我們在開發微信小程序時(shí),爲了(le)節省時(shí)間會在頁面中引入共用(yòng)的(de)模闆,使得(de)頁面中的(de)某一小塊有相同的(de)功能,例如下(xià)圖所示的(de)每個(gè)頁面都有搜索的(de)功能,所以隻要引入一個(gè)模闆文件即可(kě),可(kě)大(dà)大(dà)的(de)節省寫代碼的(de)時(shí)間和(hé)縮短修改該功能的(de)時(shí)間,類似于網頁的(de)包含文件,假設當前的(de)小程序頁面爲首頁,即index/index.wxml文件。

我們引入的(de)代碼如下(xià):
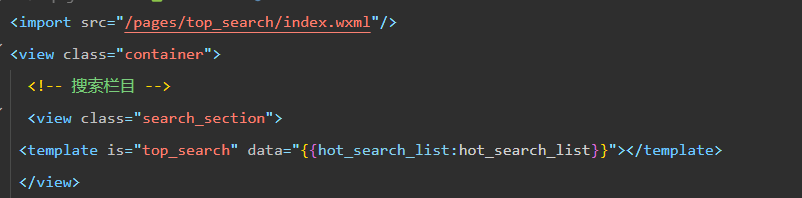
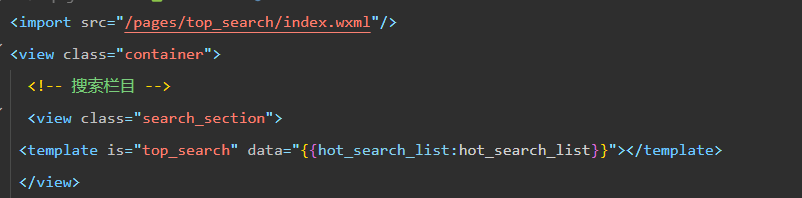
<import src="/pages/top_search/index.wxml"/>,即引入pages中的(de)top_search文件夾的(de)index.wxml文件,
這(zhè)隻是引用(yòng)文件,并未使用(yòng),所以無任何效果,由于已經引用(yòng)了(le)top_search/index.wxml,所以可(kě)以使用(yòng)top_search模闆,可(kě)以使用(yòng)如下(xià)圖所示的(de)代碼<template is=”top_search”></template>将文件插入在<view class="search_section">模闆内容</view>中。

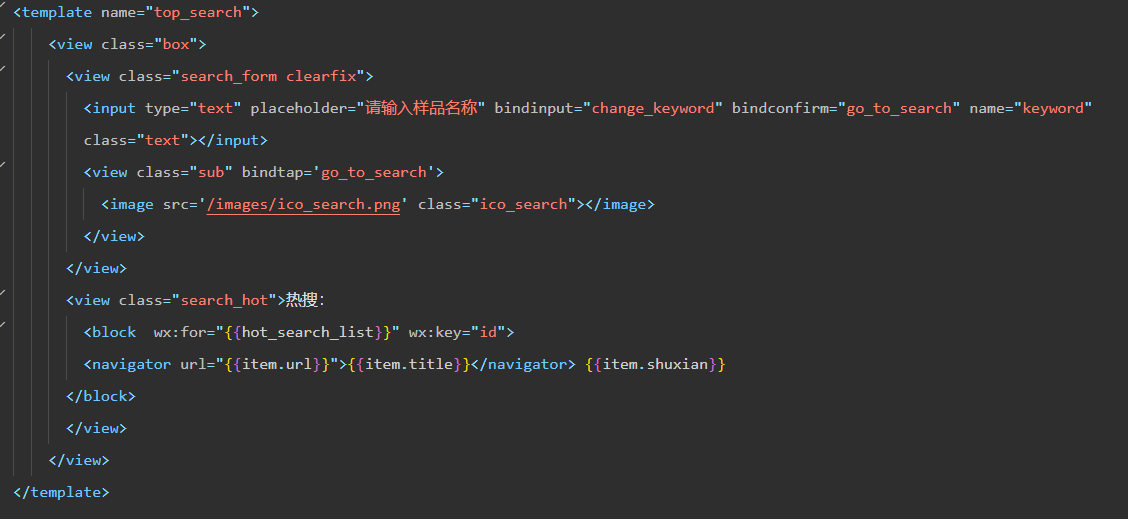
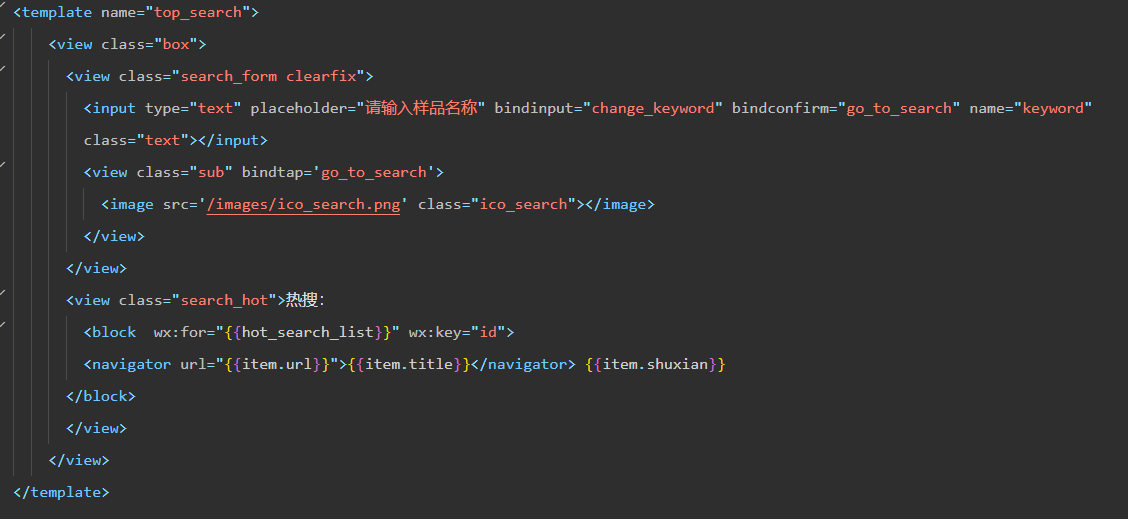
引入的(de)文件的(de)代碼如下(xià)所示:

