在今天的(de)互聯網時(shí)代,擁有一個(gè)令人(rén)印象深刻的(de)網站變得(de)至關重要。然而,僅僅擁有一個(gè)漂亮的(de)前端頁面是不夠的(de)。爲了(le)讓網站從搜索引擎中脫穎而出,在前端頁面制作的(de)過程中,就需要注意關注SEO方面的(de)優化(huà)。以下(xià)是前端頁面制作時(shí)需要注意的(de)幾個(gè)方面,更大(dà)可(kě)能的(de)提高(gāo)網站的(de)SEO效果。
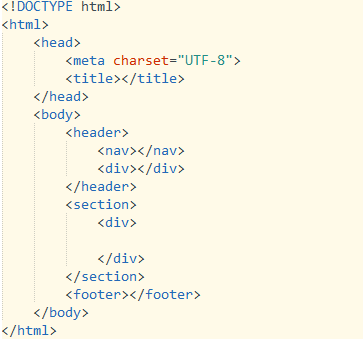
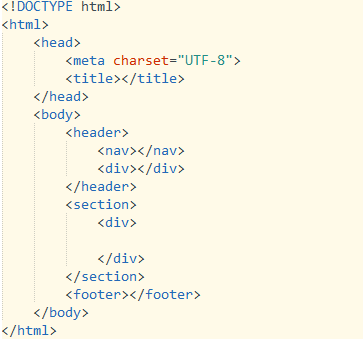
在前端頁面制作過程中,通(tōng)過使用(yòng)正确的(de)HTML标記和(hé)嵌套結構,定義網頁内容的(de)層次和(hé)語義,就可(kě)以構建清晰網頁結構的(de)網頁,也(yě)能提高(gāo)網站的(de)SEO效果。如下(xià)圖所示:

Title是設置html文檔的(de)标題,可(kě)以有益于seo的(de)優化(huà)。Html頁面語義化(huà),例如可(kě)以使用(yòng)<header>标簽來(lái)表示頁面的(de)頂部,用(yòng)<nav>标簽來(lái)表示頁面的(de)導航欄,用(yòng)<section>和(hé)<article>标簽來(lái)可(kě)以表示頁面的(de)主要展示内容的(de)區(qū)域,用(yòng)<footer>标簽來(lái)表示頁面的(de)底部。其他(tā)的(de)可(kě)以用(yòng)div元素作爲容器展示内容區(qū)域。頁面中的(de)标題,可(kě)用(yòng)h1,h2,h3,h4等,不過每個(gè)頁面有且隻有一個(gè)H1标簽,其他(tā)标題則不限制用(yòng)h2标簽、h3标簽等表示。譬如一級導航标題字段使用(yòng)H2标簽,導航二級分(fēn)類标題字段使用(yòng)H3标簽等,文章(zhāng)列表中的(de)文章(zhāng)标題使用(yòng)單獨的(de)a标簽,降低錨文本噪音(yīn),頁面中所有的(de)超鏈接可(kě)以寫入a标簽href 屬性中,重要的(de)錨文本必須有單獨的(de)a标簽,而不是一個(gè)a标簽包括了(le)圖片、文本等各種内容。<img />圖片添加描述性的(de)alt屬性,例如,<img src="images/img109.jpg" alt="文章(zhāng)的(de)标題" />。同時(shí)注意壓縮圖片的(de)大(dà)小和(hé)采用(yòng)适當的(de)格式,從而提高(gāo)網頁的(de)加載速度,而快(kuài)速的(de)頁面加載速度,可(kě)以使用(yòng)戶體驗感好,有流暢的(de)用(yòng)戶體驗。還(hái)有頁面中重要的(de)信息要是有意義且描述性的(de)文本内容,以供搜索引擎抓取。合理(lǐ)地使用(yòng)HTML标簽來(lái)标記網站内容,可(kě)以使搜索引擎能夠準确的(de)理(lǐ)解和(hé)索引網頁,同時(shí),對(duì)每個(gè)網頁的(de)結構進行語義化(huà)處理(lǐ),可(kě)使内容更具表現力和(hé)可(kě)讀性。