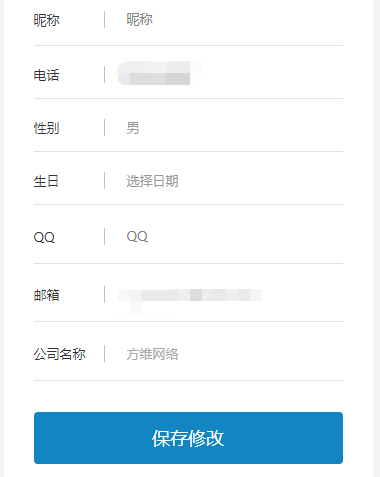
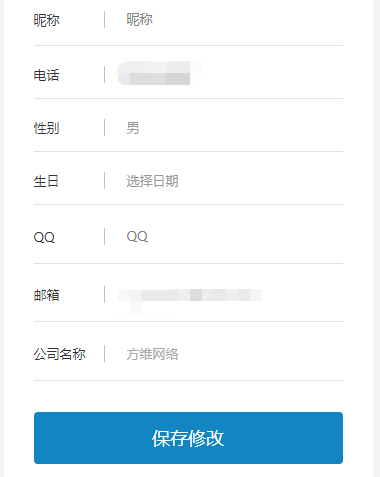
微信小程序的(de)表單提交是比較常用(yòng)的(de)功能,随著(zhe)獲得(de)昵稱與頭像接口的(de)取消,用(yòng)戶需要自己填寫才行,下(xià)面我們舉例說明(míng)一個(gè)修改用(yòng)戶信息的(de)表單,如下(xià)圖所示:

其中wxml的(de)代碼如下(xià)所示:
<form bindsubmit="saveData" report-submit="true">
<view class="form">
<view class="input-box">
<view class="name">昵稱</view>
<input class="text" type="text" name="nickname" value="{{model.nickname}}" placeholder="昵稱" />
</view>
<view class="input-box">
<view class="name">電話(huà)</view>
<view class="phone">{{model.username}}</view>
</view>
<view class="input-box">
<view class="name">性别</view>
<picker class="picker-box" bindchange="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">{{array[index]}}</view></picker> </view>
<view class="input-box">
<view class="name">生日</view>
<picker class="picker-box" mode="date" value="{{date}}" start="1960-01-01" end="2020-01-01" bindchange="bindDateChange">
<view class="picker"> {{date==''?'選擇日期':date}}</view>
</picker>
</view>
<view class="input-box">
<view class="name">QQ</view>
<input class="text" type="text" name="qq" value="{{model.qq}}" placeholder="QQ" />
</view>
<view class="input-box">
<view class="name">郵箱</view>
<input class="text" type="text" name="email" value="{{model.email}}" placeholder="郵箱" />
</view>
<view class="input-box">
<view class="name">公司名稱</view>
<input class="text" type="text" name="company" value="{{model.company}}" placeholder="公司名稱" />
</view>
<button class="btn-submit" formType="submit" disabled="{{disabled}}">保存修改</button>
</view>
</form>
代碼說明(míng):當用(yòng)戶點擊“保存修改”的(de)按鈕時(shí),即觸發bindsubmit="saveData"中的(de)saveData方法。disabled="{{disabled}}"的(de)值變改true,即按鈕變成灰色,以防止用(yòng)戶重複點擊,不過如果提交的(de)信息有誤,需要提示并重新讓disabled=”false”,用(yòng)戶修改資料後可(kě)繼續提交。
還(hái)有JS代碼如下(xià)所示:
初始化(huà)參數如下(xià):
data: {
headpic: '',//默認微信頭像
nickname: '',//默認微信昵稱,
array: ['請選擇','男(nán)', '女(nǚ)'],
index: 0,
date:"",
multiIndex: [0, 0, 0],
date: '未設置',
disabled:false
},
提交表單的(de)方法如下(xià):
saveData: function(e) {
let _this = this,
values = e.detail.value //獲取整個(gè)表單填寫的(de)内容的(de)數組,如values.company即用(yòng)戶填寫的(de)公司名稱
// 進行表單驗證,調用(yòng)validation方法
if (!_this.validation(values)) {
util.showError(_this.data.error);
return false;
}
wx.showLoading({
title: '正在修改中...',//提交過程的(de)提示
})
_this.setData({
disabled: true,//防止用(yòng)戶重複點擊
})
var date = _this.data.date
var index = _this.data.index
var member_id = wx.getStorageSync('member_id') //獲取緩存數據member_id會員(yuán)id
var url_wx_update = util.getApiUrl(app, "/Member/info_edit", "")
var post_data_wx = {
"member_id":member_id,
"nickname": values.nickname,
"birthday":date,
"index":index,
"qq": values.qq,
"email": values.email,
"company": values.company,
}
util._post_from(url_wx_update, post_data_wx, function (res_update) {
//提交表單,更新用(yòng)戶信息
console.log(res_update)
if (res_update.data.code == '200') { //200是成功返還(hái)的(de)參數
console.log('data')
console.log(res_update.data)
wx.hideLoading()
util.showNotice('修改成功')
//更新用(yòng)戶信息後跳轉到會員(yuán)中心,由于會員(yuán)中心頁面是tabbar頁面,所以此處用(yòng)wx.switchTab做(zuò)爲跳轉。
setTimeout(function () {
wx.switchTab({
url: '/pages/member/index'
})
}, 2000)
} else {
util.showNotice(res_update.data.msg)
wx.hideLoading()
_this.setData({
disabled: true,
})
}
})
},
其他(tā)表單驗證的(de)方法如下(xià):
validation: function(values) {
var _this = this
if (values.realname == '') {
_this.data.error = '昵稱不能爲空'; //一個(gè)錯誤的(de)提示
return false; //返回false,則會用(yòng) util.showError(_this.data.error)彈窗(chuāng)提示_this.data.error内容
}
return true; //如果表單的(de)驗證都正确,則返回true
},
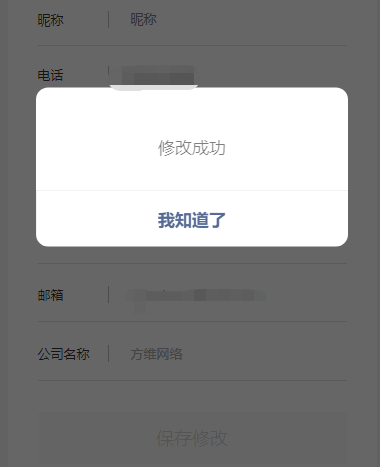
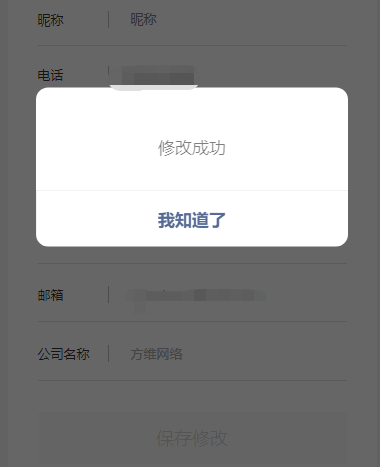
修改成功後彈窗(chuāng)提示如下(xià)圖所示:

此方法的(de)亮點主要是validation方法,用(yòng)了(le)這(zhè)個(gè)可(kě)以省很多(duō)代碼,不再需要逐一獲取每個(gè)參數的(de)值,而是直接把數組傳遞到validation方法進行有規則的(de)判斷。