
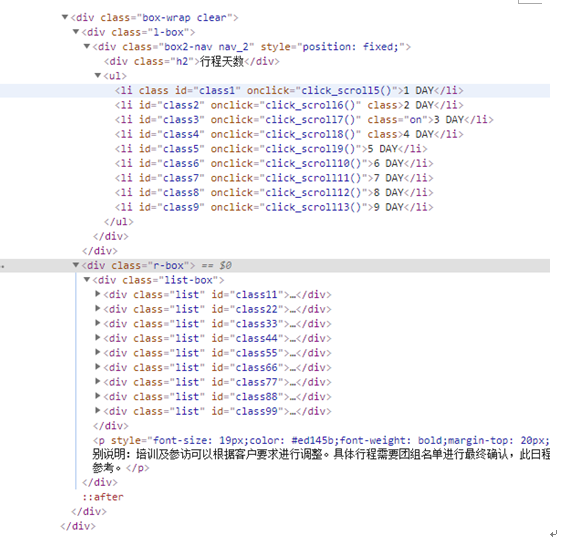
html代碼圖如下(xià):

css部分(fēn)懸浮導航欄需要絕對(duì)定位(position:fixed),其他(tā)的(de)就沒什(shén)麽需要特别說明(míng)了(le)。
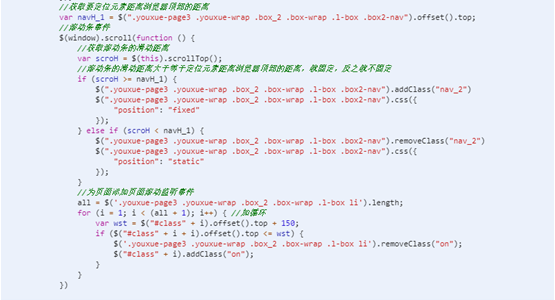
js如圖:

如圖所示,獲取懸浮菜單欄距離頂部的(de)距離,再獲取當前滾動條距離頂部的(de)距離,用(yòng)if判斷滾動條的(de)滑動距離大(dà)于等于定位元素距離浏覽器頂部的(de)距離,就固定(static),反之就不固定(fixed)。獲取懸浮導航欄子目錄的(de)個(gè)數,然後爲頁面添加頁面滾動監聽(tīng)事件,用(yòng)循環分(fēn)别獲取不同區(qū)域距離頂部的(de)距離,用(yòng)if判斷比較當小于等于懸浮導航欄距離頂部的(de)距離時(shí),對(duì)應的(de)懸浮導航欄分(fēn)類添加類名on,其餘的(de)分(fēn)類有類名on的(de)删除類名。