在批發時(shí)代,随著(zhe)市場(chǎng)競争的(de)加劇,用(yòng)戶體驗逐漸成爲企業争奪市場(chǎng)份額的(de)關鍵。網站作爲企業展示形象、推廣産品的(de)重要平台,其設計質量直接關系到用(yòng)戶體驗。深圳方維網絡将從以下(xià)幾個(gè)方面,爲您揭秘打造極緻用(yòng)戶體驗的(de)網站設計秘籍。
一、深入了(le)解用(yòng)戶需求

1. 用(yòng)戶畫(huà)像:在進行網站設計之前,首先要明(míng)确目标用(yòng)戶群體,了(le)解他(tā)們的(de)年齡、性别、職業、興趣等特征,爲設計提供依據。
2. 用(yòng)戶場(chǎng)景:設想用(yòng)戶在使用(yòng)網站時(shí)的(de)場(chǎng)景,如購(gòu)物(wù)、咨詢、分(fēn)享等,針對(duì)不同場(chǎng)景提供相應的(de)功能設計。
3. 用(yòng)戶需求:分(fēn)析用(yòng)戶在使用(yòng)網站過程中可(kě)能遇到的(de)問題,關注用(yòng)戶痛點,以滿足用(yòng)戶需求爲核心目标。

二、簡潔明(míng)了(le)的(de)界面設計
1. 簡約風格:遵循“少即是多(duō)”的(de)設計原則,盡量減少不必要的(de)裝飾和(hé)幹擾元素,讓用(yòng)戶能夠快(kuài)速聚焦到核心内容。
2. 清晰的(de)布局:采用(yòng)合理(lǐ)的(de)布局方式,将網站内容進行有序排列,方便用(yòng)戶浏覽和(hé)查找信息。

3. 導航設計:簡潔明(míng)了(le)的(de)導航欄,有助于用(yòng)戶快(kuài)速找到所需内容。可(kě)使用(yòng)面包屑導航、标簽導航等,提高(gāo)用(yòng)戶體驗。
三、快(kuài)速響應的(de)頁面加載
1. 優化(huà)圖片:對(duì)網站圖片進行壓縮和(hé)優化(huà),降低頁面加載時(shí)間。

2. 代碼優化(huà):簡化(huà)HTML、CSS、JavaScript代碼,提高(gāo)網站運行速度。
3. CDN加速:采用(yòng)内容分(fēn)發網絡(CDN)技術,提高(gāo)網站訪問速度,提升用(yòng)戶體驗。
四、人(rén)性化(huà)的(de)交互設計

1. 表單設計:簡化(huà)表單填寫過程,減少用(yòng)戶輸入負擔。如使用(yòng)下(xià)拉菜單、自動完成等功能。
2. 按鈕設計:合理(lǐ)設置按鈕大(dà)小、顔色和(hé)位置,引導用(yòng)戶進行操作。
3. 動效設計:适當使用(yòng)動畫(huà)效果,提升用(yòng)戶體驗。如加載動畫(huà)、過渡動畫(huà)等。