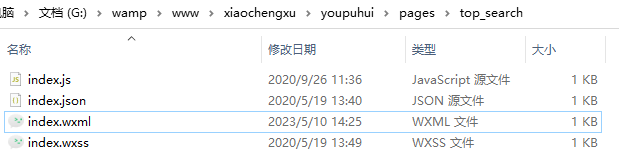
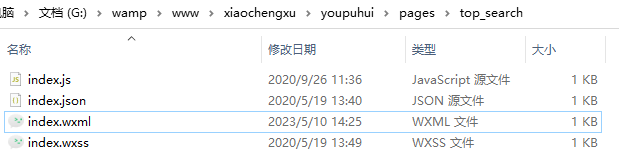
即由<template name=”top_search”>頁面内容</tempate>組成的(de)引入文件的(de)代碼,在top_search/index.wxml中定義了(le)一個(gè)叫top_serach的(de)template, 上面的(de)代碼是将頁面上data的(de)數據傳入到模闆頁面footer.wxml中,其中的(de)頁面上的(de)代碼is=”top_search”與 模闆上的(de)代碼name=”top_search”是對(duì)應的(de),這(zhè)也(yě)爲了(le)傳遞參數提供了(le)條件。下(xià)面我們來(lái)看看top_search的(de)文件夾,如下(xià)圖所示:

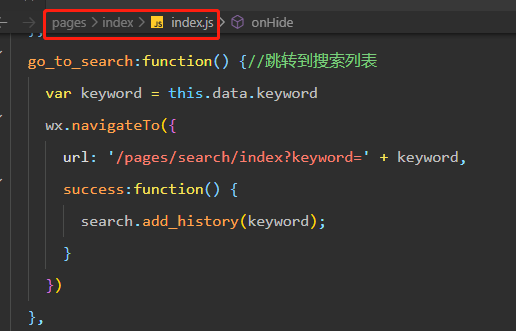
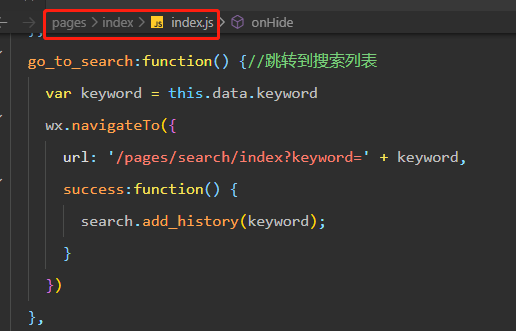
需要特别說明(míng)的(de)是,這(zhè)個(gè)文件夾的(de)js和(hé)wxss文件都是無法生效的(de),也(yě)就是在top_search/index.wxml中調用(yòng)的(de)方法,需要在調用(yòng)的(de)那個(gè)頁面上的(de)js文件上寫方法,例如上圖裏有 bindtap='go_to_search',其中的(de)go_to_search方法你不能寫在top_search/index.js裏,因爲我舉例當前的(de)頁面是首頁,所以應該寫在index/index.js文件裏,如下(xià)圖所示: