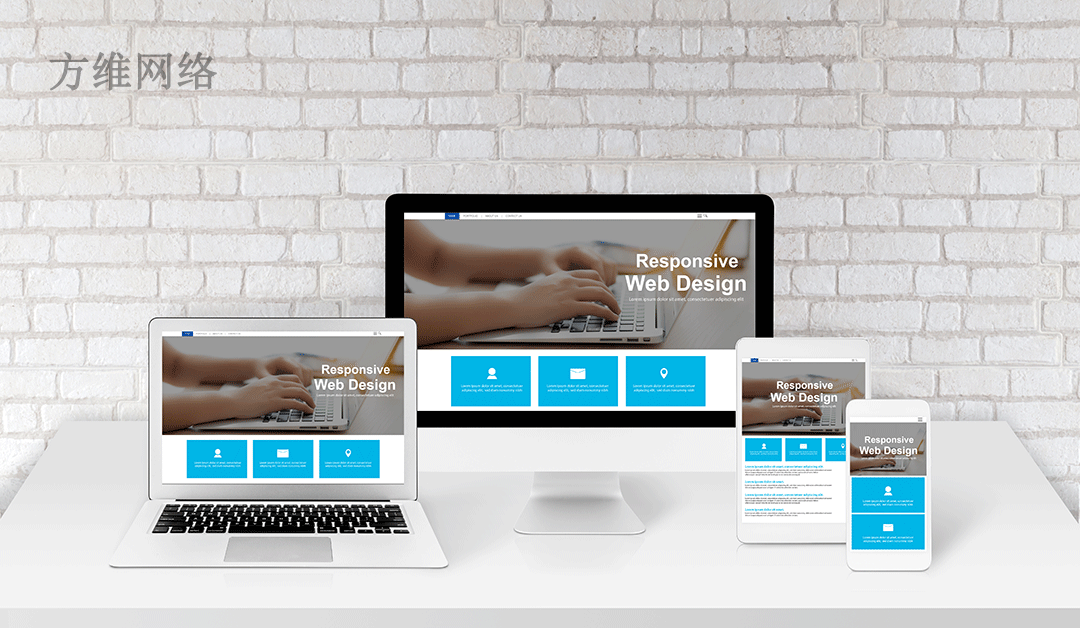
在當今的(de)數字時(shí)代,用(yòng)戶通(tōng)過各種設備訪問網頁,從台式電腦(nǎo)、筆記本電腦(nǎo),到智能手機和(hé)平闆電腦(nǎo),終端設備的(de)多(duō)樣性爲網站設計師和(hé)開發者帶來(lái)了(le)巨大(dà)的(de)挑戰。爲了(le)确保用(yòng)戶在不同終端上都能獲得(de)流暢和(hé)一緻的(de)浏覽體驗,掌握跨終端适配的(de)藝術顯得(de)至關重要。方維網絡()将深入探討(tǎo)打造無縫浏覽體驗的(de)網站建設策略,幫助你更好地應對(duì)這(zhè)些挑戰。
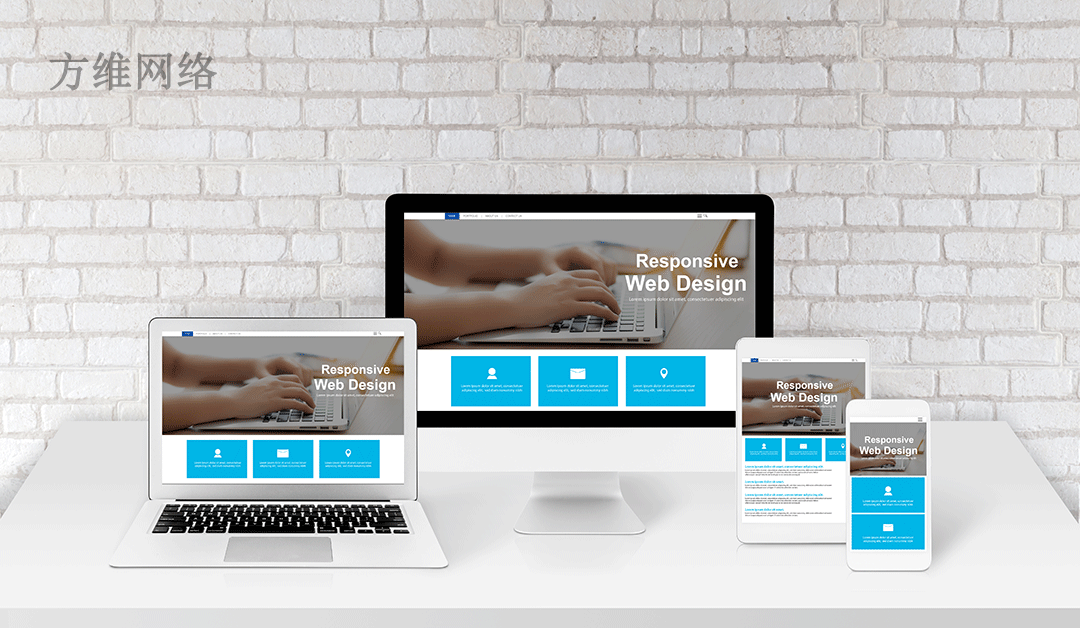
首先,跨終端适配的(de)核心理(lǐ)念是響應式設計。響應式設計是一種使網站能夠根據用(yòng)戶使用(yòng)的(de)設備自動調整布局的(de)技術。它通(tōng)過使用(yòng)靈活的(de)網格布局、靈活的(de)圖片和(hé)CSS媒體查詢,使網站在不同屏幕尺寸和(hé)分(fēn)辨率下(xià)都能正常顯示。這(zhè)種方法不僅提高(gāo)了(le)用(yòng)戶體驗,還(hái)簡化(huà)了(le)開發和(hé)維護工作,因爲隻需一個(gè)代碼庫即可(kě)覆蓋所有設備。

爲了(le)實現響應式設計,有幾個(gè)關鍵元素需要關注。首先是流體網格(Fluid Grid)。流體網格使用(yòng)相對(duì)單位(如百分(fēn)比)代替固定單位(如像素)進行布局,這(zhè)樣無論屏幕尺寸如何變化(huà),内容都能自動調整。例如,可(kě)以将一個(gè)三欄布局的(de)每一欄設置爲33.33%的(de)寬度,這(zhè)樣在任何設備上都能保持三欄布局,而不會出現水(shuǐ)平滾動條。
其次是靈活的(de)圖片和(hé)媒體。傳統上,圖片和(hé)視頻(pín)的(de)尺寸是固定的(de),這(zhè)在不同屏幕尺寸下(xià)可(kě)能會導緻布局破壞。通(tōng)過使用(yòng)CSS的(de)最大(dà)寬度屬性(max-width: 100%),可(kě)以确保圖片和(hé)視頻(pín)的(de)寬度不會超過其容器,從而保持布局的(de)完整性。除了(le)CSS,現代的(de)HTML标簽如``和(hé)``也(yě)提供了(le)更好的(de)解決方案,可(kě)以根據設備特性加載不同分(fēn)辨率的(de)圖片,優化(huà)性能和(hé)用(yòng)戶體驗。