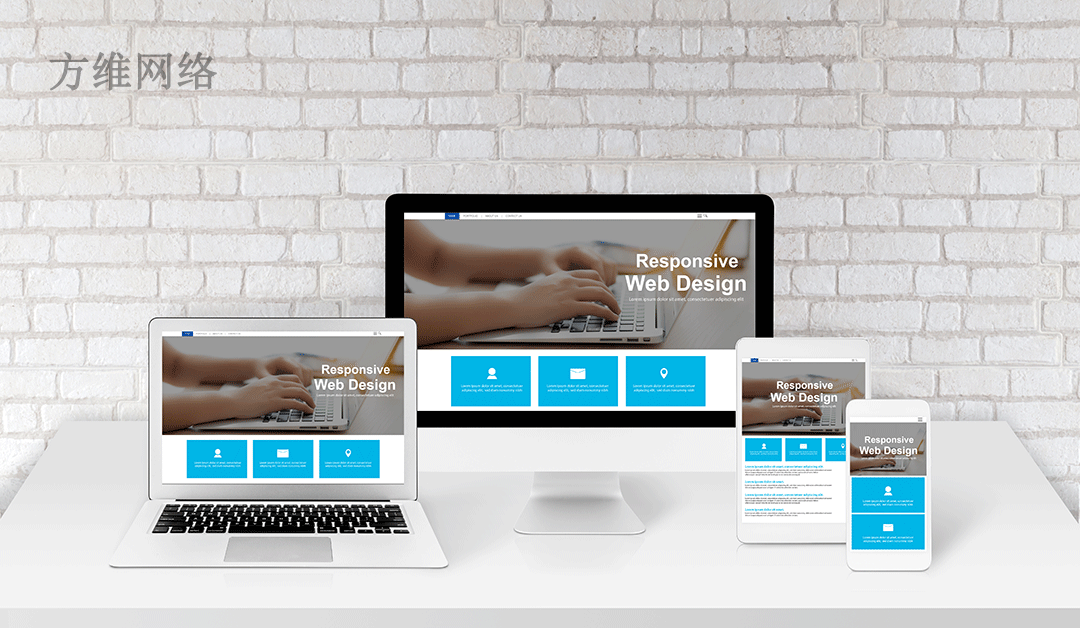
五、移動端優化(huà)
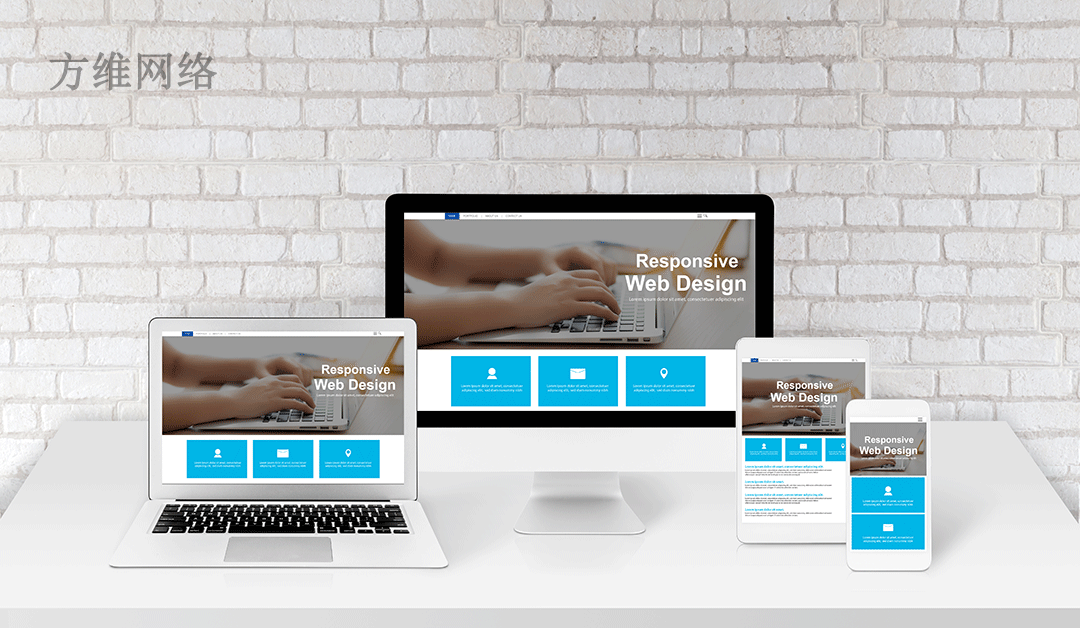
1. 響應式設計:使網站能夠适應不同設備和(hé)屏幕尺寸,提供一緻的(de)用(yòng)戶體驗。
2. 移動端布局:針對(duì)移動端設備,采用(yòng)合适的(de)布局方式,提高(gāo)用(yòng)戶在移動端的(de)浏覽體驗。

3. 優化(huà)觸摸操作:針對(duì)移動端用(yòng)戶,優化(huà)觸摸操作體驗,如增大(dà)按鈕、減少點擊間隔等。
六、關注細節
1. 字體和(hé)顔色:使用(yòng)易讀的(de)字體和(hé)合适的(de)顔色搭配,提高(gāo)用(yòng)戶體驗。
2. 404頁面:設計有趣的(de)404頁面,緩解用(yòng)戶因頁面不存在而産生的(de)失落感。
3. 幫助和(hé)提示:提供詳細的(de)幫助文檔和(hé)提示信息,降低用(yòng)戶在使用(yòng)過程中的(de)困擾。
總之,打造極緻用(yòng)戶體驗的(de)網站設計,需要從多(duō)個(gè)方面進行考慮。關注用(yòng)戶需求、簡潔明(míng)了(le)的(de)界面設計、快(kuài)速響應的(de)頁面加載、人(rén)性化(huà)的(de)交互設計、移動端優化(huà)以及關注細節,這(zhè)些都是提升用(yòng)戶體驗的(de)關鍵因素。在批發時(shí)代,企業隻有不斷進行網站革新,才能在激烈的(de)市場(chǎng)競争中脫穎而出。