字體爲我們的(de)文本賦予聲音(yīn)和(hé)字符。因此,它們比大(dà)多(duō)數設計元素對(duì)我們的(de)設計的(de)影(yǐng)響更大(dà)。
1、DT Random Display是一種原創字體,可(kě)爲您的(de)設計注入能量,但最好以小劑量使用(yòng)。尤其是因爲它很難閱讀。如果您曾經爲放克樂(yuè)隊設計過唱片套,那麽這(zhè)就是您的(de)字體。DT Random Display是免費的(de)。


2、Escura是一種非凡的(de)字體,非常符合極簡主義的(de)趨勢。無論是現代的(de)還(hái)是古代的(de),它都設法将Celtic script與極端幾何形狀相結合。另外,它是可(kě)變字體。


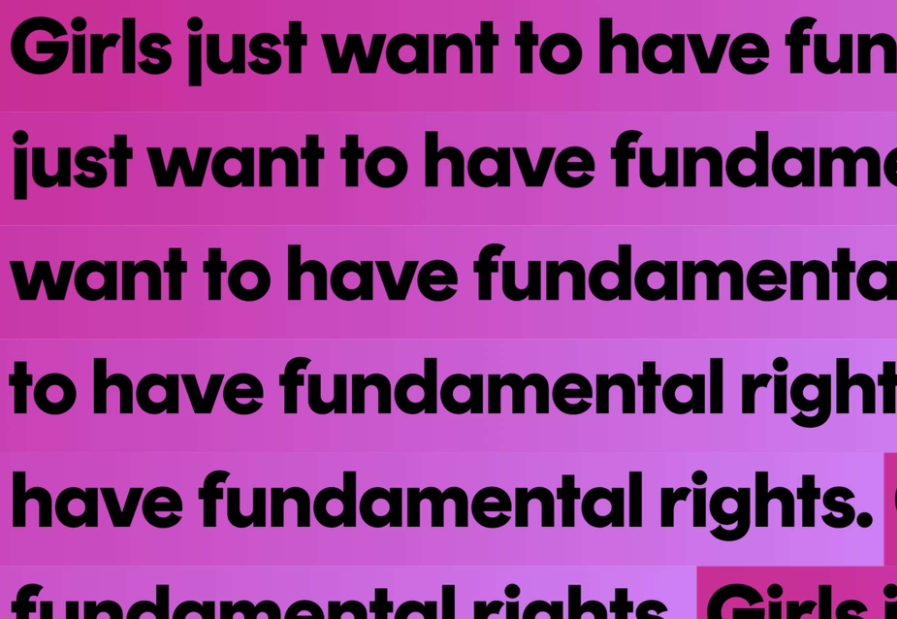
3、Merni是一個(gè)超級厚實的(de)展示面,非常适合品牌或包裝設計。最好以小劑量食用(yòng),它有一種友好的(de)卡通(tōng)感覺,而不是幼稚。


4、VEQAY是一種優雅的(de)模闆字體,是編輯或品牌設計工作的(de)絕佳選擇。大(dà)寫字母比小寫字母更好看,并且具有海藻般的(de)筆觸,賦予字母能量。


5、Binate是無襯線和(hé)刷襯線的(de)引人(rén)注目的(de)組合;它的(de)字體幹淨而開放,但幾乎沒有華麗的(de)裝飾,這(zhè)使它比類似結構的(de)無襯線字體更具表現力、風度翩翩。


6、PP Fragment是四種不同字體的(de)集合,旨在作爲一個(gè)靈活而強大(dà)的(de)單元協同工作。受 19 世紀廣告的(de)啓發,它包括 Sans、Glare、Serif 和(hé) Text 系列。PP Fragment 可(kě)用(yòng)作可(kě)變字體。

7、OBO Star是一種帶有字符的(de)胖顯示字體。它是半等寬的(de),所有字母都松散地基于正方形。您可(kě)以水(shuǐ)平或垂直使用(yòng)它,使其成爲靈活品牌的(de)絕佳選擇。

8、Ping Round是流行的(de) Ping 字體的(de)圓形版本。它具有用(yòng)盡可(kě)能少的(de)筆劃繪制的(de)簡化(huà)字形。這(zhè)創造了(le)一個(gè)有特色的(de)淚珠形計數器。

9、TT Interphases Pro已針對(duì) UI 設計工作以數學精度重新繪制。對(duì)于需要高(gāo)度清晰的(de)無襯線用(yòng)于儀表闆或圖表的(de)人(rén)來(lái)說,這(zhè)是一個(gè)很好的(de)選擇。