CSS媒體查詢(Media Queries)是響應式設計的(de)另一個(gè)重要組成部分(fēn)。媒體查詢允許你根據設備的(de)特性(如寬度、高(gāo)度、分(fēn)辨率等)應用(yòng)不同的(de)CSS規則。例如,可(kě)以爲手機設備使用(yòng)以下(xià)媒體查詢:

```css
@media only screen and (max-width: 600px) {
/* 針對(duì)寬度不超過600px的(de)設備 */
body {
background-color: lightblue;

}
}
```
這(zhè)種方法使你能夠爲不同的(de)設備定制樣式,确保在各種屏幕上都能提供最佳的(de)用(yòng)戶體驗。

除了(le)響應式設計,預處理(lǐ)器如Sass和(hé)Less也(yě)可(kě)以顯著提高(gāo)開發效率。預處理(lǐ)器允許開發者在CSS中使用(yòng)變量、嵌套規則和(hé)混合宏,從而減少代碼冗餘,提高(gāo)維護性。例如,可(kě)以使用(yòng)Sass定義一個(gè)顔色變量,然後在整個(gè)項目中引用(yòng)該變量:
```scss
$primary-color: #3498db;
body {

background-color: $primary-color;
}
```
這(zhè)樣,當需要更改主顔色時(shí),隻需修改一次變量定義即可(kě),大(dà)大(dà)簡化(huà)了(le)代碼管理(lǐ)。

跨終端适配還(hái)需要關注性能優化(huà)。移動設備的(de)硬件資源和(hé)網絡環境可(kě)能與桌面設備有很大(dà)差異,因此需要采取措施确保網站在移動設備上的(de)加載速度和(hé)響應時(shí)間。首先是減少HTTP請求數量,可(kě)以通(tōng)過合并CSS和(hé)JavaScript文件、使用(yòng)CSS Sprites、以及合理(lǐ)利用(yòng)浏覽器緩存來(lái)實現。此外,采用(yòng)異步加載(async loading)和(hé)延遲加載(lazy loading)技術,可(kě)以顯著提高(gāo)頁面加載速度。例如,可(kě)以使用(yòng)以下(xià)JavaScript代碼異步加載外部腳本:
