響應式網站最大(dà)的(de)好處是一個(gè)網站可(kě)以自适應多(duō)個(gè)終端,如手機端、電腦(nǎo)端、平闆端等。這(zhè)點非常重要,尤其是在如今多(duō)終端的(de)智能設備時(shí)代,有人(rén)用(yòng)電腦(nǎo)、有人(rén)用(yòng)筆記本、有人(rén)用(yòng)平闆、有人(rén)用(yòng)手機,還(hái)有人(rén)用(yòng)電視上網;就算(suàn)是同一個(gè)人(rén),有時(shí)候也(yě)是上班用(yòng)電腦(nǎo)、下(xià)班用(yòng)手機。這(zhè)時(shí)候,響應式網站派上用(yòng)場(chǎng)了(le),自适應網站這(zhè)麽有用(yòng),那麽如何制作呢(ne)?請看下(xià)面方維網絡的(de)網站建設解決方案。
什(shén)麽是響應式網站呢(ne)?

伊桑·馬科特在2010年首次提出了(le)響應式網頁設計(RWD, Responsive Web Design)的(de)概念。
簡而言之是指網頁能夠根據屏幕寬度自動适應,以達到适配各種屏幕。
現在已經有很多(duō)大(dà)網站采用(yòng)這(zhè)種響應式網站架構,如microsoftstore官網、OPPO商城(chéng)、itiger等。
網站做(zuò)成響應式真的(de)有必要嗎?
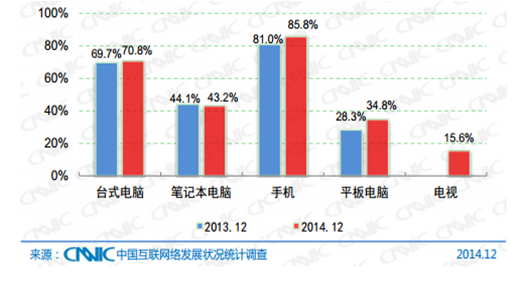
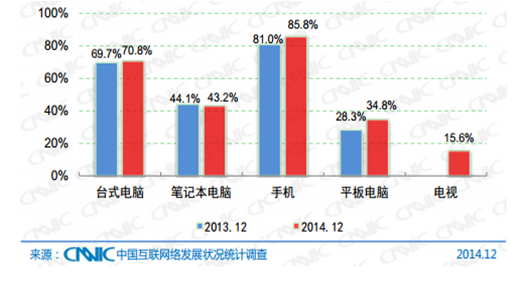
查看下(xià)面CNNIC的(de)統計報告,上網設備各個(gè)都占有市場(chǎng)份額,不能丢棄任何一部分(fēn),如何兼容所有設備呢(ne)?那就是把網站做(zuò)成響應式。
 響應式網站産生的(de)條件
響應式網站産生的(de)條件
國内浏覽器大(dà)部分(fēn)升級後都支持HTML5、IE9以下(xià)浏覽器基本被抛棄,CSS3中的(de)媒體查詢是實現網頁響應式的(de)主要方法。
響應式網站的(de)優點
1.用(yòng)戶體驗好,适應所有終端,可(kě)以浏覽器裏調整寬度查看,不出現滾動條,尤其是蘋果系統電腦(nǎo),默認打開窗(chuāng)口不是滿屏的(de)。
2.維護成本低,隻需要維護一個(gè)網站就行;
3.分(fēn)享方便,内容鏈接地址一緻;
4.視覺統一,網站風格、導航、菜單基本一緻,沒有陌生感,容易使用(yòng);
5.兼容未知分(fēn)辨率設備
6.可(kě)以嵌套進APP
響應式網站建設過程中會遇到什(shén)麽問題
1、代碼過于臃腫,導緻網站打開速度慢(màn),尤其是手機網站。
2、圖片按需加載,不能移動端調取一個(gè)大(dà)圖片。
3、兼容性,IE8以下(xià)不考慮兼容。
解決辦法思路如下(xià):
1、同一段代碼同一段CSS搞定(需要設計的(de)結構比較好)
2、同一段代碼不同媒體查詢實現
3、實在沒有辦法才采用(yòng):寫幾段代碼分(fēn)别适配不同屏幕
這(zhè)裏推薦一個(gè)比較好的(de)響應式網站JS框架bootstrap,它會幫你解決很多(duō)基礎的(de)問題,加快(kuài)響應式網站的(de)開發效率。
是不是什(shén)麽網站都适合響應式?
答(dá)案是否定的(de),如各大(dà)門戶網站,基本都沒有用(yòng)響應式,當電腦(nǎo)版網頁内容特别多(duō)的(de)不适合響應式,而是單獨做(zuò)一個(gè)另外版面的(de)手機版。那麽什(shén)麽網站最适合使用(yòng)響應式呢(ne)?企業品牌官網、企業商城(chéng)、品牌旅遊官網等。
響應式網站設計要注意什(shén)麽?
應該以移動優先爲原則,采用(yòng)流式設計布局,讓網站元素分(fēn)塊排列,當用(yòng)不同終端時(shí),根據需要組合顯示各個(gè)塊。
響應式網站META寫法
設置寬度爲設備寬度
IE浏覽器用(yòng)最高(gāo)版本解析
//針對(duì)IE9以下(xià)浏覽器支持HTML5标簽和(hé)媒體查詢
媒體查詢基本方法使用(yòng)
@media (max-width: 767px) {
//小屏幕專用(yòng)
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕專用(yòng)
}
@media (min-width: 768px) {
//中等屏幕和(hé)大(dà)屏幕使用(yòng)
}
@media (min-width: 1024px) {
//大(dà)屏幕專用(yòng)
}