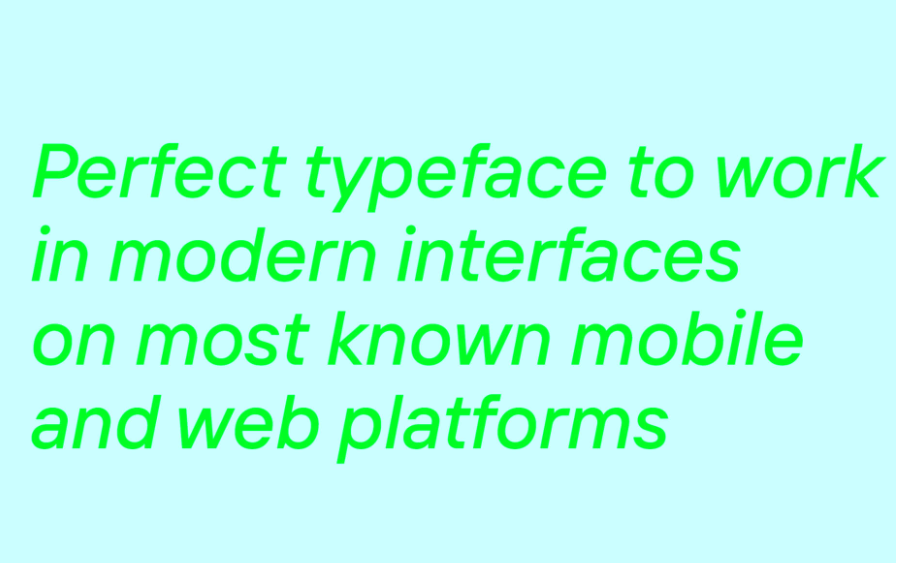
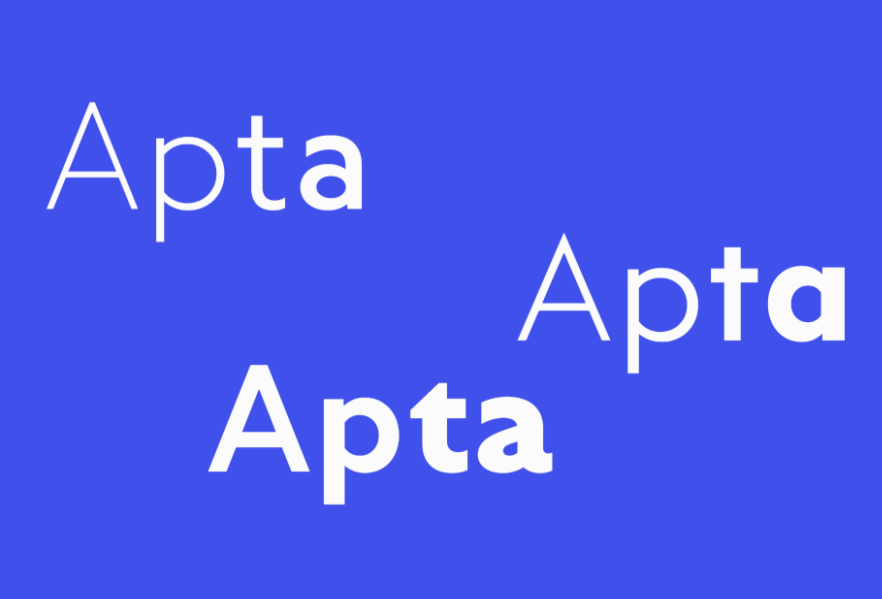
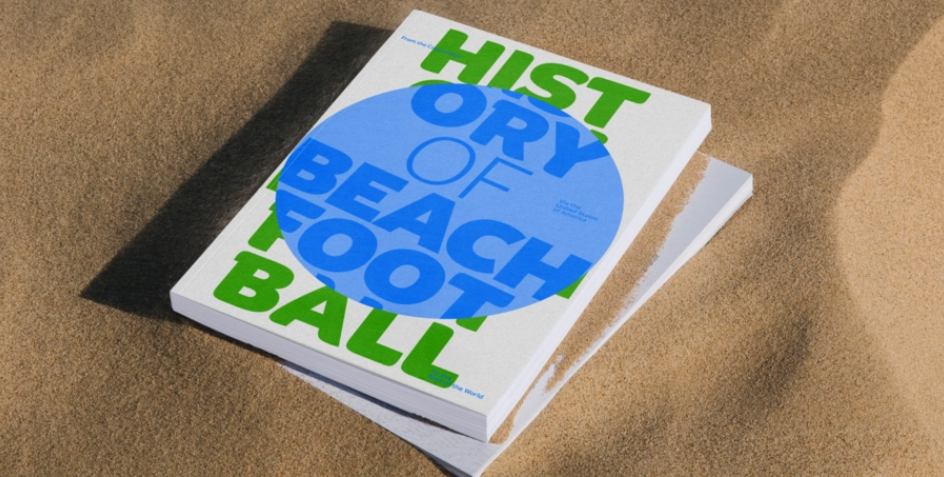
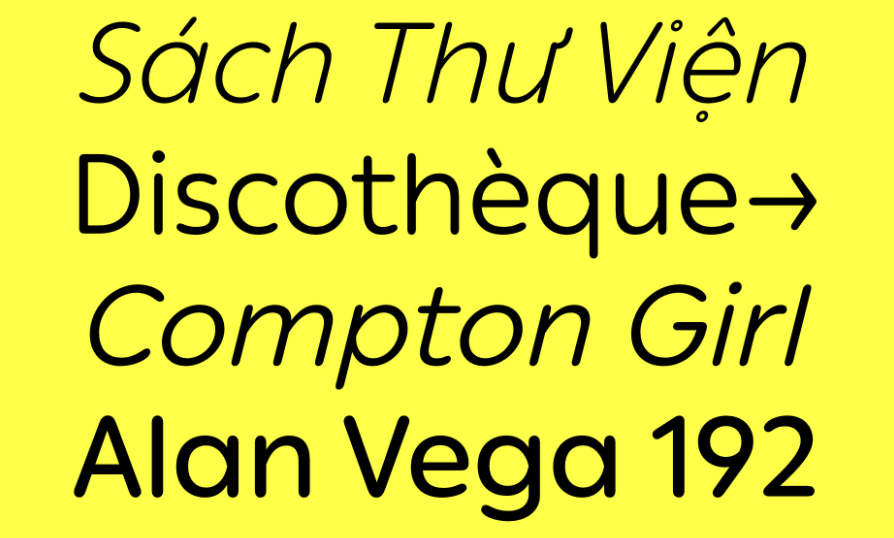
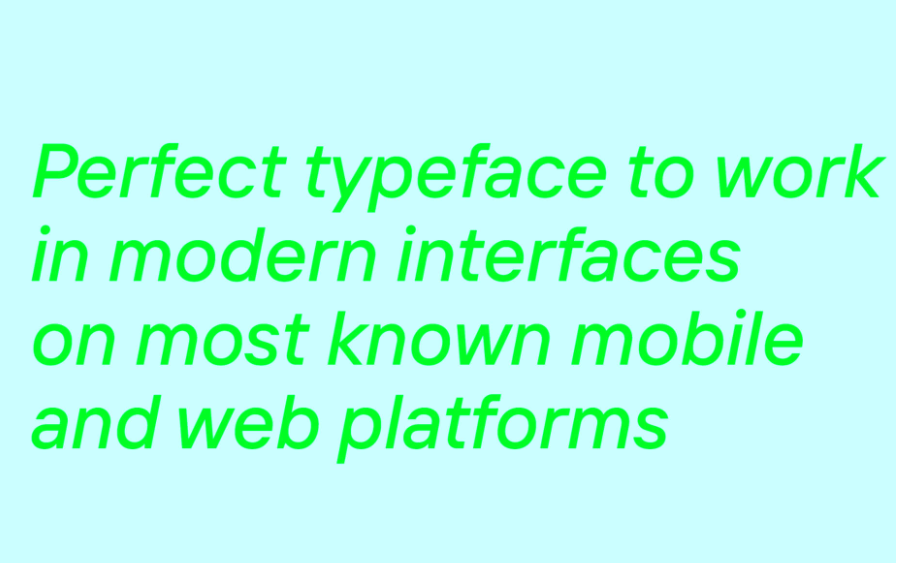
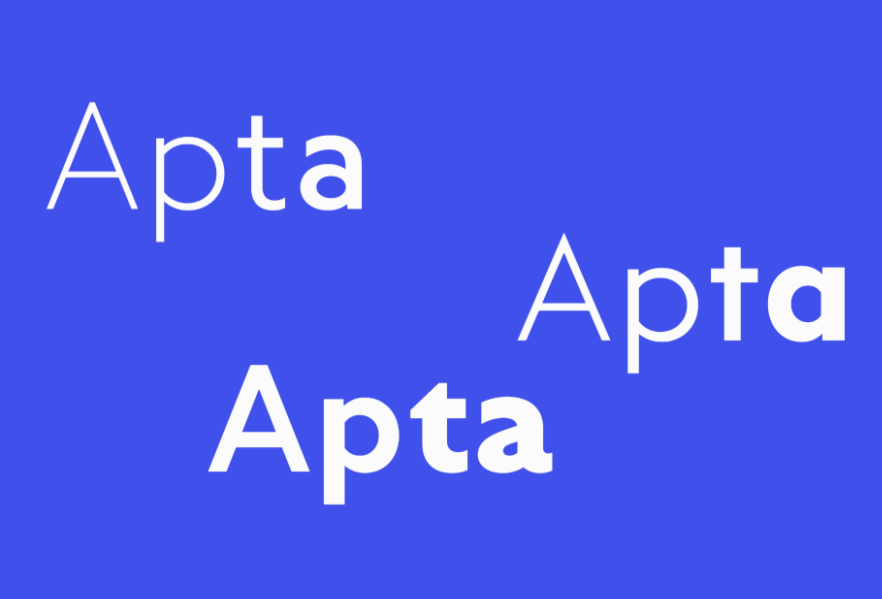
10、Apta是一款幹淨的(de)無襯線字體,比例優美(měi),讓人(rén)聯想到 Gotham 或 Gill Sans。走在人(rén)文主義和(hé)幾何之間的(de)界限很艱難,因此提供了(le)三套風格,一套傾向于幾何,一套傾向于人(rén)文主義,另一套是組合。

11、Gardez是一種獨特的(de)反對(duì)比顯示面。它具有 50 年代加利福尼亞的(de)氛圍,并且在橫幅廣告中脫穎而出。

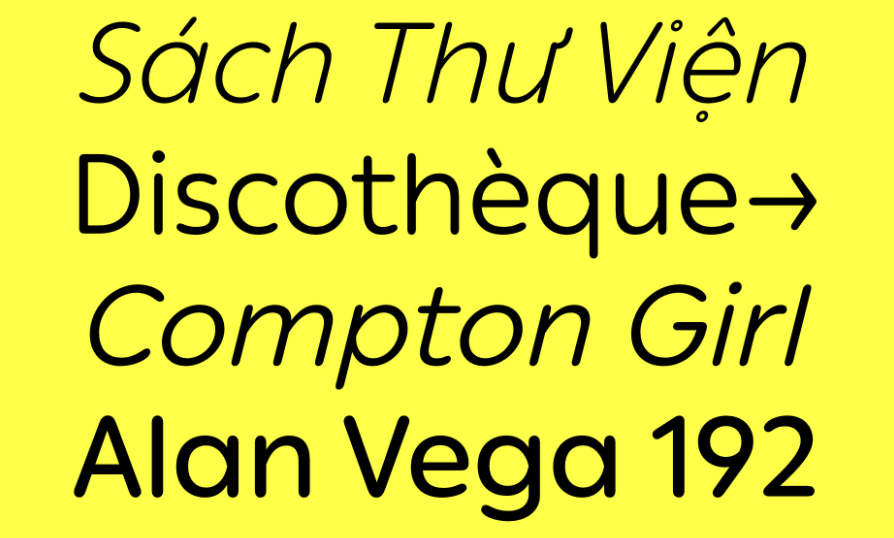
12、Effra不是一種新字體,但它剛剛更新爲包含每個(gè)粗細和(hé)樣式的(de)可(kě)變字體版本。Effra 是具有人(rén)文主義細節的(de)幾何 sans,使其成爲數字設計的(de)理(lǐ)想選擇。

13、Vermors是一款俏皮的(de)複古字體,帶有一些可(kě)愛(ài)的(de)細節。它是全大(dà)寫的(de),僅顯示,并喚起了(le)舊(jiù)西部轎車的(de)圖像。

14、Satiata是一種厚實的(de)顯示字體,充滿活力。它傾斜的(de)垂直筆觸使它看起來(lái)像在屏幕上跳舞。

15、Rund Display是一種幾何無襯線字體,它爲過度訂閱的(de)流派引入了(le)一些新的(de)東西,并在其彎曲筆劃的(de)末端添加了(le)凹形終端。這(zhè)增加了(le)大(dà)尺寸的(de)字符并銳化(huà)了(le)較小尺寸的(de)端子。