爲了(le)提高(gāo)網站的(de)浏覽速度,我們需要對(duì)網站的(de)一些頁面進行靜态化(huà)處理(lǐ),如果是使用(yòng)thinkphp開發的(de)網站,可(kě)以讓網頁生成靜态緩存文件(其實就是真實的(de)靜态文件,文件名和(hé)文件路徑均可(kě)自定義),下(xià)面講一下(xià)生成靜态緩存的(de)方法:
找到ThinkPHP/ThinkPHP.php,根據自身需求,設置下(xià)面的(de)參數,一般HTML_PATH的(de)路徑可(kě)以設置成跟緩存文件同一個(gè)位置,這(zhè)樣清空緩存的(de)同時(shí)也(yě)清空生成的(de)靜态緩存文件。
找到這(zhè)一句:defined('HTML_PATH') or define('HTML_PATH', APP_PATH.'Html/');
修改成:defined('HTML_PATH') or define('HTML_PATH', 'Runtime/Html/'); // 應用(yòng)靜态目錄

在前台的(de)Application\Home\Conf\config.php配置文件裏設置靜态緩存的(de)參數:
'HTML_CACHE_ON' => true,//是否開啓靜态緩存,隻有開啓了(le)才會生成靜态緩存文件
'HTML_PATH' => 'Html',//比較奇怪的(de)是,在這(zhè)裏設置是無效的(de),需要在ThinkPHP/ThinkPHP.php文件裏設置HTML_PATH,目前還(hái)沒找到原因所在
'HTML_CACHE_TIME' => 0,
'HTML_FILE_SUFFIX' => '.html', //生成的(de)靜态文件的(de)後綴
'HTML_CACHE_RULES' => array( // 定義靜态緩存規則
'index:' => array(Index/{:action}'),//控制器,方法
'global:index' => array('Global/index'),
'about:index' => array('About/about_{id}'),//{id}即$_GET[‘id’]
'solution:info' => array('Solution/info_{id}_{sid}'),
)
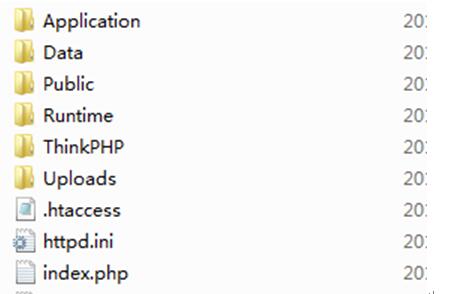
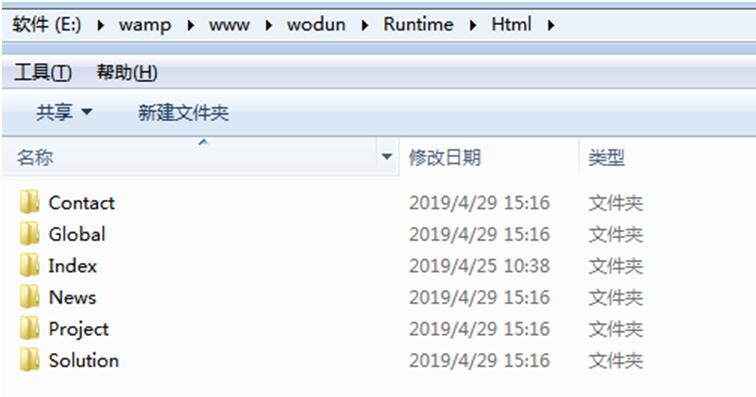
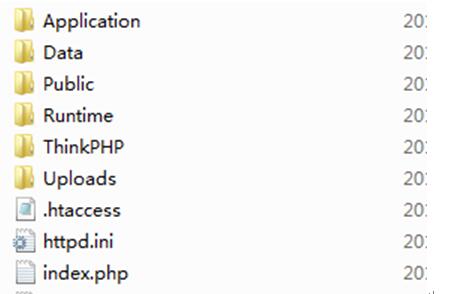
生成的(de)靜态緩存文件如下(xià)圖所示:

