
按照(zhào)說明(míng),每個(gè)賬号每天可(kě)以檢測5次,于是我輸入了(le)我們的(de)新聞内頁地址進去/news/4572.html,發覺檢測結果是:
我的(de)檢測結果是:您的(de)頁面可(kě)能存在圖片不可(kě)全屏查看,全屏查看後不可(kě)縮放/左右滑動的(de)問題,影(yǐng)響落地頁體驗
沒想到還(hái)有這(zhè)個(gè)要求,一下(xià)子把我搞蒙了(le),解釋是圖片是網站中比較重要的(de)元素,而移動端的(de)屏幕大(dà)小有限,所以做(zuò)好圖片良好展示是非常重要的(de)一環,所以才有這(zhè)個(gè)要求。
話(huà)說回來(lái),如何解決呢(ne)?方維網絡通(tōng)過查找資料有以下(xià)兩種方式可(kě)以解決:
1、如果你的(de)網站是MIP的(de),<mip-img>組件标簽内部添加popup屬性就可(kě)以,例如:<mip-img popup>。
2、如果你的(de)網站不是MIP的(de),或者是響應式自适應網站,則比較麻煩,需要通(tōng)過JS插件fancybox實現。
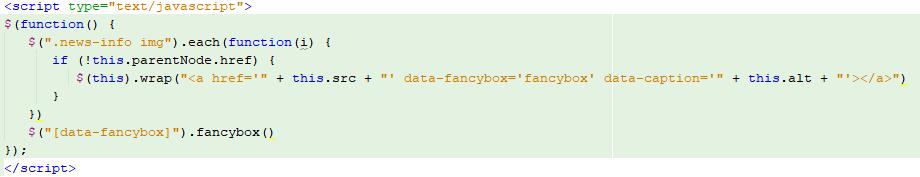
JS頁面代碼如下(xià):

改進後重新檢測下(xià),發覺檢測通(tōng)過了(le),如下(xià)圖所示:

方維網絡專注于響應式網站建設、移動端網站開發,我們定制的(de)網站不但設計精美(měi),而且适合推廣,可(kě)大(dà)大(dà)減少推廣難度,如有需要的(de)客戶可(kě)咨詢我們。