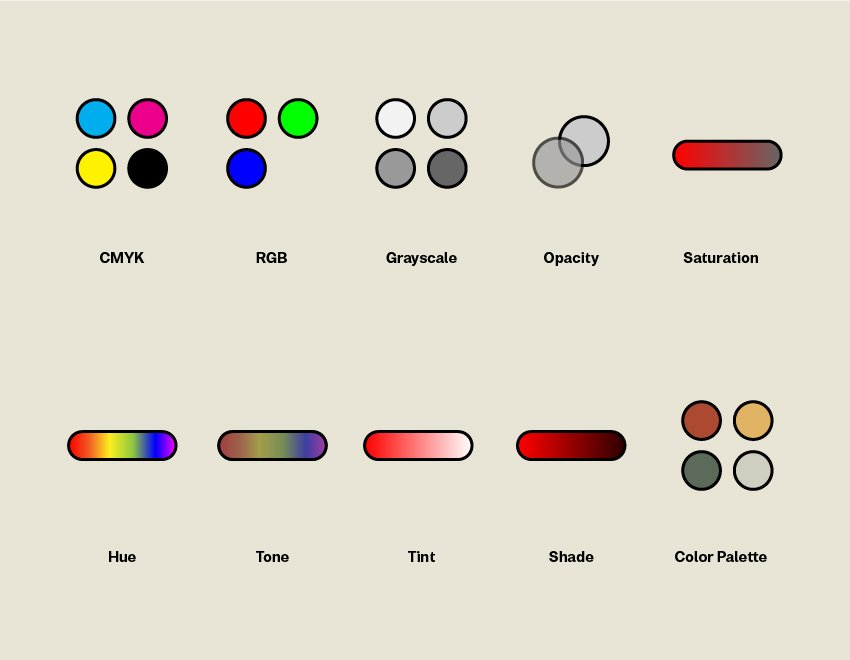
CMYK 和(hé) RGB 有什(shén)麽區(qū)别?
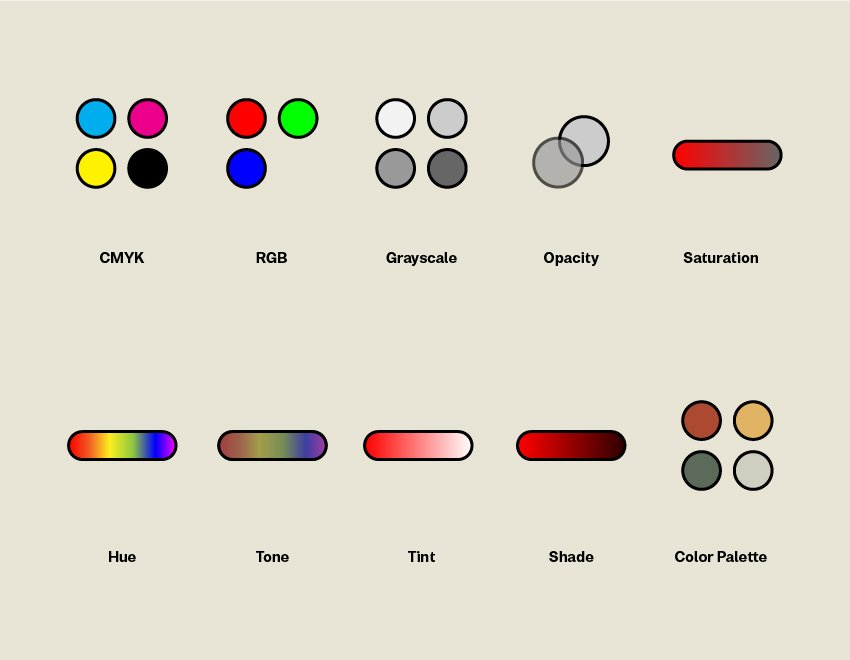
讓我們看看一些顔色術語和(hé)定義。CMYK 代表青色、品紅色、黃(huáng)色和(hé)鍵(黑(hēi)色)。這(zhè)些是您可(kě)以用(yòng)于打印的(de)四種最基本的(de)顔色。您會注意到 CMYK 顔色不如 RGB 鮮豔。這(zhè)是因爲 CMYK 是減色的(de)——這(zhè)意味著(zhe)顔色與反射光(guāng)一起工作。
RGB 顔色僅在屏幕上使用(yòng)。RGB 代表紅、綠、藍,這(zhè)種顔色模式是加法的(de),這(zhè)意味著(zhe)通(tōng)過将這(zhè)些原色混合成不同的(de)組合,我們可(kě)以模拟更大(dà)範圍的(de)顔色。

什(shén)麽是灰度?
在平面設計詞彙中,灰度是在圖像中使用(yòng)不同灰度的(de)單色調色闆。單個(gè)圖像由多(duō)達 256 種灰度組合組成。
不透明(míng)度的(de)定義是什(shén)麽?