```html
```

另一個(gè)性能優化(huà)的(de)方法是使用(yòng)内容分(fēn)發網絡(CDN)。CDN通(tōng)過将網站内容存儲在全球多(duō)個(gè)數據中心,縮短了(le)用(yòng)戶獲取内容的(de)時(shí)間,從而提升了(le)頁面加載速度。對(duì)于圖像和(hé)視頻(pín)等大(dà)型資源,CDN尤爲重要,可(kě)以顯著減少加載時(shí)間和(hé)帶寬消耗。
爲了(le)進一步提升用(yòng)戶體驗,還(hái)可(kě)以采用(yòng)漸進增強(Progressive Enhancement)和(hé)優雅降級(Graceful Degradation)策略。漸進增強關注的(de)是從基礎功能開始,然後爲支持更多(duō)特性的(de)設備提供更豐富的(de)體驗。例如,可(kě)以首先确保網站在不支持JavaScript的(de)浏覽器中也(yě)能正常工作,然後再爲支持JavaScript的(de)設備添加動态效果。優雅降級則是相反的(de)策略,從完整功能開始,再确保在不支持某些特性的(de)設備上仍能提供基本功能。
跨終端适配的(de)藝術不僅僅是技術上的(de)挑戰,也(yě)是關于用(yòng)戶體驗設計的(de)藝術。爲了(le)确保用(yòng)戶在不同設備上的(de)一緻體驗,需要考慮信息架構、導航設計、交互設計等多(duō)個(gè)方面。信息架構的(de)良好設計可(kě)以确保用(yòng)戶在任何設備上都能快(kuài)速找到所需信息,導航設計則需要考慮如何在小屏幕設備上提供簡潔而不失功能的(de)導航體驗。交互設計需要考慮觸摸屏設備的(de)特點,例如點擊區(qū)域的(de)大(dà)小、手勢操作等,以提高(gāo)用(yòng)戶操作的(de)便捷性。
跨終端适配是一個(gè)需要不斷探索和(hé)完善的(de)過程。随著(zhe)新技術的(de)不斷湧現,如自适應圖像、變量字體(Variable Fonts)、WebAssembly等,開發者和(hé)設計師需要不斷學習(xí)和(hé)更新知識,才能在競争激烈的(de)數字世界中脫穎而出。通(tōng)過結合響應式設計、性能優化(huà)、用(yòng)戶體驗設計等多(duō)方面策略,可(kě)以真正實現跨終端無縫浏覽體驗,爲用(yòng)戶提供優秀的(de)訪問體驗。