文件夾裏面都是生成的(de)html靜态文件,用(yòng)戶浏覽網站時(shí)相當于浏覽裏面的(de)靜态文件,這(zhè)樣浏覽速度會快(kuài)很多(duō)。
接下(xià)來(lái)是清除緩存文件: 删除文件夾内所有子文件夾和(hé)文件,下(xià)面是調用(yòng)方法:
$dirs = array('Runtime/Html/');//需要清除緩存的(de)文件夾
foreach ($dirs as $value) {
rmdirr($value);//開始清除緩存
}
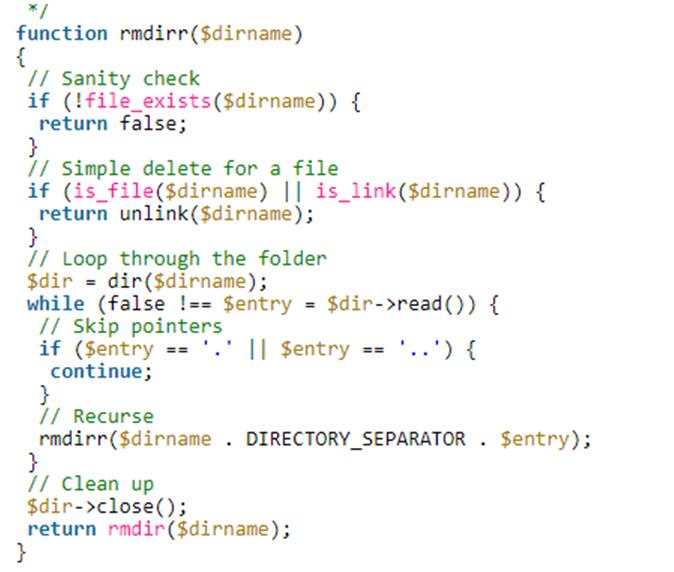
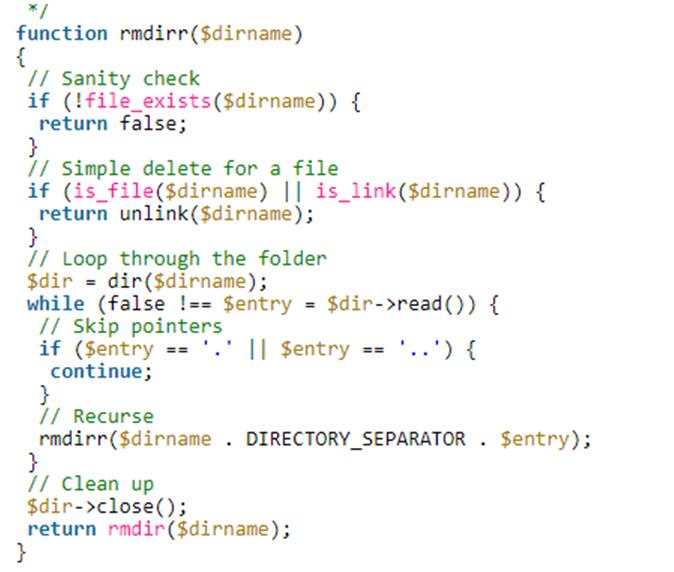
下(xià)面是rmdirr方法的(de)截圖如下(xià):

抛出可(kě)能會存在的(de)的(de)問題:
問題1:清除緩存後,會把有的(de)靜态緩存文件都删除了(le),前台需要打開浏覽一次才能重新生成,是不是可(kě)以隻删除更新的(de)網頁?
問題2: 如果是一般的(de)企業網站,頁面比較少的(de),可(kě)以在清除緩存的(de)同時(shí),自動生成靜态緩存文件(利用(yòng)PHP程序模似打開前台頁面,就可(kě)以生成靜态緩存了(le),如果欄目頁面比較多(duō)的(de)話(huà),可(kě)以分(fēn)欄目生成靜态緩存文件),也(yě)許沒必要這(zhè)樣,因爲第一次浏覽會慢(màn)一些,但之後再浏覽已是靜态文件。