這(zhè)是指元素的(de)透明(míng)度級别。不透明(míng)度越低,元素越透明(míng)。如果不透明(míng)度設置爲 100%,則表示對(duì)象是實心的(de)。
什(shén)麽是飽和(hé)度?
飽和(hé)度是指顔色的(de)強度。您會注意到飽和(hé)圖像顯得(de)更加明(míng)亮和(hé)有力。去飽和(hé)的(de)圖像是暗淡的(de),幾乎是無色的(de)。
色相、色調、色調和(hé)明(míng)暗之間有什(shén)麽區(qū)别?
色調是一種描述沒有色調或陰影(yǐng)(添加白色或黑(hēi)色)的(de)純色的(de)方法。例如,色輪上的(de)任何顔色都是色調(藍色、黃(huáng)色)。
色調是指添加了(le)灰色的(de)色調。色調會降低顔色的(de)強度,并且會變得(de)暗淡。
色調是指添加白色以使其變亮并使其變淺的(de)色調。色調的(de)範圍可(kě)以從稍微淺一點的(de)顔色一直到完全白色,幾乎沒有任何顔色。
陰影(yǐng)是指添加到顔色中的(de)黑(hēi)色。這(zhè)與色調相反——不是使顔色變淺,而是陰影(yǐng)會使顔色變暗。
什(shén)麽是調色闆?
調色闆是一組可(kě)用(yòng)于特定設計項目的(de)顔色。這(zhè)個(gè)調色闆通(tōng)常代表一個(gè)品牌,應該選擇相互協調。
什(shén)麽是潘通(tōng)系統?
PMS 或 Pantone 匹配系統是用(yòng)于混合非 CMYK 色彩的(de)最廣泛使用(yòng)的(de)系統。每種色調都由一個(gè)數字标識,便于設計師在打印時(shí)參考和(hé)複制。
你需要知道的(de) 8 個(gè)技術設計術語
平面設計術語中的(de)分(fēn)辨率是什(shén)麽?
圖像的(de)分(fēn)辨率決定了(le)文件的(de)質量。高(gāo)分(fēn)辨率圖像會很清晰,無論焦點在哪裏,它都會有明(míng)确的(de)邊緣。分(fēn)辨率越高(gāo),質量就越高(gāo)。低分(fēn)辨率圖像會像素化(huà)和(hé)模糊。
什(shén)麽是像素?
像素是構成圖像的(de)計算(suàn)機上最小的(de)基本顔色單位。根據這(zhè)些小方塊的(de)數量,您可(kě)以擁有高(gāo)分(fēn)辨率或低分(fēn)辨率圖像。
PPI和(hé)DPI有什(shén)麽區(qū)别?
在圖形設計術語中,PPI 代表每英寸像素。它是一種用(yòng)于定義屏幕分(fēn)辨率的(de)度量,最常見的(de)是顯示器、相機和(hé)掃描儀。
DPI 類似于 PPI,但用(yòng)于打印,它代表每英寸點數。打印機産生由影(yǐng)響圖像打印質量的(de)小點組成的(de)圖像。
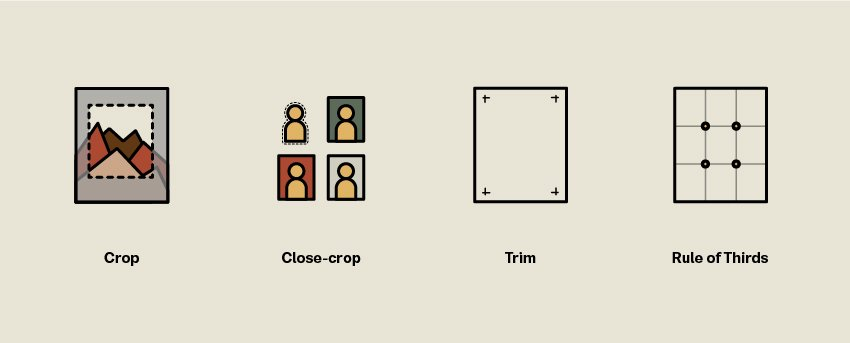
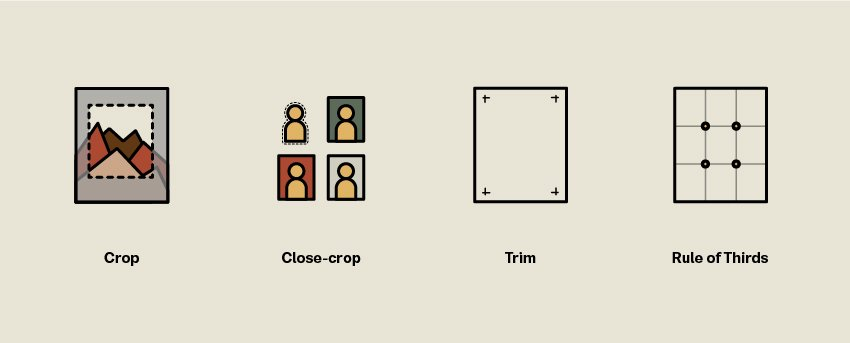
作物(wù)和(hé)密作物(wù)有什(shén)麽區(qū)别?
裁剪是指消除圖像中不必要的(de)部分(fēn)。通(tōng)過這(zhè)樣做(zuò),您将完全改變圖像的(de)方向、重點,甚至構圖。裁剪可(kě)改善圖像的(de)取景以适合您的(de)項目。
與裁剪類似,近距離裁剪是指從圖像中裁剪出特定元素。如果您希望使用(yòng)不同的(de)顔色背景,這(zhè)主要用(yòng)于爆頭。

什(shén)麽是修剪尺寸?
修剪尺寸是打印項目在修剪後的(de)最終尺寸。裁切尺寸由打印頁上的(de)裁切标記引導。
什(shén)麽是三分(fēn)法則?
該技術用(yòng)于确定圖像或設計的(de)焦點。想象一下(xià)圖像或設計頂部的(de) 3x3 網格。線條相交的(de)四個(gè)點表示焦點,這(zhè)些區(qū)域是最重要的(de)元素應該放置的(de)地方。
你應該知道的(de) 18 個(gè)排版術語
Serif 和(hé) Sans Serif 有什(shén)麽區(qū)别?
襯線是每個(gè)字符末尾的(de)一個(gè)小的(de)額外筆劃。使用(yòng)襯線的(de)字體系列稱爲襯線字體。這(zhè)些字體通(tōng)常更容易閱讀,因爲額外的(de)筆畫(huà)讓我們的(de)眼睛更容易跟随字符。
襯線字體被廣泛用(yòng)于正文,因爲它們被認爲是優雅且高(gāo)度易讀的(de),具體取決于大(dà)小。
無襯線字體是在每個(gè)字符的(de)末尾沒有小筆劃的(de)字符。
無襯線字體也(yě)用(yòng)作正文,但主要在屏幕上使用(yòng),因爲它們沒有難以渲染的(de)小細節。
什(shén)麽是腳本字體?
腳本字體基于手寫,它們可(kě)以是曆史字體或現代字體。與其他(tā)傳統字體相比,它們具有流動性。
什(shén)麽是 Slab Serif 字體?
這(zhè)是您應該知道的(de)另一個(gè)排版關鍵術語。與常規襯線字體相比,平闆襯線的(de)特點是襯線更厚更重。
平闆襯線可(kě)以是方形的(de)、有角的(de)或圓形的(de),具體取決于字體。
什(shén)麽是字體設計中的(de)等寬字體?
等寬字體具有固定寬度,這(zhè)意味著(zhe)每個(gè)字符占用(yòng)相同數量的(de)水(shuǐ)平空間。您往往會在打字機或設置計算(suàn)機代碼時(shí)看到這(zhè)一點。

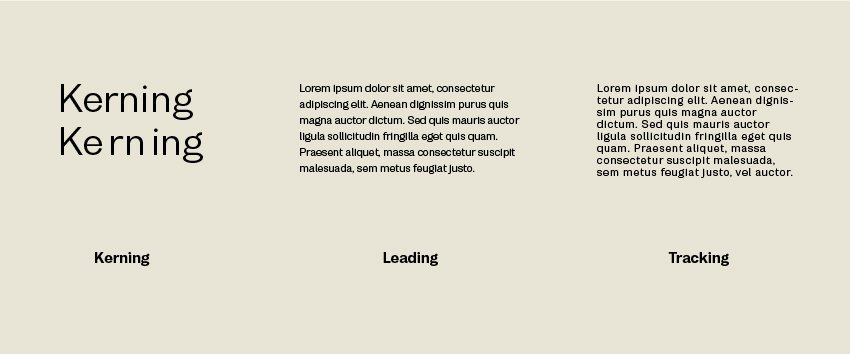
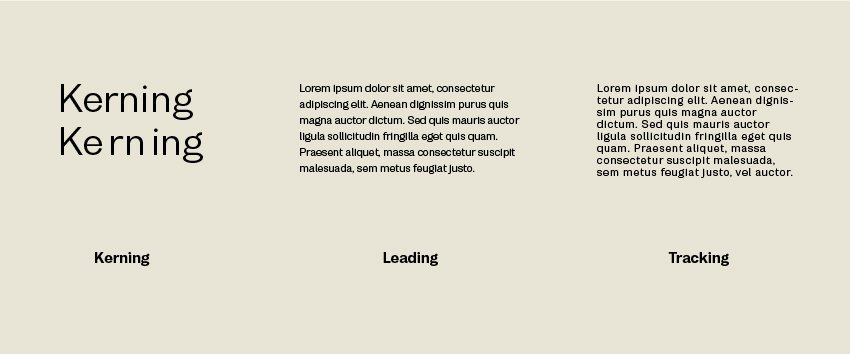
字距調整和(hé)跟蹤之間有什(shén)麽區(qū)别?
在平面設計詞彙中,字距是兩個(gè)特定字符之間的(de)空間。某些字母對(duì)可(kě)能會産生尴尬的(de)空間,通(tōng)過調整它們的(de)字距,您可(kě)以調整它們之間的(de)空間。通(tōng)過調整空間,可(kě)以提高(gāo)易讀性。
與字距調整類似,跟蹤是指字符之間的(de)間距。字距調整是指一對(duì)字符,而跟蹤則适用(yòng)于一組字母。
什(shén)麽是平面設計詞彙中的(de)領先者?
行距決定了(le)多(duō)行文本之間的(de)距離。這(zhè)樣可(kě)以确保線條不接觸,并且有足夠的(de)空間來(lái)舒适地閱讀線條。

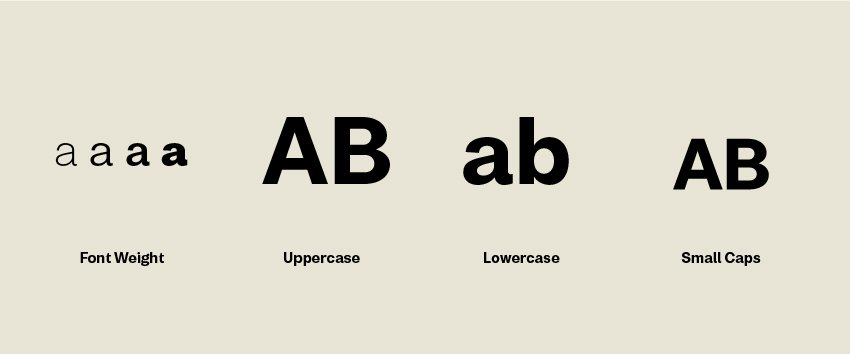
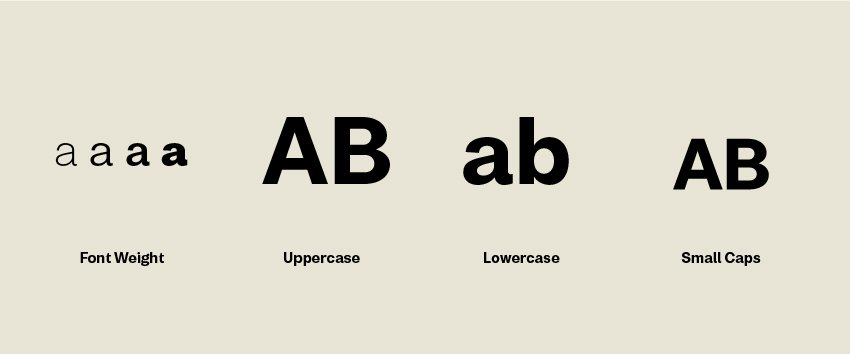
字體設計中的(de)權重是什(shén)麽?
重量是指字符相對(duì)于其高(gāo)度的(de)厚度。字體可(kě)能有許多(duō)不同的(de)粗細,最常見的(de)是正常粗體。看到有四到十幾個(gè)粗細的(de)字體并不罕見。
什(shén)麽是點大(dà)小?
這(zhè)是另一個(gè)排版關鍵術語:字體以磅值來(lái)衡量,它決定了(le)字符的(de)高(gāo)度。1 英寸或 2.54 厘米有 72 個(gè)點。
大(dà)寫和(hé)小寫有什(shén)麽區(qū)别?
大(dà)寫字符用(yòng)于句子的(de)開頭或專有名稱的(de)第一個(gè)字母。它們也(yě)被稱爲大(dà)寫字母或大(dà)寫字母。大(dà)寫這(zhè)個(gè)名字來(lái)自老式的(de)排版印刷機。打印機将大(dà)寫字母放在桌子的(de)上層抽屜中。
小寫字形是構成文本塊其餘部分(fēn)的(de)非大(dà)寫字母。小寫的(de)名稱來(lái)自于印刷機設置類型的(de)舊(jiù)方法。打印機将小寫字母保存在桌子的(de)下(xià)部抽屜中。
什(shén)麽是設計中的(de)小型大(dà)寫字母?
小型大(dà)寫字母是比字體中給出的(de)常規大(dà)寫字母短的(de)大(dà)寫字符。有些字體帶有小型大(dà)寫字母,而有些則沒有,您使用(yòng)的(de)軟件會生成它們。當小型大(dà)寫字母設計爲字體的(de)一部分(fēn)時(shí),它們通(tōng)常與小寫字符高(gāo)度相同或略高(gāo)。

什(shén)麽是 Lorem Ipsum?
Lorem ipsum 是占位符文本,可(kě)以幫助您在沒有有意義的(de)内容的(de)情況下(xià)展示您的(de)設計。它主要用(yòng)于在設計項目開始時(shí)模拟設計,直到最終副本可(kě)用(yòng)。
什(shén)麽是可(kě)讀性與易讀性?
可(kě)讀性是指文本塊在頁面上的(de)排列方式。易讀性是指一個(gè)字符與另一個(gè)字符的(de)區(qū)别程度。
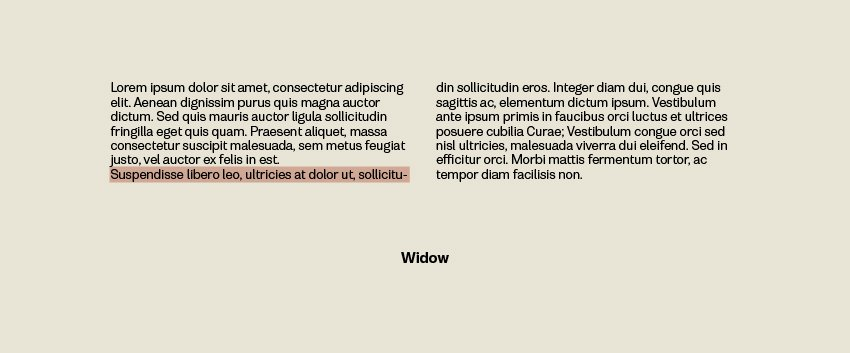
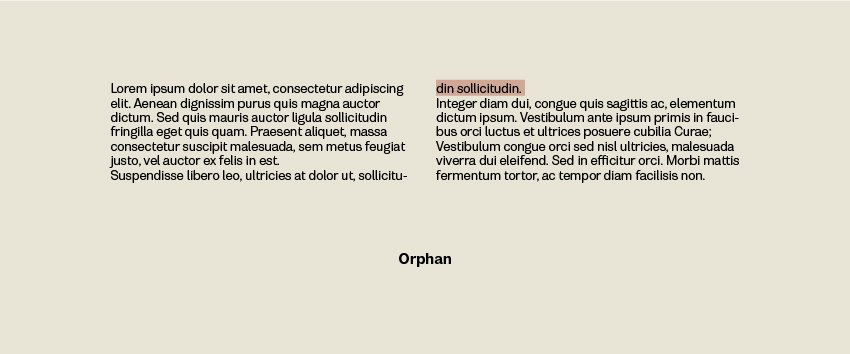
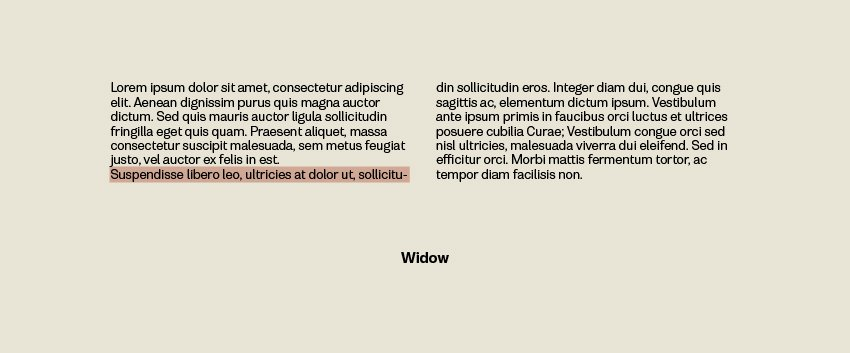
什(shén)麽是“寡婦”和(hé)“孤兒(ér)”?
排版文本時(shí)會出現寡婦和(hé)孤兒(ér)。寡婦是段落或列末尾的(de)短行或單詞,導緻頁面底部段落之間的(de)空白過多(duō)。孤兒(ér)是列或頁面開頭的(de)短行或單個(gè)單詞。


您需要知道的(de) 8 種标志設計風格
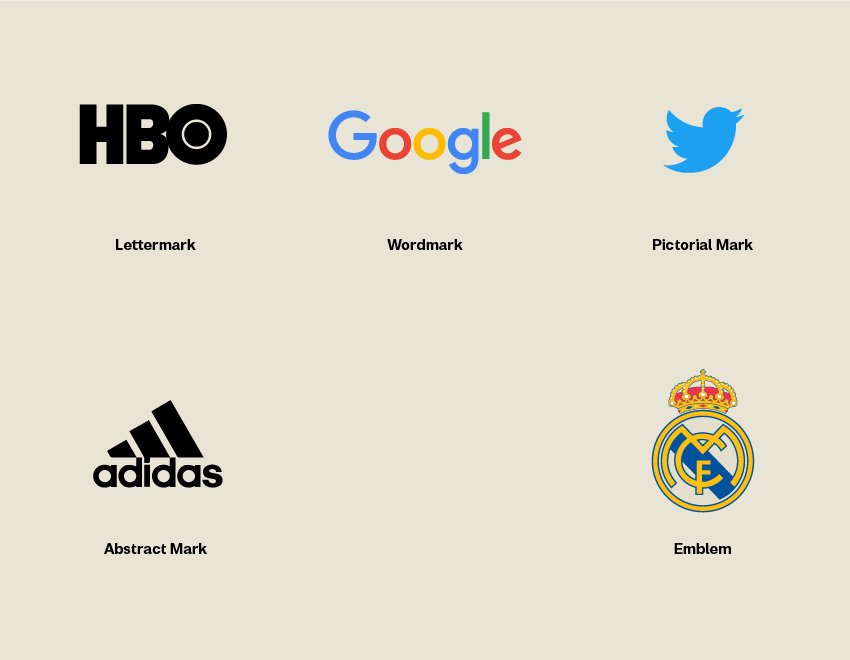
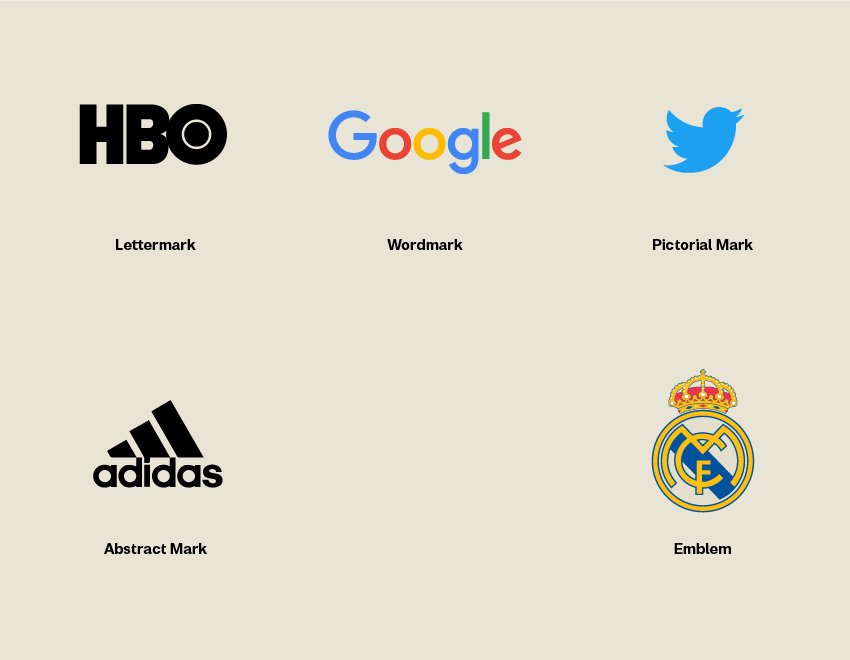
什(shén)麽是字母标記或字母組合?
字母标記是由幾個(gè)字母組成的(de)基于類型的(de)徽标。如果公司名稱由兩個(gè)或多(duō)個(gè)單詞組成,則通(tōng)常使用(yòng)它。字母組合徽标将通(tōng)過僅使用(yòng)其首字母來(lái)縮短公司名稱,從而簡化(huà)。例如,與美(měi)國國家航空航天局相比,NASA 容易說和(hé)容易記住。

什(shén)麽是文字商标?
文字标記僅關注企業名稱,而不是将其簡化(huà)爲單個(gè)字母标記。例如,谷歌(gē)已經是一個(gè)令人(rén)難忘的(de)名字,但如果它與強大(dà)的(de)字體和(hé)顔色相結合,就會産生強大(dà)的(de)文字标記。
什(shén)麽是圖形商标?
在标志設計風格中也(yě)稱爲品牌标志,圖形标志是指基于圖形的(de)标志。它通(tōng)常是經過簡化(huà)和(hé)風格化(huà)以代表品牌的(de)圖标。例如,Twitter 的(de)圖标是一隻鳥,它在世界範圍内被公認爲 Twitter。
什(shén)麽是标志設計中的(de)抽象标記?
與圖形标記相反,抽象标記不是基于真實對(duì)象。相反,它是代表業務的(de)抽象幾何表示。阿迪達斯的(de)标志并不代表現實世界中的(de)任何事物(wù)。相反,品牌設計師将他(tā)們的(de)想法提煉成最能代表公司的(de)幾何形狀。
什(shén)麽是徽章(zhāng)?
會徽标志是企業名稱包含在單個(gè)形狀中的(de)标志。标志不一定隻适用(yòng)于企業界——您會看到代表學校或運動隊的(de)标志。
什(shén)麽是吉祥物(wù)标志?
吉祥物(wù)标志包括可(kě)以是動畫(huà)或靜态的(de)插圖字符。他(tā)們成爲品牌的(de)代言人(rén)。這(zhè)方面的(de)一個(gè)例子是著名的(de)奇多(duō)吉祥物(wù)。
什(shén)麽是組合标記?
這(zhè)是文字标記和(hé)抽象标記、圖形标記或吉祥物(wù)的(de)組合。此标記的(de)布局可(kě)能因您要使用(yòng)的(de)元素而異。想想維多(duō)利亞的(de)秘密标志或彪馬标志。
什(shén)麽是網站圖标?
這(zhè)是一個(gè)快(kuài)捷圖标:基于網站上用(yòng)于品牌推廣的(de)主要徽标的(de)提煉徽标。這(zhè)些網站圖标也(yě)被用(yòng)作社交媒體上的(de)個(gè)人(rén)資料圖片。一些可(kě)識别的(de)網站圖标是亞馬遜的(de)“a”和(hé)維基百科的(de)“W”。
10 種必須知道的(de)圖像文件格式
什(shén)麽是光(guāng)栅圖像?
光(guāng)栅圖像由一組網格像素組成,它們共同構成整個(gè)圖像。如果你想拉伸光(guāng)栅圖像,它會變得(de)像素化(huà)和(hé)模糊。

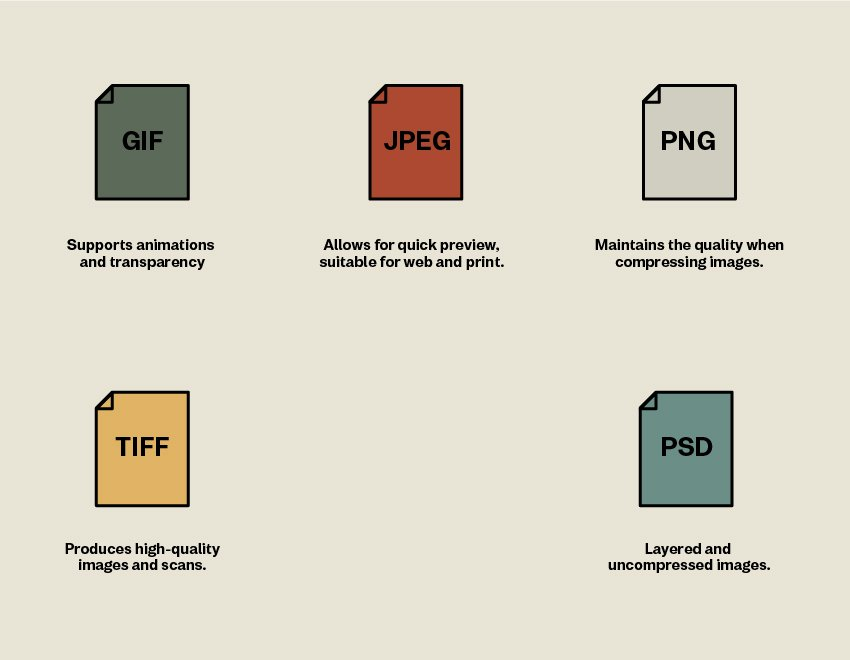
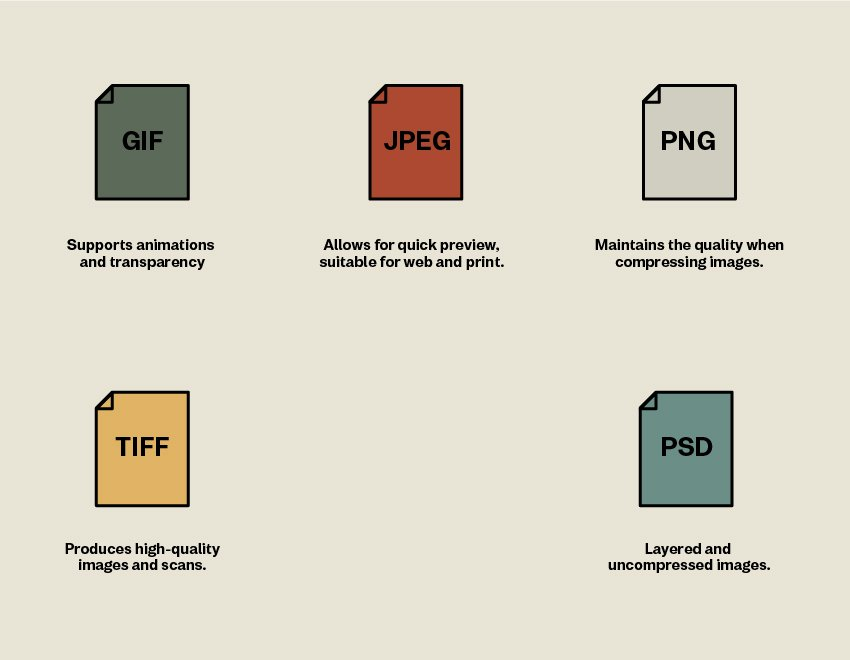
什(shén)麽是 GIF?
GIF 代表圖形交換格式。此文件格式支持動畫(huà)和(hé)透明(míng)度。它最多(duō)隻能顯示 256 種顔色,這(zhè)使您可(kě)以擁有小文件,非常适合 Web。
什(shén)麽是 JPEG 圖像?
JPEG 是最廣爲人(rén)知的(de)光(guāng)栅文件。它可(kě)用(yòng)于任何地方,從電子郵件上的(de)圖像到照(zhào)片以及您在網上找到的(de)任何東西。JPEG 代表聯合圖像專家組。與 PNG 不同,JPEG 沒有透明(míng)的(de)能力。它适用(yòng)于網頁和(hé)印刷。
什(shén)麽是 PNG?
如果您希望在壓縮圖像時(shí)保持一定的(de)質量,那麽 PNG 适合您。PNG 代表便攜式網絡圖形,它是爲了(le)提高(gāo) GIF 的(de)質量而創建的(de)。
什(shén)麽是 TIFF 圖像?
TIFF 圖像主要用(yòng)于布局設計和(hé) InDesign。它代表标記圖像文件格式,與上述格式相比,該格式産生更高(gāo)質量的(de)圖像。
什(shén)麽是 PSD 文件?
Adobe Photoshop 的(de)文檔格式是 PSD 或 Photoshop Document。此版本是未壓縮的(de)光(guāng)栅圖像文件。
什(shén)麽是向量?
矢量圖形由點、線和(hé)曲線等小圖形組成。矢量中的(de)形狀使用(yòng)數學方程,允許在不影(yǐng)響質量的(de)情況下(xià)調整矢量的(de)大(dà)小。與光(guāng)栅圖像格式不同,矢量不會變得(de)模糊。

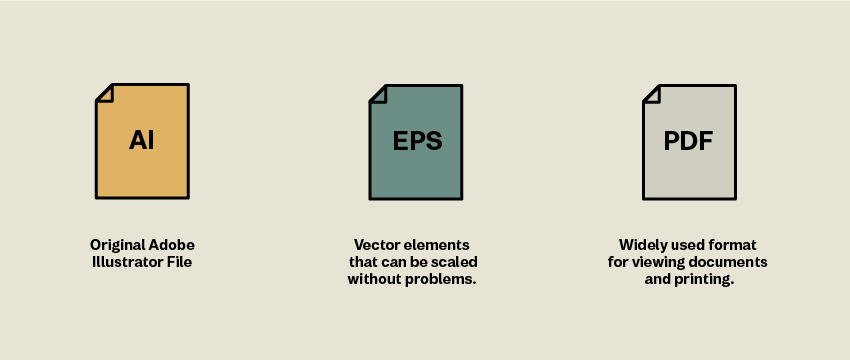
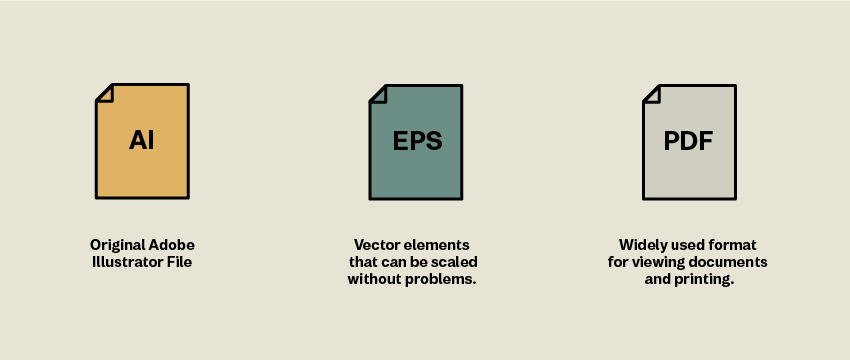
什(shén)麽是 AI 文件?
AI 代表 Adobe Illustrator。這(zhè)種格式是由 Adobe 開發的(de),用(yòng)于表示 EPS 和(hé) PDF 中的(de)單頁矢量圖。
什(shén)麽是 EPS 文件?
EPS 代表 Encapsulated PostScript,它是一種包含矢量的(de)可(kě)調整大(dà)小的(de)格式。它們主要用(yòng)于徽标,因此可(kě)以在任何類型的(de)項目中根據需要進行縮放。
什(shén)麽是 PDF?
PDF 代表可(kě)移植文檔格式,由 Adobe 開發。此格式是在任何計算(suàn)機上下(xià)載和(hé)查看的(de)最常用(yòng)格式。從矢量的(de)角度來(lái)看,Adobe Illustrator 可(kě)以将 PGF 數據(Illustrator 的(de)本機格式)嵌入到 PDF 中,以便将其用(yòng)作矢量格式。
結語!
在這(zhè)篇設計詞彙文章(zhāng)中,我們彙總了(le)您應該知道的(de) 65 個(gè)設計術語。這(zhè)些術語可(kě)以幫助您向客戶解釋您的(de)設計,并像專家一樣談論您的(de)工作。我們在設計研究期間學習(xí)了(le)許多(duō)這(zhè)些術語,如果您不經常使用(yòng)它們很容易忘記它們。
向您的(de)客戶解釋這(zhè)些術語還(hái)可(kě)以幫助他(tā)們在反饋方面與您保持一緻。